Magento documentation
Instalar o template do Magento
Certifique-se de que sua instalação do Magento corresponde aos requisitos mínimos do template. Se estiver usando uma versão desatualizada do Magento, vai precisar atualizá-lo. Antes disso, não se esqueça de copiar seus arquivos e seu banco de dados. Instruções para atualizar o Magento podem ser encontradas no site Magento Wiki.
Se sua instalação do Magento estiver dentro dos requisitos do template, você pode começar a instalação.
- Abra o arquivo do template e vá para a pasta theme###.
- Envie a pasta theme### e seu conteúdo para o diretório de instalação do Magento (envie "app", "skin" e outras pastas). Essas pastas contém os arquivos do tema, não vão alterar os arquivos existentes.
Configurar template
Vamos repassar as opções de configuração do template baseadas no exemplo. Está configurado da mesma maneira que nossa demonstração, sem afetar os dados dos produtos.
Ativar novo template
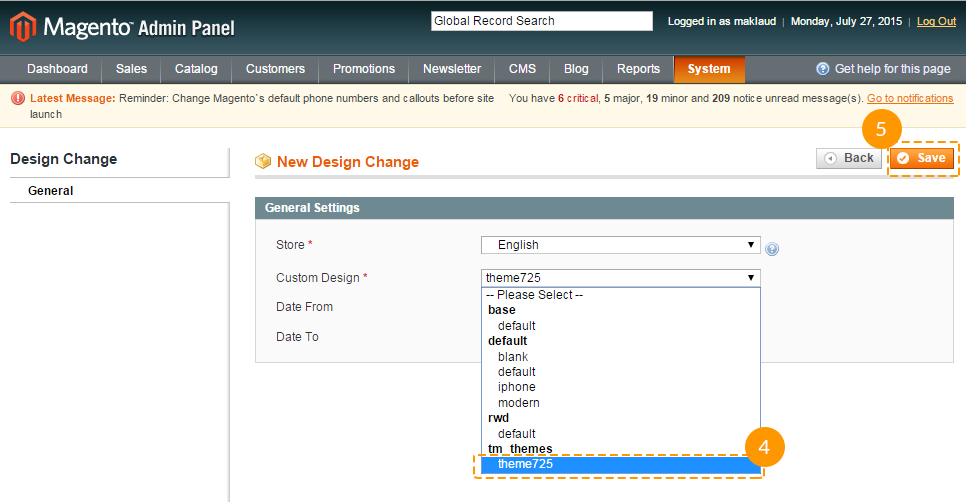
- Abra o painel administrativo do Magento e navegue para System > Design no menu superior.

- Clique em "Add Design Change".

- No campo "Custom Design", escolha o nome do tema (por exemplo, theme###). Clique em "Save"para confirmar as alterações.

Reindexar dados
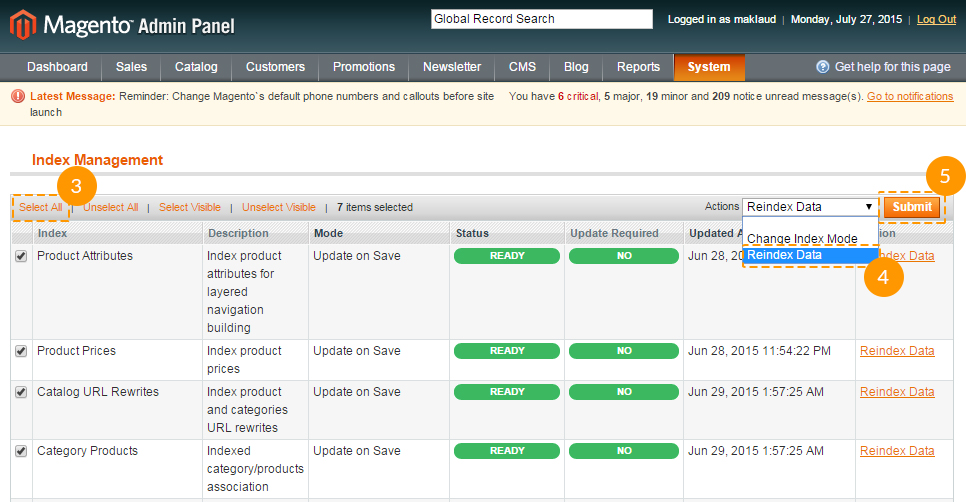
- Abra o painel do Magento e no menu superior escolha System > Index Management.

- Marque a caixa "Select All" no topo esquerdo.

- No campo "Actions" escolha "Reindex Data".
- Clique em "Submit".
- Aguarde, esse processo pode demorar.
Desabilitar cache
Para fazer as alterações aparecerem no seu site imediatamente, você precisa desabilitar o cache. Isso previne limpezas adicionais de cache após cada alteração que você fizer. Você pode habilitá-lo novamente quando terminar de editar sua loja.
- Abra o painel do Magento e vá para System > Cache Management.

- No topo à esquerda, clique em "Select All".

- No lado direito, no campo "Actions" escolha "Disable".
- Clique no botão "Submit".
Configurar logotipo
Siga os passos abaixo para definir sua imagem de logotipo, inclusa no pacote do tema. (você pode vê-lo na página de demonstração).
- Abra o painel do Magento e navegue para System > Configuration.

- Clique na aba "Design".

- Na seção "Header", altere o campo "Logo Image Src". Mude de "gif" para "png".
- Clique em "Save Config".
Para instalar o logotipo de sua empresa, você precisa enviar a imagem do logo para a pasta /images do seu tema do Magento.
Configurar páginas
Para fazer com que seu template fiquei idêntico à nossa demonstração, você precisa criar páginas de forma específica. Providenciamos todos os arquivos com o código fonte das páginas. Você precisa adicioná-las ao painel do Magento seguindo as instruções abaixo. A tabela de configurações está localizada na página Technical details na demonstração do template. O arquivo de documentação contém o link para esta página:
- Documentation
- documentation.html
A página principal do template é a que mais será afetada. Em geral ela contém os seguintes elementos: banners, slider, galeria, etc.

Se você já tiver feito mudanças nos códigos das suas páginas e preferir adicionar nosso código sem afetar suas mudanças, recomendamos entrar em contato com profissionais da área ou faça um backup antes de alterar.
- No menu do topo, selecione CMS > Pages. Aqui você pode encontrar todas as páginas da loja. Home page (a página inicial), About Us (sobre nós) e Customer Service (SAC) já devem estar habilitadas, então você não precisa adicioná-las. Você só precisa atualizar o HTML e XML delas. Abra qualquer uma delas para acessar o conteúdo.

- Abra a página e clique na aba Content. Ela contém o código HTML da página. Você pode pegar o código HTML do arquivo fonte apropriado. VOcê pode ver a lista de arquivos fonte incluídos na seção "Template Settings" da página de visualização do template. Copie o código do arquivo e cole na área content.

- Quando terminar de mexer no código HTML, mude para a aba "Design". Nela, você encontrará código XML. Esse código permite que você adicione blocos estátios do Magento e widgets na página. O código XML deve ser copiado da mesma maneira que o HTML. Copie o código na área "Layout Update XML".

- Não esqueça de escolher uma opção válida de "Layout".
- Se você precisar de uma página nova, cique no botão "Add New Page" no topo à direita.
Se tiver dificuldade, leia um tutorial detalhado em How to configure pages manually.
Configurar bloco estático
Quando terminar de configurar as páginas, você vai precisar configurar os "static blocks" (blocos estáticos). O procedimento é parecido: você precisa copiar o código fonte e colar nos campos correspondentes do painel administrativo do Magento. Você vai precisar de uma tabela parecida, mas para blocos estáticos.
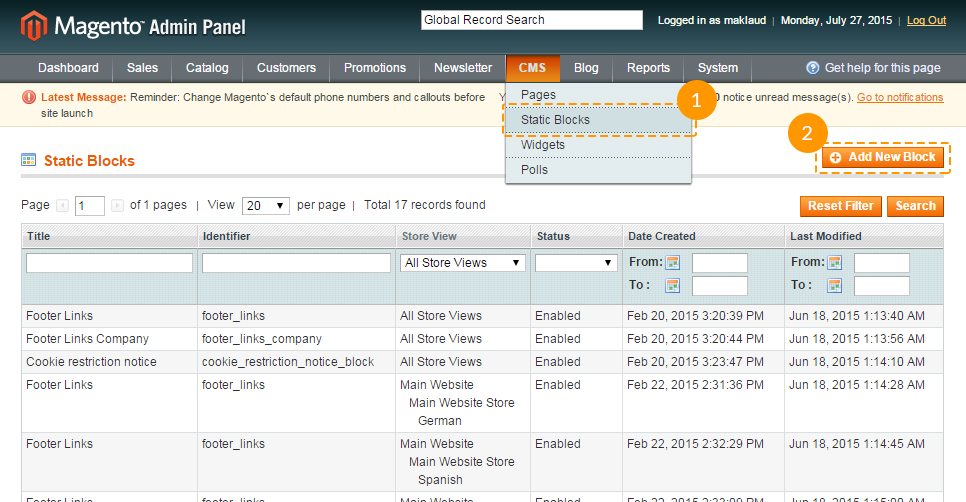
- Do menu superior, escolha CMS > Static Blocks.
- Clique em "Add New block" no canto direito para criar um novo bloco.

- Escreva o nome e identificador do bloco. Você pode ver detalhes do bloco na tabela da página de demonstração do template (veja na parte de configurações da página).
- Abra o arquivo fonte do bloco e copie o HTML na área do conteúdo.

Perceba que: alguns dos templates não tem blocos estáticos, então essa tabela pode estar vazia.
Os arquivos fonte com os blocos estáticos estão em "sources\demo\static_blocks\".
Como exibir nossos blocos com conteúdo estático?
- Vá para CMS > Widgets no menu superior.
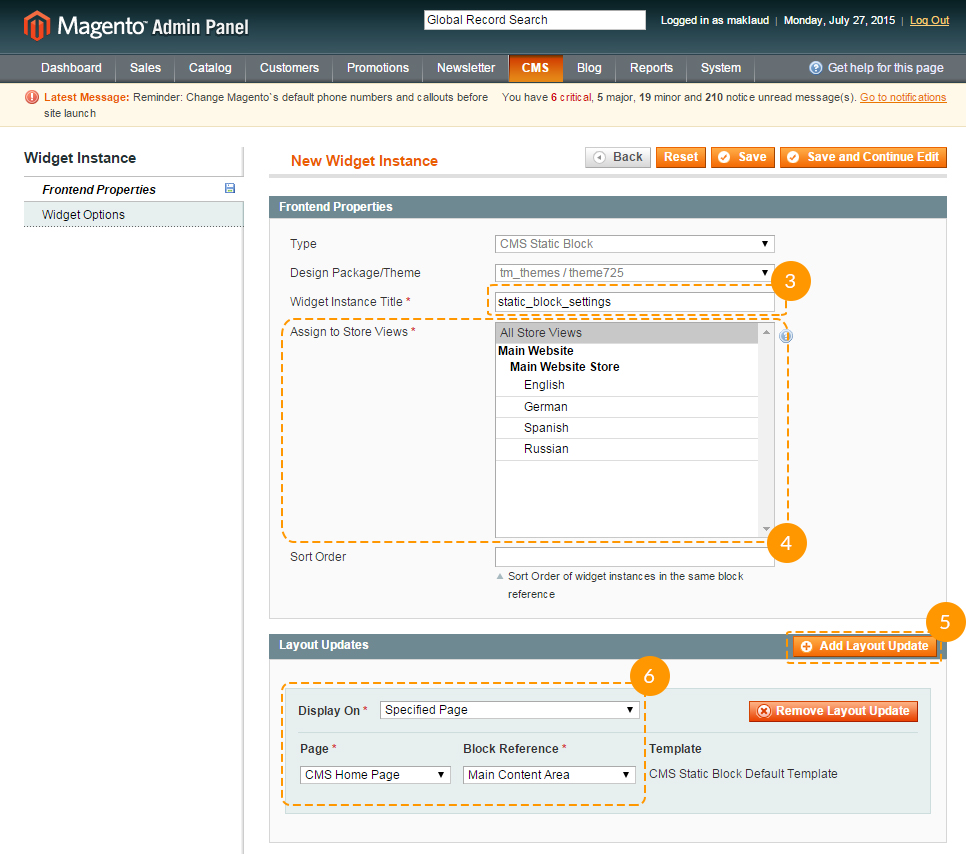
- Clique no botão Add New Widget Instance , localizado no topo direito para incluir o widget.

- Escolha o tipo de widget CMS > Static Blocks e tema que deseja aplicar ao widget e clique no botão Continue.

- Na página seguinte, no campo Widget Instance Title , escreva o nome do widget que deseja exibir no painel administrativo. No campo Assign to Store Views você precisa escolher as telas da loja que vão mostrar o widget. No bloco Layout Updates clique no botão Add Layout Update. No campo Display On você pode escolher páginas onde o widget será exibido. Dependendo nas páginas escolhidas, você pode ter que preencher campos adicionais.

- Escolha a aba Widget Options na barra esquerda e depois o bloco desejado. Não esqueça de gravar suas alterações.

Quando terminar de configurar as páginas e os blocos, sua loja está pronta para abrir.
