Magento documentation
Magento şablon kurulumu
Öncelikle, kurduğunuz Magento versiyonunun şablon gereksinimlerine uygun olduğuna emin olun. Eğer Magento'nun eski bir versiyonunu kullanıyorsanız, güncelleme yapmanız gerekir. Bunu yapmadan önce dosyaların ve veritabanının yedeğini almayı unutmayın. Magento güncellemesi hakkında Magento Wiki websitesinden bilgi alabilirsiniz.
Magento'nuz şablon gereksinimlerine uygunsa, şablonu kurabilirsiniz.
- Şablon paketini açın ve theme### klasörüne gidin.
- Şimdi theme### klasörünün içeriğini, Magento kurulum dizinine yükleyin (buradaki "app", "skin" ve diğer soyaları yükleyin). Bu klasörler tema dosyalarını içerir. Varolan dosyalarınızı etkilemezler.
Şablon ayarları
Buradaki örneğe göre şablon ayarlarını inceleyeceğiz. Tıpkı bizim Demo şablonumuzdaki gibi ayarlanmıştır ve ürün verisini herhangi şekilde etkilemeyecektir.
Yeni şablonu etkinleştirmek
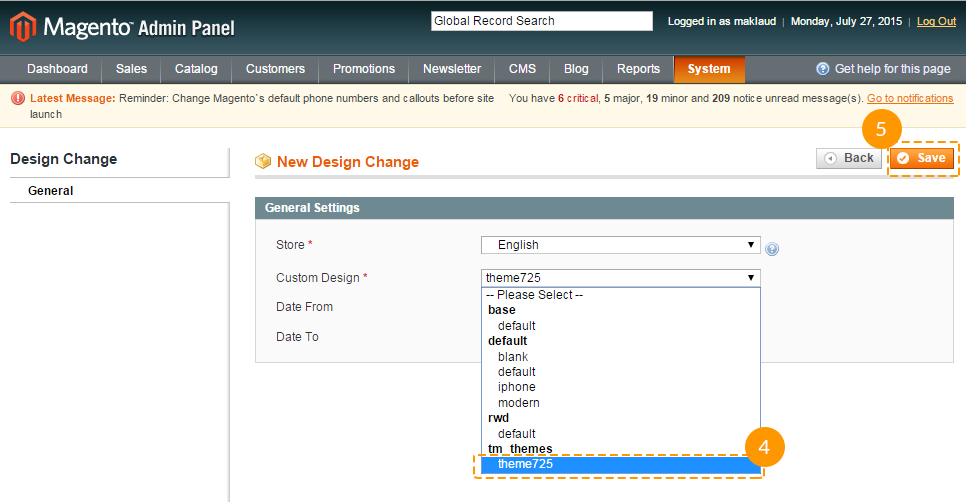
- Magento yönetici panelini açın ve üst menüden System > Design (Sistem/Tasarım) bölümüne girin.

- Buradan "Tasarım Ekle" ye basın.

- Şimdi "Özel Tasarım" alanından tema ismini seçin (mesela, theme###). Ardından "Kaydet" e basın ve değişiklikleri kaydedin.

Veri içeriğini güncelle
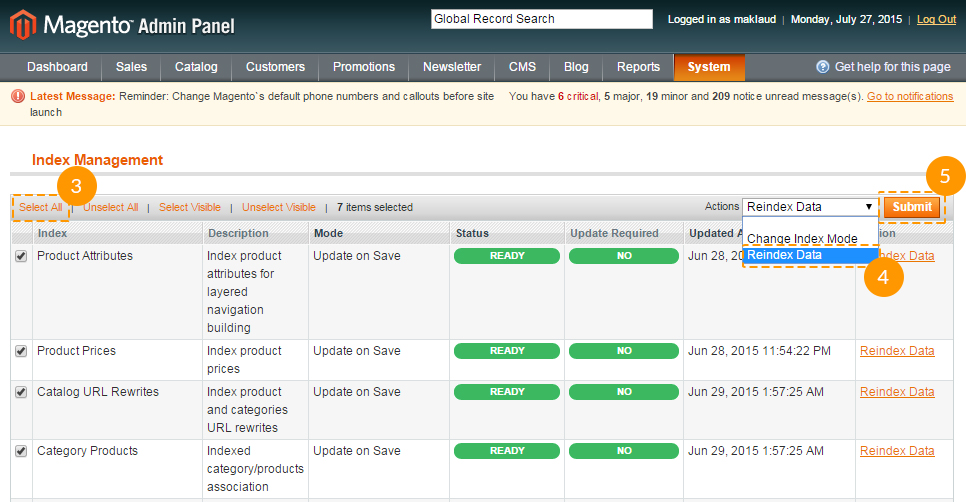
- Magento yönetici panelini açın ve üst menüden System > Index Management (Sistem/İçerik Yöneticisi) bölümüne girin.

- Sol üst tarafta bulunan "Hepsini Seç" kutusuna tıklayın.

- Buradaki "Eylemler" bölümünden "Reindex Data" (Veri içeriğini güncelle) ye tıklayın.
- Ardından "Onayla" ya basın.
- Bu işlem bir kaç dakika sürebilir.
Kaşeyi etkisizleştir
Değişikliklerin sitenizde anında gözükmesini isterseniz, kaşeyi etkisizleştirmeniz gerekir. Bu, her değişiklikten sonra kaşeyi temizlemek için kullanılan süreyi önler. Düzenlemeniz bittikten sonra yeniden aktifleştirebilirsiniz.
- Magento yönetici paneline girin ve üst menüden System > Cache Management (Sistem/Kaşe Yöneticisi) ne tıklayın.

- Sol üst köşeden "Hepsini Seç" e tıklayın.

- Sağ taraftaki "Eylemler" bölümünden "Etkisizleştir" e tıklayın.
- Son olarak "Onayla" düğmesine basın.
Logo ayarları.
Bu adımları, tema paketinde bulunan logo görselini ayarlarken uygulayın. (Demo sayfamızda görebilirsiniz).
- Magento yönetici paneline girin ve üst menüden System > Configuration (Sistem/Ayarlar) a tıklayın.

- Buradan "Tasarım" sekmesini seçin.

- Buradaki "Üst kısım" bölümünden, "Logo Image Src" değerini değiştirin. Bunu "gif" den "png" ye değiştirebilirsniz.
- Ardından "Ayarları Kaydet" e tıklayın.
Şirket logonuzu yüklemek için, logo görselinizi Magento temasının /images dizinine yüklemeniz gerekmektedir.
Sayfa ayarları
Şablonunuzun demomuzdaki görünmesini istiyorsanız, mağaza sayfalarınızı özelleştirmeniz gerekir. Sayfa kaynak kodlarıyla birlikte tüm dosyaları sağlamaktayız. Aşağıdaki bilgileri kullanarak Magento yönetici panelinizden tablo ayarlamasıyla, bu işlemi yapabilirsiniz. Tablo ayarlaması, şablonun görüntülenme sayfasındaki Teknik detaylar alanında bulunmaktadır. Dosyada şu sayfaya bağlantı bulunmaktadır:
- Documentation
- documentation.html
Bu ana şablon sayfası etkin olacaktır. İçeriğinde: bannerlar, kayan yazılar, galeri, vs. bulunmaktadır.

Sayfa kodlarınızı zaten değiştirdiyseniz ve herhangi bir değişiklik olmadan kodlarınızı eklemek istiyorsanız, profesyonel teknisyenlerle iletişime geçip yapılacak olan değişikliklerden önce bir yedekleme yapmanızı tavsiye ederiz.
- Üst menüden CMS > Pages (CMS/Sayfalar) kısmına girin. Burada tüm mağaza sayfalarınız bulunmaktadır. Anasayfa, Hakkımızda ve Müşteri Hizmetleri zaten bulunmakta, o yüzden bunları eklemenize gerek yok. Sadece HTML ve XML içeriklerini güncellemelisiniz. İçeriğe erişebilmek için herhangi birini açın.

- Sayfayı çın İçerik sekmesine tıklayın. Burada sayfanın HTML kodları vardır. Sayfanın HTML kodunu uygun bir kaynak dosyadan alabilirsiniz. Şablon görüntüleme sayfanızın, "Şablon Ayarları" kısmından, kaynak dosya listesini görebilirsiniz. Kodu kaynak dosyadan kopyalayıp içerik alanına yapıştırın.

- HTML kodlamayla işiniz bittiğinde, tekrar "Tasarım" görüntülemeyi etkinleştirin. Burada XML kod bulunur. XML kod, sayfanıza sabit bloklar ve bileşenler eklemenizi sağlar. XML kod da tıpkı HTML'de olduğu gibi kaynak koddan kopyalanmalıdır. XML kodunu "XML Görüntüsünü Güncelle" alanına kopyalayın.

- Geçerli olan "Görünüm" seçeneğini seçmeyi unutmayın.
- Yeni bir sayfa eklemek isterseniz, sağ üst köşede bulunan "Yeni Sayfa Ekle" düğmesine basın.
Herhangi aşamada zorluk yaşarsanız, Sayfaları manuel olarak ayarlamak adresindeki detaylı anlatımı inceleyiniz.
Sabit blok ayarları
Sayfa ayarlarınızı yaptıktan sonra sabit blokları düzenlemelisiniz. Prosedür benzer: kaynak dosyalardan kodu kopyalayıp, yönetici panelinden gerekli alanlara yapıştırmalısınız. Sabit bloklar için de benzer bir tablo kullanmalısınız.
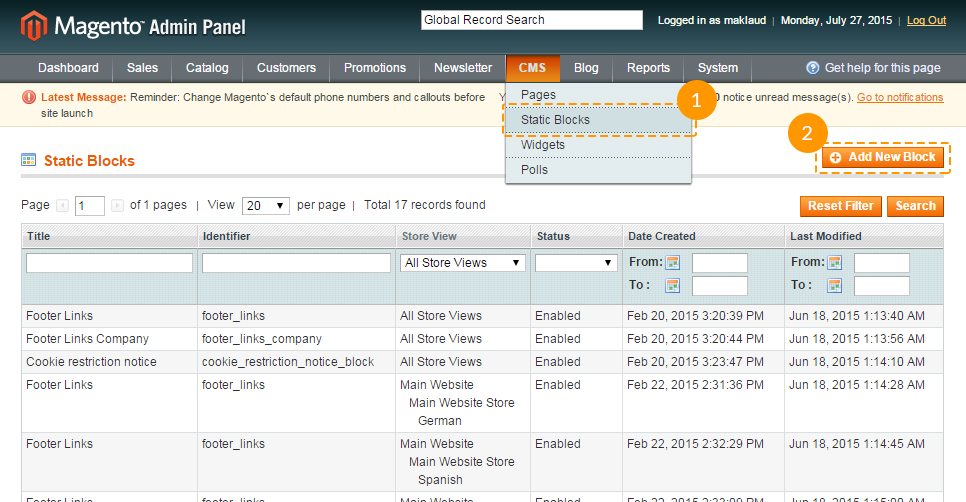
- Üst menüden CMS > Sabit Bloklar ı seçin. (İçerik Yöneticisinden)
- Sağ köşeden "Yeni Blok ekle" düğmesine basın.

- Blok ismini ve özelliğini girin. Bu detayları şablonun Demo sayfasından görüntüleyebilirsiniz. (Sayfa Ayarları bölümüne bakın).
- Blok kaynak dosyasını açın ve içerik alanına HTML kodu koypalayın.

Dikkat: bazı şablonlarda sabit blok yoktur, bu yüzden tablo boş olabilir.
Sabit blok koduna sahip olan kaynak dosyaları, şablon paketinizdeki "sources\demo\static_blocks\" dizininde yer almaktadır.
Kutularýmýzda nasýl sabit içerik gösterebiliriz?
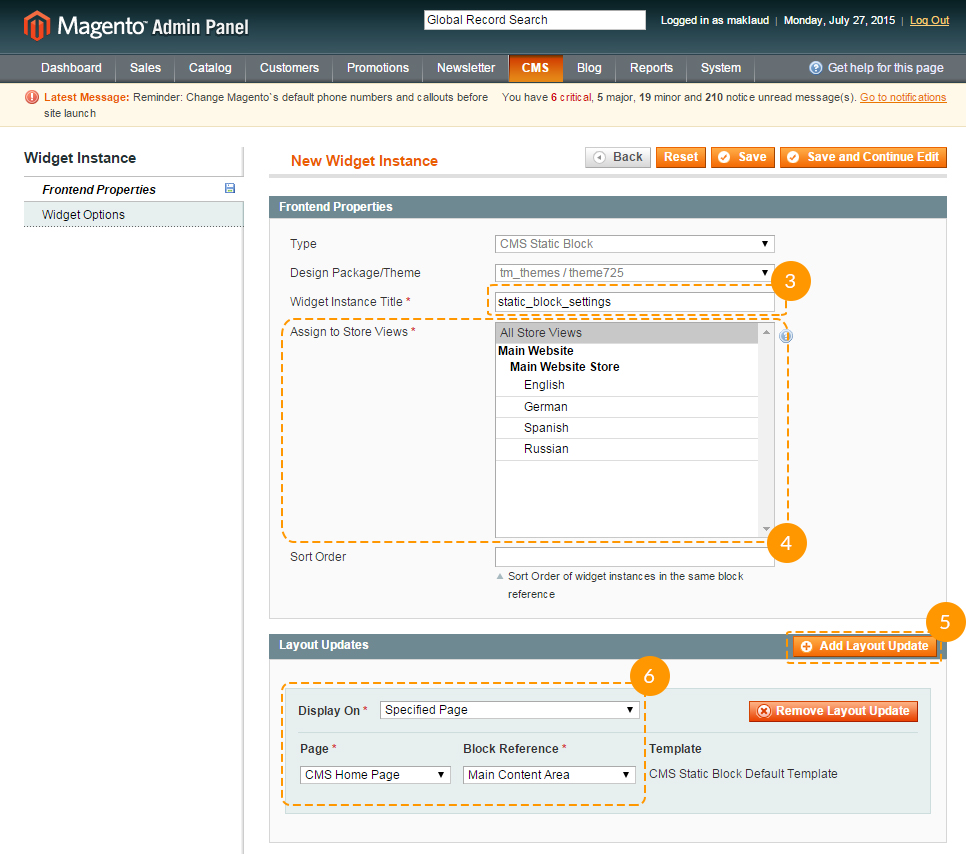
- Üst menüden Yönetici Paneli > Bileþenler kýsmýna girin.
- Sað üst kýsýmdan Yeni Bileþen Ekle düðmesine basýnýz.

- Bileþen türünü Yönetici Paneli > Sabit Kutular ve bileþenin hangi temaya uygulanacaðýný seçin. Ardýndan Devam'a týklayýn.

- Açýlan sayfada, Bileþen Ýsmi alanýna, yönetici panelinde yer alacak olan ismi yazýn. Maðaza görünümüne ata alanýnda ise, bileþenin gösterileceði maðaza görünümünü seçin. Layout Updates (Görüntü güncelleme) kýsmýndan Add Layout Update (Güncelleme ekle) düðmesine basýn. Göster kýsmýndan, bileþenin gösterileceði sayfalarý seçin. Seçeceðiniz sayfaya göre, ek alanlar doldurmanýz gerekebilir.

- Sol taraftaki Bileþen Ayarlarý etiketine týklayýn ve düzenleme yaptýðýnýz sabit kutuyu seçin. Deðiþiklikleri kaydetmeyi unutmayýn.

Sayfalarınızın ve bloklarınızın ayarlarını bitirdikten sonra, mağazanız kullanıma hazır hale gelir.
