Magento documentation
TM Eklenti Ayarları
Google Map
Bu moodül sayesinde Magento sitenize bir Google harita ekleyebilirsiniz. Modül size temel olarak iki harita sunar: iletiþim sayfasýnda bir harita ve diðer sayfalarýn al kýsmýnda bir harita.
Tüm haritalar Magento Yönetici Paneli'ndeki System > Configuration > Templatemonster > Google Map kýsmýndan düzenlenebilir.
- Embed Map Settings iletiþim sayfasý dýþýnda, diðer sayfalarýn altý kýsmýnda yer alan haritanýn görüntü ayarlarýný düzenleyebileceðiniz bölüm.
-
Contacts Map Settings iletiþim sayfasýndaki haritanýn görüntü ayarlarýný düzenleyebileceðiniz bölüm.

-
Her iki bölümdeki görüntü ayarlarý ayný seçeneklerden oluþmaktadýr.

Modül seçenekleri þu þekildedir:
| API key | - | Google Api Key, haritanýn doðru þekilde çalýþmasý için gereklidir. Bu anahtar kodunu adresinden alýp etkinleþtirebilirsiniz. |
| Coordinates | - | görüntülenen haritadaki lokasyon bilgisidir. Bu bilgiyi Google Maps web sitesinden veya adresinden alabilirsiniz. |
| Sensor | - | coðrafi konumu aç ve kapat. |
| Zoom | - | geniþletme deðeri (en fazla 8). |
| Map Type | - | haritanýn türü (yol haritasý, uydu, karýþýk vs.). |
| Map width | - | haritanýn eni. |
| Map height | - | haritanýn uzunluðu. |
| Styles | - | haritanýn stili. Haritanýn görüntüsünü deðiþtirmek için snazzymaps sitesindeki stilleri kullanabilirsiniz. |
| Disable UI | - | haritaya ait olan kontrol öðelerini sakla. |
| Scrollwheel | - | fare kaydýrma seçeneðini kapat. |
| Draggable | - | haritayý, farenin sol tuþunu kullanarak veya parmakla dokunarak hareket ettirmenizi saðlar. |
| Add marker | - | haritaya bir iþaret koymanýzý saðlar. |
| Marker coordinates | - | iþaretin koordinatlarýný ayarla. |
| Marker title | - | araç bilgisinin üzerine gelince gözükecek olan kýsa yazý. |
| Marker image | - | iþaret görseli için yol. Eðer temel görseli deðiþtirmek isterseniz, Magento'nuzun skin/frontend/default/themeXXX/images/ klasöründe yer alýr. |
| Infowindow | - | iþarete týklanýnca gösterilecek olan ekstra bilgi. |
Facebook like box
Bu modül sayesinde Magento maðazanýzda bir Facebook beðeni kutusu gösterebilirsiniz.
Genel ayarlar için Magento Yönetici Paneli'ndeki System > Configuration > Templatemonster > Facebook kýsmýný kullanýnýz.

Modül seçenekleri þu þekildedir:
| App ID | - | Facebook hesabýnýza ait olan özel kimlik. Facebook Like box kullanabilmek için, kayýtlý bir hesabýnýz bulunmasý gerekir. Detaylý bilgi için açýklama adresini kullanabilirsiniz. |
| Page URL | - | Facebook Sayfası URL'si. |
| Show Faces | - | sayfayý beðenen kiþilerin fotoðraflarýný gösterebilir veya saklayabilirsiniz. |
| Hide cover | - | Başlığında kapak fotoğrafını gizleyin. |
| Show Posts | - | sayfadaki güncel yazýlarý göster/gösterme. |
| Height | - | modül alanýnýn uzunluðu. |
| Width | - | modül alanýnýn geniþliði. |
Temel olarak modül, sol sütunda yer alýr. Fakat üç adet görüntüleme seçeneði bulunmaktadýr: sol, sað ve alt. Kutunun konumunu deðiþtirmek için, app/design/frontend/default/themeXXX/layout klasöründe yer alan tm_facebook.xml dosyasýný düzenlemelisiniz.
Bu dosyada name="left" (name="right", name="footer") parametreleriyle üç ayrý reference özelliðine ait kutu bulunur.<reference name="left"> <block type="core/template" name="tm_facebook_like_left" as="tm_facebook_like_left" template="tm/facebook/facebook_like.phtml"/> </reference> <!-- <reference name="right"> <block type="core/template" name="tm_facebook_like_right" as="tm_facebook_like_right" template="tm/facebook/facebook_like.phtml"/> </reference> --> <!-- <reference name="footer"> <block type="core/template" name="tm_facebook_like_footer" as="tm_facebook_like_footer" template="tm/facebook/facebook_like.phtml"/> </reference> -->
Buradaki iki kutu aktif deðil. Sadece name="left" olan etkin durumda. Ve bu sayede modül sol sütunda gösteriliyor.
Eðer modülü altta göstermek isterseniz, yapmanýz gerekenler:
- Öncelikle name="footer" yazan satýrý, baþýndaki ok ünlem ve tireleri kaldýrarak etkinleþtirin ve onlarý name="left" satýrýnýn baþýna koyun.
- Daha sonra app/design/frontend/default/themeXXX/template/page/html klasöründeki footer.phtml isimli dosyayý açýn.
- Gereken yere bu kodu yapýþtýrýn:
<?php echo $this->getChildHtml('tm_facebook_like_footer') ?>
Artýk Facebook kutusu alt kýsýmda gösterilecek.
Instagram modülü
Instagram modülü sayesinde, maðazanýzda Instagram galerinizi gösterebilirsiniz.
Bu modülde iki tür galeri görüntülenebilir: kullanýcý galerisi ve etiket galerisi.
Tüm ayarlar yönetici panelindeki System > Configuration > Templatemonster > Instagram kýsmýndan yapýlabilir.

Modül seçenekleri þu þekildedir:
| Client ID | - | Instagram uygulamasý için özgün kimlik. Kimliðe sahip olmak için uygulamanýzý, bu adresten kayýt ettirmeniz gerekir. |
| Username | - | Albümünü göstermek istediðiniz Instagram kullanýcý adý. |
| Sample tag | - | gösterilecek görsellere ait olan etiketler. |
| Product tag | - | baþýnda diyez iþareti olmak þartýyla #storetitleproductname, #productsku, #storetitleproductsku gibi etiketlerle, benzer görseller göstermek için kullanýlýr. |
Twitter modülü
Twitter modülü, maðazanýzda günceler tweetlerinizi göstermenizi saðlar.
Tüm ayarlarý yönetici panelindeki System > Configuration > Templatemonster > Twitter kýsmýndan yapabilirsiniz.

Modül seçenekleri þu þekildedir:
| Widget ID | - | Twitter bileþeni için özgün kimlik. Bu kimliði, bileþeninizi kaydettirdikten sonra hesabýnýzýn ayarlar kýsmýndan alabilirsiniz. |
| Account name | - | Tweetlerinin görüntülenmesini istediðiniz Twitter hesap ismi. |
| Color Scheme | - | bileþenin rengi. Açýk veya koyu. |
| Layout enhancements | - | bileþen biçimlendirme öðelerinin kýsmen saklanmasýný saðlar. |
| Tweet limit | - | gösterilecek olan en fazla tweet sayýsý. |
| Link color | - | tweetlerdeki baðlantý adreslerinin rengi.. |
| Border color | - | kutunun çerçeve rengi. |
| Height | - | bileþen penceresinin uzunluðu. |
| Width | - | bileþen penceresinin eni. |
Bu kutu, temel olarak sol sütunda gösterilir. Fakat üç adet görüntüleme seçeneði bulunmaktadýr: sol, sað ve alt.
Kutunun konumunu deðiþtirmek için, app/design/frontend/default/themeXXX/layout klasöründe yer alan tm_twitter.xml dosyasýný düzenlemelisiniz.
<reference name="left"> <block type="core/template" name="tm_twitter_timeline" as="tm_twitter_timeline" template="tm/twitter/twitter_timeline.phtml"/> </reference> <!-- <reference name="footer"> <block type="core/template" name="tm_twitter_timeline" as="tm_twitter_timeline" template="tm/twitter/twitter_timeline.phtml"/> </reference> <reference name="right"> <block type="core/template" name="tm_twitter_timeline" as="tm_twitter_timeline" template="tm/twitter/twitter_timeline.phtml"/> </reference> -->
Buradaki iki kutu aktif deðil. Sadece name="left" olan etkin durumda. Ve bu sayede modül sol sütunda gösteriliyor.
Eðer modülü altta göstermek isterseniz, yapmanýz gerekenler:- Öncelikle name="footer" yazan satýrý, baþýndaki ok ünlem ve tireleri kaldýrarak etkinleþtirin ve onlarý name="left" satýrýnýn baþýna koyun.
- Daha sonra app/design/frontend/default/themeXXX/template/page/html klasöründeki footer.phtml isimli dosyayý açýn.
- Gereken yere bu kodu yapýþtýrýn:
<?php echo $this->getChildHtml('tm_twitter_timeline') ?>
Twitter kutusu artýk alt kýsýmda gösterilecektir.
Newsletter popup
Bu modül sayesinde haber bültenine abonelik formu, bir açýlýr kutu ile gösterilir.
Modülü Magento Yönetici panelindeki System > Configuration > Templatemonster > NewsletterPopup alanýndan etkinleþtirebilir veya pasifleþtirebilirsiniz.

Pencerenin görüntüsünü deðiþtirmek için temanýn style.css dosyasýný düzenlemelisiniz. Ve eðer bu kutuya farklý öðeler eklemek isterseniz app/design/frontend/default/themeXXX/template/tm/newsletterpopup klasöründeki newsletterpopup.phtml dosyasýný düzenlemelisiniz.
Special price countdown
Bu modül, özel bir ürün için indirim süresi koymanýzý ve kalan süreyi göstermenizi saðlar.
Bu modülü Magento Yönetici Panelineki System > Configuration > Templatemonster > Special Price Countdown kýsmýndan açýp kapatabilirsiniz.

Sayacýn görüntüsünü deðiþtirmek için skin/frontend/default/themeXXX/css/tm/specialpricecountdown klasöründeki flipclock.css (flipclock.less) dosyasýný deðiþtirmelisiniz.
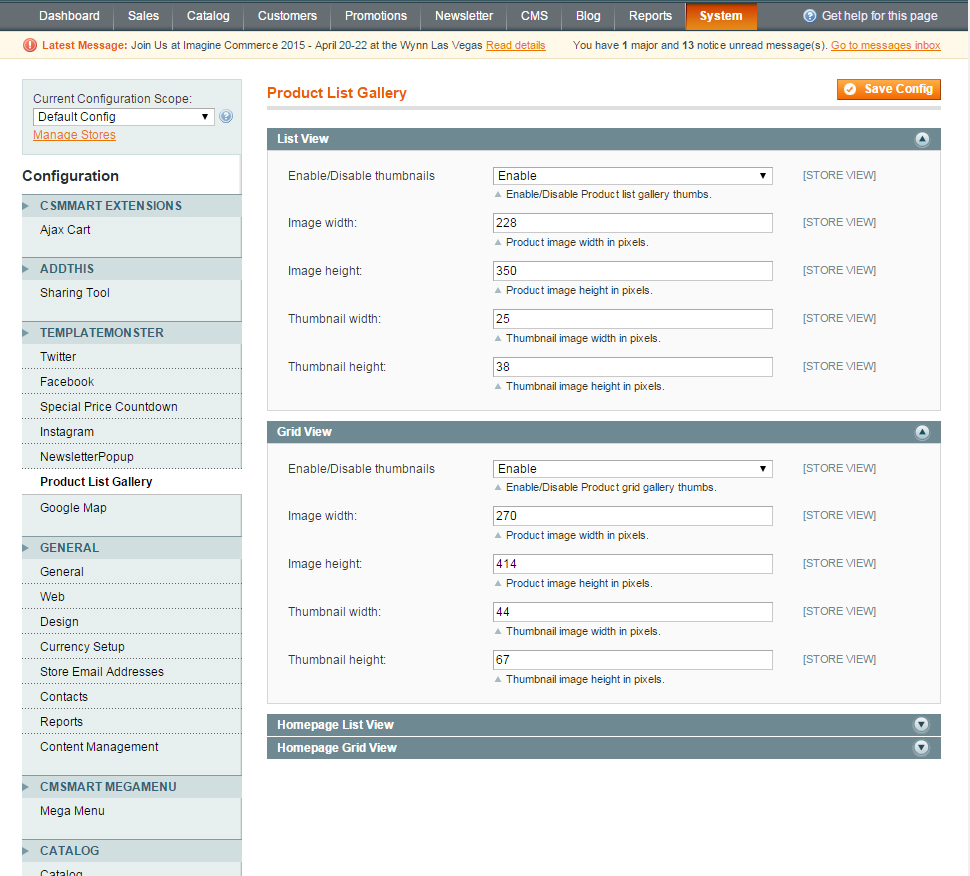
Product list gallery
Bu modül, ürünün ana görseliyle birlikte diðer görselleri küçük (thumbnail) þekilde göstermeyi saðlar. Klasik temada küçük görseller, ana ürünün altýnda gösterilir. Fakat bizim temamýzda PSD düzeni baz alýnýr.
Bu modül Sistem > Ayarlar > Templatemonster > Product List Gallery alanýnda yer alan Magento yönetici panelinden açýlýp kapatýlabilir.

Modül 4 bölümden oluþur: Liste Görünümü, Grid Görünümü, Anasayfa Liste Görünümü ve Anasayfa Grid Görünümü.
Anasayfa Liste Görünümü ve Anasayfa Grid Görünümü'nde, maðazanýzýn anasayfasýndaki galeri görünümü için ayarlar yer alýr. Diðer iki bölüm ise kategori sayfalarýndaki galerinin görünüm ayarlarý içindir.
Tüm bölüm ayný ayarlarý kullanýr:
| Enable/Disable | - | modülü buradan açýp kapatabilirsiniz. |
| Image width | - | ürünün ana görsel geniþliðini ayarlayabilirsiniz. |
| Image height | - | ürünün ana görselinin uzunluðunu ayarlayabilirsiniz. |
| Thumbnail width | - | ürün için kullanýlacak olan küçük görseli ayarlayabilirsiniz. |
| Thumbnail height | - | ürün için kullanýlacak olan küçük görselin uzunluðunu ayarlayabilirsiniz. |
Dikkat! Görselin maksimum geniþliði, görselin gösterileceði sütunun geniþliðine eþtir.
