- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
Joomla. Как работать (редактировать/расширять/удалять изображения) в слайдере (K2)
Июль 6, 2012
Этот туториал показывает, как работать со слайдером в компоненте K2.
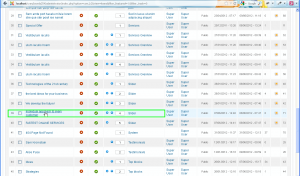
1. Откройте K2 Items (элементы K2). Посты с изображениями слайдера, как правило, имеют категорию Slider. Но название категории может отличаться в зависимости от шаблона.
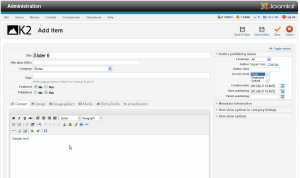
2. Давайте отредактируем текст и изображение.
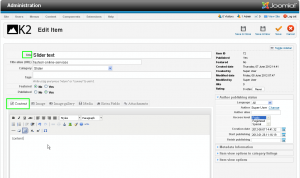
2.1. Откройте элемент слайдера. Изменить название — это будет текст слайдера. Заметьте, что в некоторых шаблонах, контент не будет показываться, кроме текста слайдера.
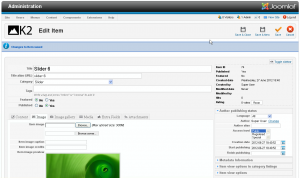
2.2. Откройте вкладку Image (изображение) и загрузите вашу картинку, сохранив изменения.
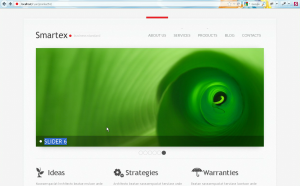
2.3. Обновите слайдер, чтобы увидеть изменения.
3. Давайте добавим больше слайдов.
3.1. Вам нужно создать новый элемент в категории Slider (название категории может отличаться в зависимости от шаблона).
3.2. Загрузите изображение.
Новый слайд добавлен.
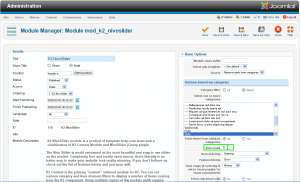
4. Вам нужно настроить модуль Nivo Slider в случае, если новый слайд не появляется. Откройте Extensions-Module manager (расширения — менеджер модулей). Откройте настройки Nivo Slider (название модуля также может отличаться). И установите количество элементов (число слайдов в слайдере).
5. Чтобы удалить слайд, отмените его публикацию, или просто удалите этот элемент
Пожалуйста, ознакомьтесь с детальным, обучающим видео ниже:
Joomla. Как работать (редактировать/расширять/удалять изображения) в слайдере (K2)