- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
PrestaShop 1.5.x. Как управлять позициями модулей
Ноябрь 30, 2013
Данный туториал покажет, как управлять позициями модулей в шаблонах PrestaShop 1.5.x.
PrestaShop 1.5.x. Как управлять позициями модулей
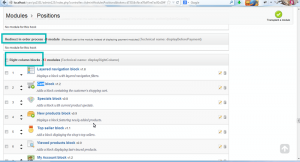
1. Для настройки позиций модулей перейдите в меню Modules (Модули) — Positions (Позиции).
2. Модули расположены в соответствии с так называемыми хуками. В основном используются следующие хуки:
- Payment (Оплата) – страница оформления покупки (выбор способа оплаты)
- Right column blocks (Правая колонка)
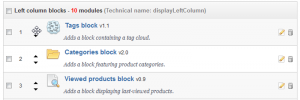
- Left column blocks (Левая колонка)
- Homepage content (Содержимое домашней страницы) – центральная колонка домашней страницы
- Top of pages (Шапка страниц) – по умолчанию здесь находятся переключатели языков и валют…
- Footer (Футер)
3. Перемещения модуля в пределах хука. Существует два способа изменить позицию модуля в пределах хука.
3.1. — Щелкните по стрелке вверх или вниз. Страница обновится и отобразится новый порядок.
3.2. — Перемещения ряда модуля:
3.2.1. Наведите курсор мыши между стрелками и названием модуля, чтобы активировать курсор "перемещения".
3.2.2. Щелкните и удерживайте кнопку мыши, двигая ряд модуля в необходимую позицию.
3.2.3. Отпустите кнопку мыши: текущая позиция модуля сохранена.
4. Привязывание модуля к хуку: Расположение.
В движке PrestaShop "transplanting (расположение) " представляет собой привязывания модуля к хуку. Модуль можно добавлять в несколько хуков. Запомните, что некоторые модули запрограммированны под определенные хуки и некоторые хуки созданы под особые модуля. Таким образом, не всегда можно расположить любой модуль в любом хуке.
Перед тестированием модуля на сайте, необходимо отключить кэш на странице "Performance (Производительность)" в меню "Advanced parameters" (Расширенные настройки).
4.1. Расположение характеризуется определенными настройками:
- Перейдите на страницу "Modules (Модули)" -> "Positions (Позиции) ".
- Нажмите кнопку "Transplant a module (Расположить модуль)" в верхнем правом углу. После этого появится страница настроек расположения модуля.
В выпадающем списке "Module (Модули)" выберите модуль, который хотите расположить.
В списке "Hook into (Хук)", нажмите на хук, в котором хотите расположить модуль. При необходимости настройки можно изменить позже.
В поле "Exceptions (Исключения)" , введите названия файла(ов) страниц, на которых вы не хотите отображать модуль.
5. Удаление одного модуля из хука. Существует два способа убрать модуль из хука.
Удаление одного модуля: кликните на иконку корзины в правом углу модуля.
Удаление группы модулей: выделите модуля галочкой справа и нажмите на кнопку "Unhook (Удалить)" внизу или вверху страницы.
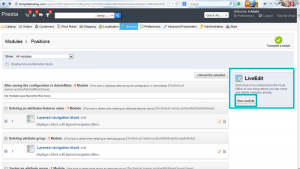
6. Визуальное расположение модуля: Live Edit (Живой редактор). Еще одним способом перемещать модули на сайте является режим Live Edit (Живой редактор). Его можно активировать на странице "Position (Позиции)", путем нажатия кнопки "Run LiveEdit (Включить живой редактор)".
Все блоки модулей имеют пунктирные красные границы, что позволяет видеть, какие блоки можно передвинуть.
- В верхнем правом углу рядом с названием блока появились иконки, позволяющие ориентироваться в модулях.
- В верхнем правом углу расположены следующие иконки:
- Иконка "move (переместить)": щелкните, чтобы передвинуть модуль.
- Иконка "trash (удалить)": кликните, чтобы удалить модуль с домашней страницы.
Вы можете воспользоваться детальным видео туториалом: