- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
Shopify. Как изменить текст всплывающего окна новостной рассылки
Март 3, 2017
Наша Команда техподдержки рада представить Вам наш новый туториал, который покажет, как изменить текст всплывающего окна в шаблонах Shopify.
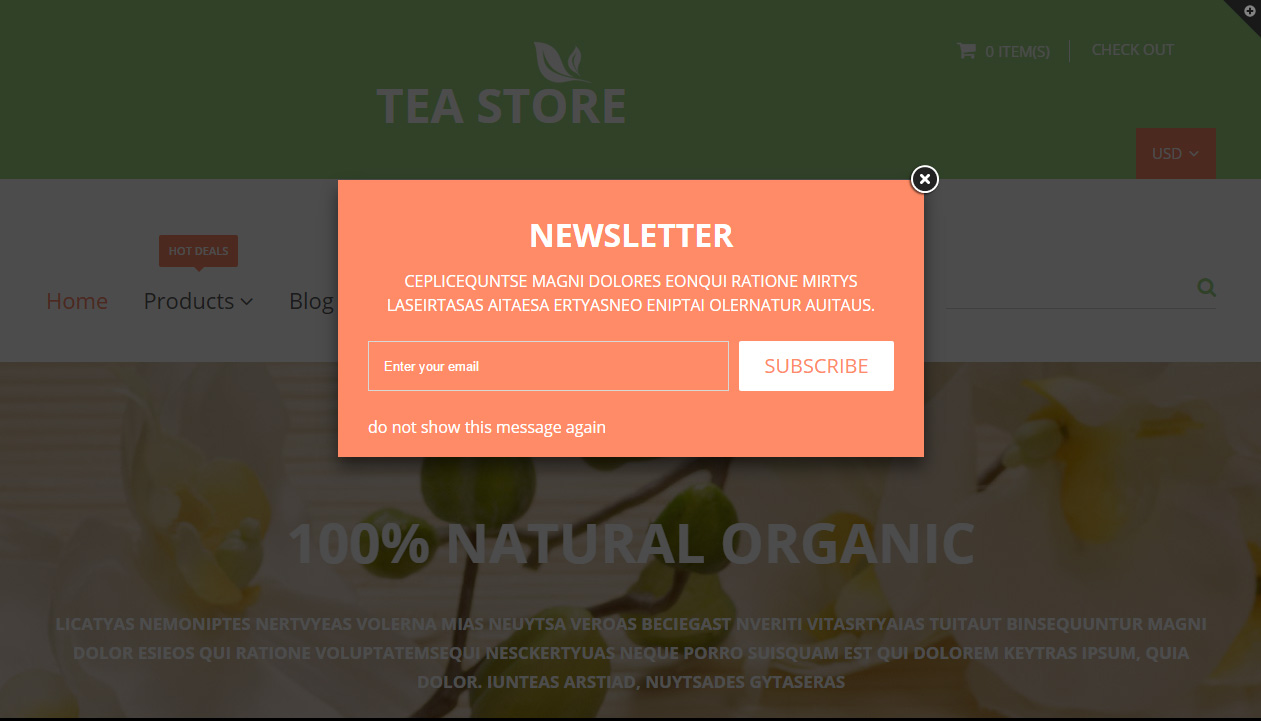
Как правило, всплывающее окно в шаблонах Shopify выглядит так, как это показано на скриншоте ниже.

-
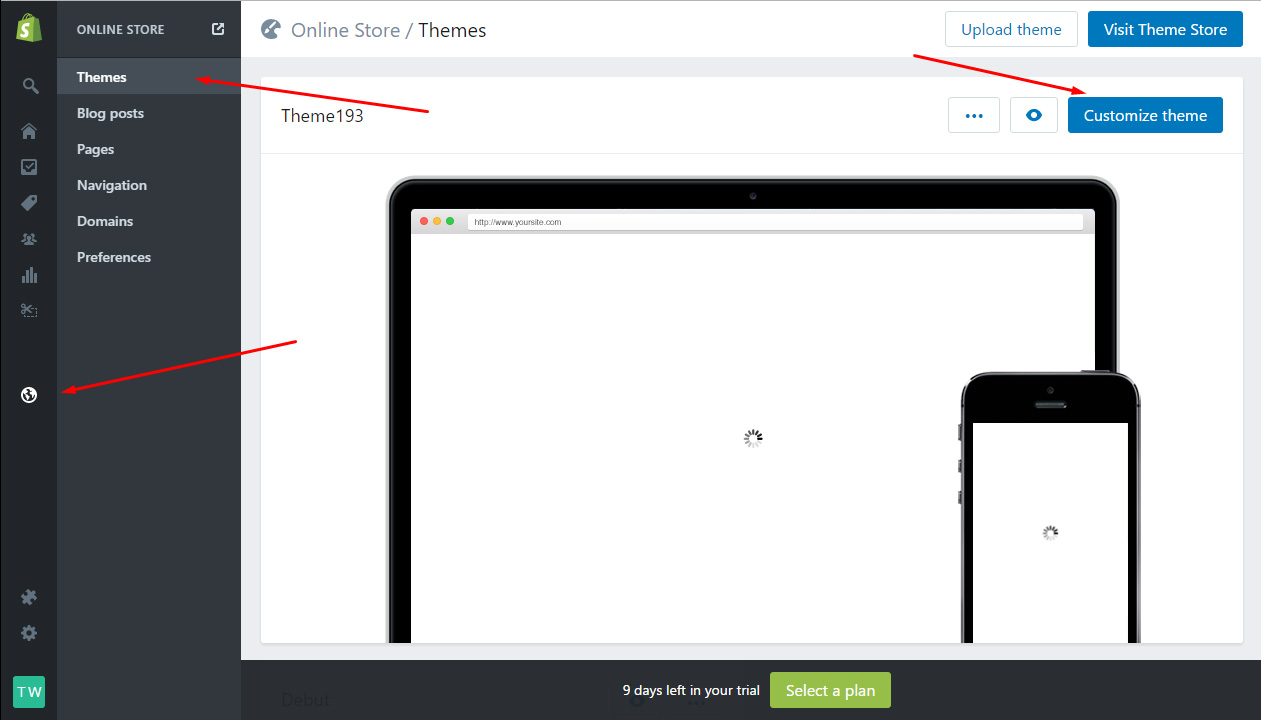
Вы можете изменить название и содержимое текста, а также фоновый цвет в Настройщике темы Shopify. Для того чтобы это сделать, перейдите на вкладку Интернет-магазин > Шаблоны > Настроить тему (Online store > Themes > Customize theme).

В боковой панели футера Вы увидите ‘Настройки новостной рассылки‘ (Newsletter options). Нажмите на этот элемент, для того чтобы перейти на страницу настроек.

Настройки достаточны понятны. Вы можете задать пользовательское название, содержимое всплывающего окна и изменить фоновый цвет.

Сохранив изменения, откройте ваш сайт в отдельной вкладке, для того чтобы просмотреть результат.

Вот и всё. Теперь Вы знаете, как изменить текст всплывающего окна новостной рассылки в шаблонах Shopify.
Вы можете также ознакомиться с детальным видео-туториалом ниже:
Shopify. Как изменить текст всплывающего окна новостной рассылки













