- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
VirtueMart 3.x. Как добавить несколько изображений товаров
Январь 11, 2016
Из этого туториала Вы узнаете, как добавить несколько изображений товаров в VirtueMart 3.x.
VirtueMart 3.x. Как добавить несколько изображений товаровПо умолчанию, каждый товар имеет хотя бы одно фоновое изображение, но в некоторых случаях необходимо добавить больше, чем одно изображение.
Для того чтобы добавить несколько изображений товара, следуйте таким инструкциям:
Войдите в админ панель Joomla.
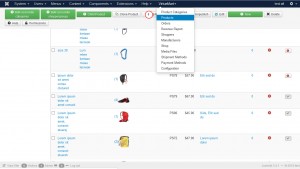
Перейдите на вкладку VirtueMart -> Товары (VirtueMart -> Products):

Выберите товар для редактирования.
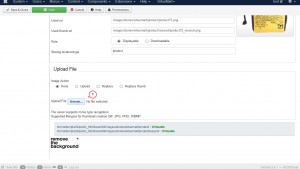
Во вкладке Изображения товара (Product images) прокрутите вниз к разделу Загрузить файлы (Upload Files).
Найдите и загрузите файл:

Сохраните изменения.
Для того чтобы все изображения были нужных размеров, следуйте таким инструкциям:
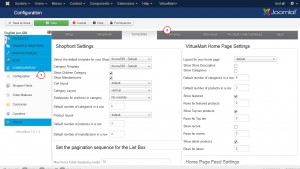
В админ панели перейдите на вкладку Настройка (Configuration).
Выберите вкладку Шаблоны (Templates):

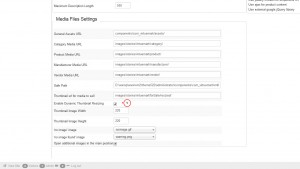
В поле Настройки медиафайлов (Media Files Settings) поставьте галочку напротив Включить динамическое изменение размеров миниатюр (Enable Dynamic Thumbnail Resizing) и задайте нужные ширину и высоту миниатюры:

Сохраните настройки.
Вы можете также ознакомиться с детальным видео-туториалом ниже:
VirtueMart 3.x. Как добавить несколько изображений товаров













