
Techida – Üzleti szolgáltató vállalat és informatikai megoldások Többcélú reszponzív webhely
 SALE
SALE
Fidio – Youtuber, Video Maker és Video Editor portfólió reszponzív HTML webhely

NewsZ – újság, blog, folyóirat, fotógaléria, videógaléria és magazin HTML-webhelyja

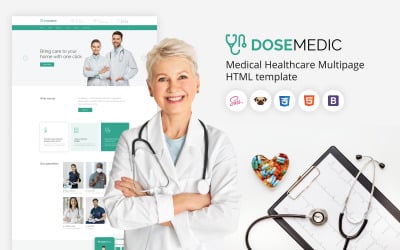
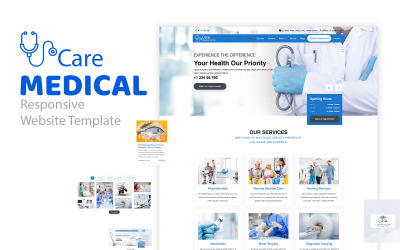
Medic – Kórház, Diagnosztika, Klinika, Egészségügyi és Orvosi Lab HTML és Bootstrap webhely

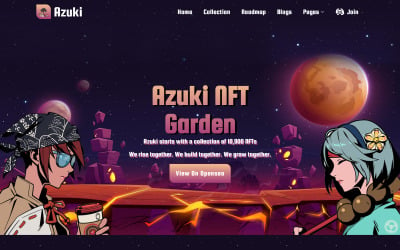
GamerX – Többcélú játék HTML | Játékbolt | Játékosok, online streamerek és játékblogok

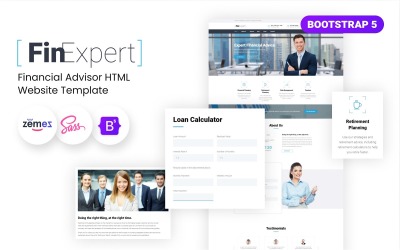
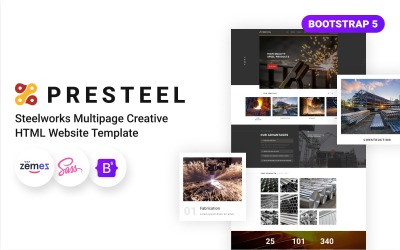
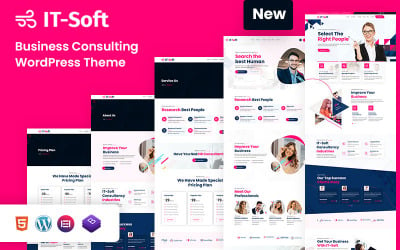
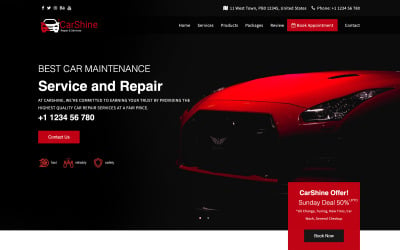
Tekstack – IT megoldások, indítási és üzleti szolgáltatások többcélú reszponzív webhely
A legjobb csapattagok HTML-sablonjai az új forráshoz
Egy új vállalkozás elindítása sok energiát igényel. Egy hatékony csapat felépítéséhez pedig vezetői képességekkel kell rendelkeznie. Ha az időbeosztása túl elfoglalt, és sok gondja van, töltse le csapatunk legjobb tagjainak HTML-sablonjait, hogy új erőforrást hozzon létre egyéni erőforrás létrehozásához.
A csapattagok HTML-sablonjainak jellemzői
Az olyan funkciók, mint a testreszabható billentyűparancsok és a gyors betöltési idők megkönnyítik a munka elvégzését, és időt takarítanak meg. Az alábbiakban néhány további lényeges csapattag HTML-sablon nélküli jellemzőt olvashat:
- Professzionálisan megtervezett eszközök.
- Több böngésző kompatibilis.
- Könnyen testreszabható HTML5 és CSS3 kód.
- Változatos elrendezési tervek.
- Keresőbarát kódolás.
- Integrálható a népszerű tartalomkezelő rendszerekkel.
- Támogatás a Google Térképhez, a betűtípusokhoz és más harmadik féltől származó szolgáltatásokhoz .
Íme néhány további funkció, amelyeket érdekesnek találhat:
- Reszponzív dizájn. A csapatwebhely-sablonok úgy vannak kialakítva, hogy automatikusan úgy állítsák be a tartalmat, hogy minden eszközön jól nézzen ki.
- Az egyszerű testreszabás lehetővé teszi elemek hozzáadását vagy eltávolítását, valamint a színek, betűtípusok és stílusok testreszabását.
- Több böngészővel is kompatibilis. A HTML csapatsablonokat úgy tervezték, hogy az összes népszerű webböngészővel működjenek.
- A HTML csapatoldalsablonok több nyelvet is támogatnak.
- A csapatsablon HTML tartalmaz egy űrlapkészítőt, amellyel gyorsan hozzáadhat űrlapokat oldalaihoz. Tiszta és intuitív felhasználói felülettel rendelkezik.
- A témák beépített támogatást nyújtanak az online fizetésekhez, lehetővé téve ügyfelei számára, hogy hitelkártyával, PayPal-lal vagy más fizetési módokkal fizessenek.
- A csapattagok webhelysablonjai egyszerű integrációt kínálnak olyan közösségi oldalakkal, mint a Facebook, Twitter és Instagram, így könnyedén reklámozhatja oldalait.
Ki profitálhat a csapattagok HTML-témáiból
Ezek a témák tiszta, egyszerű és felhasználóbarát felületet biztosítanak az adatok kezeléséhez és rendszerezéséhez. A csapat HTML-sablonjai a fogyasztók széles köre számára hasznosak lehetnek, többek között:
- Webfejlesztők.
- Grafikai és UX/UI tervezők.
- Rendszergazdák.
- Szoftvermérnökök.
- Adatbázis-adminisztrátorok.
- Minőségbiztosítási mérnökök.
- Műszaki írók.
- Projektmenedzserek.
- Hálózati mérnökök.
Tippek a csapattagok HTML-sablonjainak használatához
Egy nagyszerű témának testreszabhatónak is kell lennie, hogy saját magadévá tedd. Vessen egy pillantást ezekre a tippekre, amelyekkel vonzóbbá teheti webhelyét az ügyfelek számára:
- Készítsünk reszponzív, moduláris, anyag-, kártya-alapú, osztott képernyős és tartalomközpontú dizájnt.
- Flexbox használata. Először is bele kell foglalnia a CSS-konfigurációt az eszközbe. Ezután a Flexbox tulajdonságaival és értékeivel olyan elrendezést hozhat létre, amely egyszerűen beállítható néhány CSS-sorral.
- Animációk, ikonok és szimbólumok használata. Használják a látvány javítására, az oldal fontos részei kiemelésére és vonzóbbá tételére. Az animációk hasznosak lehetnek egy erőforrás betöltésekor, vagy amikor a felhasználó interakcióba lép. Az ikonok gombként vagy hivatkozásként használhatók, hogy az ügyfelet egy másik oldal másik részére irányítsák. A szimbólumok használhatók dekorációként vagy a forrás illusztrálására.
Csapattagok HTML-sablonjai: Videó
Csapattagok HTML-sablonok GYIK
Szükségem van kódolási készségekre a csapattagok HTML-sablonjainak módosításához?
Nem. Ha nincs kódolási tapasztalata, akkor is kezelheti. De jó lesz, ha ismeri a HTML-t.
A csapattagok HTML-sablonjai SEO-barátak?
Igen. A webhely csapatoldalának sablonjait úgy alakítottuk ki, hogy az erőforrások előrébb kerüljenek a keresőmotorok eredményei között. A témák egyszerű integrációt kínálnak a Google Analytics szolgáltatással a teljesítmény nyomon követéséhez és elemzéséhez.
Hogyan lehet szerkeszteni a csapattagok HTML-sablonjait?
Szabja testre a színeket és a betűtípusokat, hogy azok megfeleljenek márkájának esztétikájának. Íme a szerkesztés lépései:
- Nyissa meg csapata webhelysablonját ingyenesen egy szövegszerkesztőben.
- Ismerkedjen meg a HTML címkékkel és attribútumokkal.
- Azonosítsa az oldal módosítani kívánt elemeit.
- Módosítsa a HTML-címkéket és -attribútumokat az elemek megjelenésének megváltoztatásához.
- Mentse el a módosított HTML-fájlt.
- Nyissa meg a sablon stíluslapját.
- Azonosítsa a módosított elemekhez kapcsolódó osztályokat.
- Állítsa be a stíluslapot az elvégzett módosításoknak megfelelően.
- Mentse el a módosított stíluslapot.
- Tekintse meg a kész eredményt egy webböngészőben.
Milyen tárhelyre van szükségem a csapattagok HTML-sablonjaihoz?
Tárhely nélkül nem tud weboldalt indítani. Javasoljuk a Bluehost, Hostpapa, SiteGround, Scalahosting választását.