

















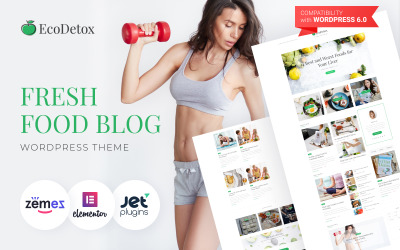
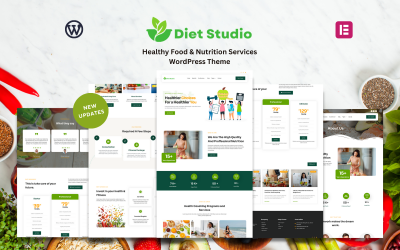
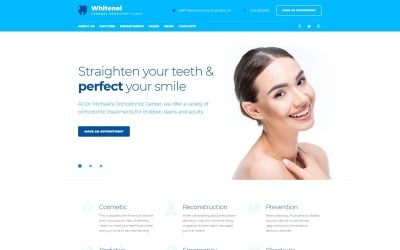
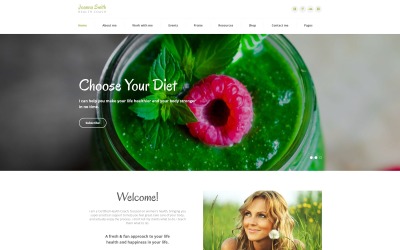
Diet Studio - Temi WordPress per servizi di alimentazione e nutrizione salutari da Waheed-Web-Studio



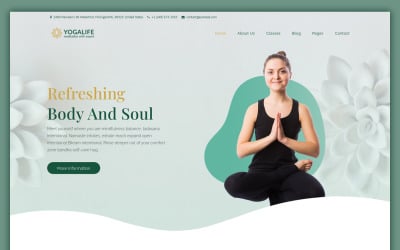
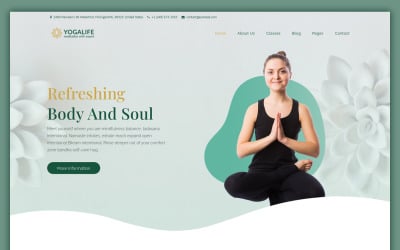
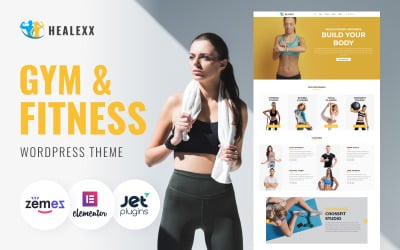
Gymlab - Modello HTML per yoga e fitness da WebrockMedia

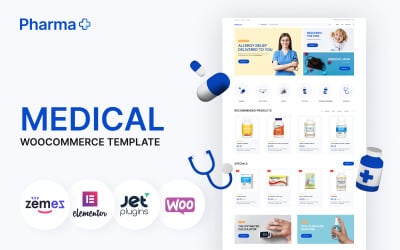
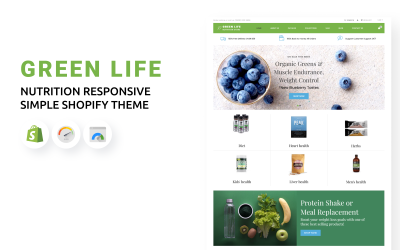
BE SAFE - Tema reattivo multiuso per Shopify 2.0 di alto livello per la salute e la medicina da Aerolexlabs

Modello di sito Web naturale e biologico HerbalLab da WebrockMedia

Modello OpenCart reattivo Healthify 4.0 da Themability

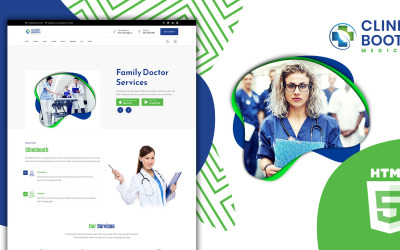
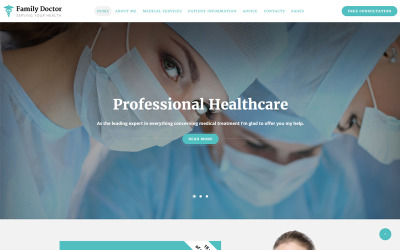
Modello di pagina di destinazione per la clinica medica e l'ufficio di Clinicbooth da Metropolitanthemes

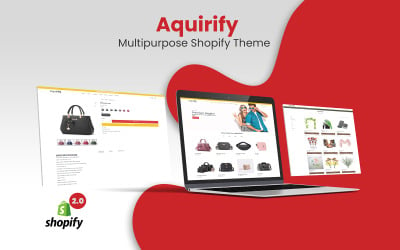
Aquirify 2.0.1 - Tema Shopify multiuso da ThemesHawk

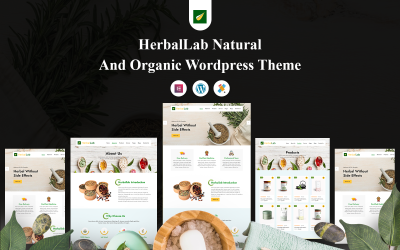
Tema Wordpress naturale e biologico HerbalLab da WebrockMedia

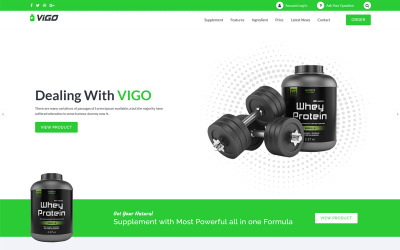
VIGO - Supplemento singolo prodotto da ThemeIM

Modello di pagina di destinazione della clinica per la perdita di peso Quickloss da Metropolitanthemes



Perdita di peso - Semplice programma dimagrante compatibile con il modello di pagina di destinazione di Novi Builder da RockThemes

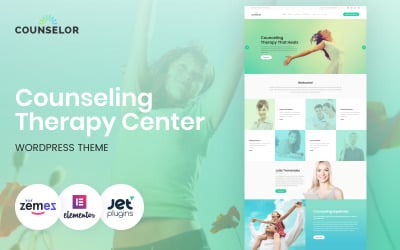
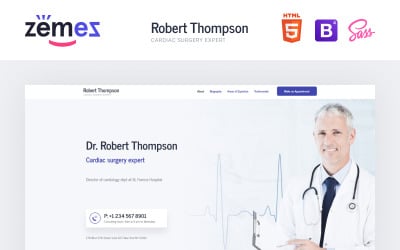
Tema WordPress medico per l'ipnosi da RockThemes



Modello di sito Web reattivo per la perdita di peso da RockThemes

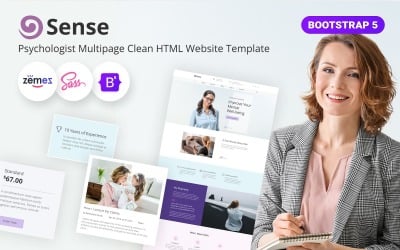
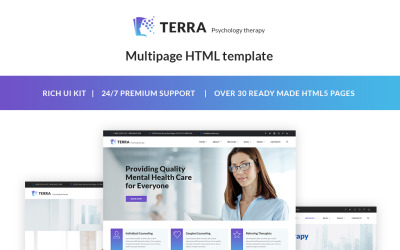
Terra - Modello di sito web reattivo per psicologo da RockThemes
La migliore raccolta di modelli di siti Web per la perdita di peso per i tuoi progetti
Supponiamo di voler creare un sito web per la perdita di peso. In tal caso, che si tratti di lezioni fisiche o di un prodotto informativo online, ti consigliamo di intraprendere il percorso più semplice ed economico possibile senza compromettere la qualità. Quel percorso è TemplateMonster. Abbiamo a disposizione una vasta gamma di modelli di siti Web per la perdita di peso creati da esperti, tutti completamente personalizzabili per tutte le esigenze aziendali.
Caratteristiche e caratteristiche dei modelli per la correzione di dieta e peso
Dopo aver selezionato il design di un sito Web per la perdita di peso, puoi facilmente apportare gli adattamenti che lo rendono unico per la tua attività.
Scegli tra una gamma di funzioni, moduli e widget dal tuo pannello CMS, inclusa una galleria che ti consente di visualizzare tutti i media che ti piacciono, dai successi prima e dopo la perdita di peso alle immagini di ricette a basso contenuto di grassi. Sul fronte visivo, sarai anche in grado di modificare la tua combinazione di colori in modo che corrisponda all'immagine del marchio della tua attività e creare un'identità uniforme professionale.
Il tuo pubblico non sarà mai limitato con i modelli di siti Web per nutrizionisti di TemplateMonster. Questi modelli di siti Web dietetici beneficiano della compatibilità tra browser e del design completamente reattivo, consentendo ai visitatori di accedervi su qualsiasi dispositivo di loro scelta. Oltre a questo, i tuoi clienti apprezzeranno le funzionalità di navigazione intuitive come i menu a discesa, che li indirizzano alle informazioni e ai prodotti di cui hanno bisogno.
Oltre a tutte le fantastiche funzionalità e stili disponibili, ti garantiamo un'esperienza fluida anche se la tecnologia non è il tuo forte. Con ogni acquisto, riceverai l'accesso a un servizio di supporto a vita 24 ore su 24, completamente gratuito.
Perché aspettare per lanciare la tua attività online? Con i modelli di perdita di peso, è facile iniziare oggi!
Chi ha bisogno di creare un sito Web per la correzione di dieta e peso
I modelli di siti Web consentono a chiunque di creare e personalizzare una pagina senza coinvolgere liberi professionisti, designer o sviluppatori web. È un ottimo modo per creare una risorsa per gli utenti che non hanno esperienza di sviluppo web o un budget significativo per ordinare, ad esempio, una pagina di destinazione da uno studio web.
Sono utili per i professionisti coinvolti in:
- lezioni di yoga;
- tutti i tipi di società sportive;
- programmi di personal trainer;
- fitness o palestra;
- uno stile di vita sano;
- integratori e vitamine;
- amministratore sportivo;
- produttore di abbigliamento sportivo;
- promotore della squadra o del club;
- agente sportivo;
- negozi di nutrizione;
- sessioni di psicologia;
- negozio di integratori alimentari;
- palestra;
- app per il conteggio delle calorie e altro ancora.
Questa opzione è ottima anche per gli sviluppatori professionisti come soluzione chiavi in mano per facilitare il complesso processo di creazione di un sito web.
Come creare un sito web di successo per la perdita di peso
Hai deciso di iniziare a fare qualcosa che rimandavi da tempo: creare un sito web? Hai acquistato un template WordPress per perdere peso ma non hai capito cosa farne? Parliamo di tutto in ordine.
Scegliere un dominio
Un dominio non è solo un insieme di lettere. Questo è il biglietto da visita del sito. Pertanto, la scelta deve essere affrontata correttamente.
Decidi cosa sarà sul tuo sito. Sarà un negozio online o un blog d'arte? Vuoi inventare un nome originale o usare parole chiave? La tua decisione determinerà quanto sarà memorabile il tuo sito. Vuoi che gli utenti tornino.
Acquistare un dominio, hosting, SSL
Ora devi scegliere di ospitare e connettere un certificato SSL al tuo sito. L'hosting è un servizio che ti fornisce spazio server e software per gestire il tuo sito. Considera l'hosting virtuale o condiviso, adatto alla maggior parte delle località.
Un certificato SSL è uno standard di sicurezza che fornisce una connessione crittografata tra il browser dell'utente e il sito. Sceglieremo il piano di hosting di base. Per cominciare, è adatto per la maggior parte dei siti. È meglio connettere l'hosting per un anno: poi ottieni uno sconto e paghi di meno. Se in seguito hai bisogno di più risorse, puoi modificare la tariffa.
Torna alla procedura guidata dell'ordine e metti un segno di spunta davanti al certificato SSL. Fare clic sul pulsante "Paga". Puoi pagare i servizi tramite un sistema di pagamento online.
Configurazione dell'hosting
Dopo il pagamento, arriverai alla pagina delle impostazioni. Il pannello di controllo ti permette di gestire il tuo hosting. Serve per la configurazione avanzata del sito. Se vuoi capire come lavorare con il pannello di controllo, leggi la knowledge base del provider di hosting.
Installazione del CMS
In questo passaggio, dobbiamo installare il CMS WordPress. Questo può essere fatto con un clic, semplicemente facendo clic sulla casella di controllo accanto a WordPress. CMS — sito del sistema di gestione dei contenuti. Consente di personalizzare l'aspetto delle pagine, caricare contenuti, collegare servizi aggiuntivi.
WordPress — uno dei CMS più popolari. È uno strumento già pronto per creare blog, negozi online e altri progetti web. Ha contribuito alla creazione del 30% di tutti i siti web nel mondo.
Qui puoi impostare un login e una password per ulteriori accessi al CMS. Questi dati verranno salvati nel tuo armadietto, oltre a venire nella tua email di contatto.
Il tuo sito non sarà immediatamente disponibile all'indirizzo selezionato: ci vuole un po' di tempo prima che il dominio diventi attivo. Ma puoi lavorare con il sito presente all'indirizzo tecnico temporaneo.
Ora creiamo un sito:
- Trova il pulsante "Pannello WordPress".
- Cliccaci sopra, vai alla pagina di accesso. Inserisci login e password dal CMS.
Ora possiamo modificare il sito. Ad esempio, cambiamo tema, colleghiamo il plugin Elementor e scriviamo il primo post.
La perdita di peso del modello è un design vuoto per il tuo sito, che imposta l'aspetto degli elementi di base: intestazione, menu e post. Plugin: funzionalità aggiuntive che migliorano l'area.
Domande frequenti sui modelli di siti Web per la perdita di peso
Di cosa ho bisogno per installare un modello di sito Web di perdita di peso WordPress?
Facciamolo:
- Decomprimi l'archivio scaricato. Siamo interessati alla più grande biblioteca.
- Inoltre, avrai bisogno di un dominio e di un hosting (informati sulla registrazione del dominio e dell'hosting).
- Vai a Aspetto — Temi.
- Scarica il tema facendo clic su Aggiungi.
- Si aprirà una pagina che ti informa che il tema è installato. Ora fai clic su Attiva.
- Installa i plugin. Vai su Aspetto — Installa plug-in.
- Seleziona tutti i plug-in e fai clic su Installa — Applica.
- Fare clic su Torna al programma di installazione dei plug-in richiesti.
- Seleziona tutti i plug-in e fai clic su Attiva — Applica.
Andiamo nella Console e vediamo il modello con i plugin installati, e nel pannello di amministrazione ci sono nuove sezioni del modello. Questo è tutto.
Perché WordPress non aggiunge il modello di sito Web di perdita di peso tramite il pannello di amministrazione e restituisce l'errore di un archivio incompatibile?
WordPress accetta gli archivi zip del modello. Decomprimi il tema sul tuo computer e comprimelo.
Non esiste un file style.css. Non riesco a installare il modello del sito web per la perdita di peso. Cosa dovrei fare?
Il file style.css si trova in un'altra cartella. Decomprimi l'archivio, vai all'interno della cartella e vedrai che i file del tema non sono all'interno ma sono annidati all'interno di un'altra cartella.
Come inserisco un video da YouTube da aggiungere al modello del sito Web di perdita di peso?
Nelle versioni di WordPress 4.0 e successive, questa è una funzionalità integrata. Basta copiare l'URL dalla barra degli indirizzi e incollarlo nella voce in cui si desidera visualizzare il video.

