
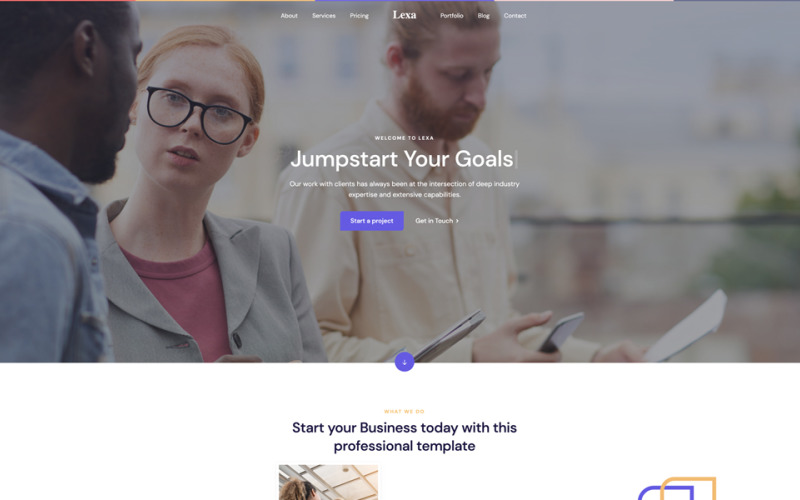
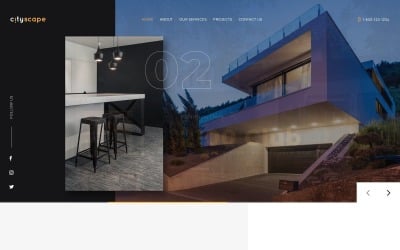
Lexa - Modello di pagina di destinazione creativa multiuso
[ Prodotto Esclusivo ]
Questo prodotto è temporaneo non disponibile




Descrizione
LEXA è un moderno modello di pagina di destinazione multiuso. Può essere utilizzato da un'agenzia creativa, una società aziendale per introdurre il nome o il marchio dell'azienda. Il modello è reattivo, quindi puoi visualizzarlo anche su dispositivi mobili/tablet e sembra molto bello su quei dispositivi. LEXA è predisposto per la retina, il che significa che ha un bell'aspetto e molto nitido nei dispositivi ad alta risoluzione.
- Layout reattivo
- Retina pronta
- Una pagina
- Html5 e CSS3
- Design unico
- Sezioni multiple e opzioni di contenuto
- Navigazione scorrevole
- Disegno professionale
- Sezioni di progettazione a blocchi
- Blog pagina singola
- Opera a pagina singola
Cosa è incluso
- File HTML
- File CSS
- File JAVASCRIPT
- Documentazione
Plugin utilizzati
- jquery-1.12.4.min.js
- bootstrap.min.js
- jquery.flexslider-min.js
- venobox.js
- jarallax.min.js
- jarallax-element.min.js
- placeholders.min.js
- digitato.js
- typeanimation.js
- script.js
Font utilizzati
- DM sans
- DM Serif
Crediti immagine
Le immagini utilizzate in questo modello non sono incluse con i principali file acquistati a causa della licenza, ma è possibile trovare immagini gratuite simili nel collegamento sottostante:
http://unsplash.com/
Icone
LEXA utilizza icone fantastiche per i caratteri e Flaticon SVG, il modello viene fornito con un set di icone che puoi utilizzare come desideri e modificare le icone predefinite in base alle tue esigenze. Puoi trovare l'elenco delle icone in fonts.css nella cartella CSS, quindi puoi scegliere l'icona che desideri e modificarla nel codice HTML.
https://fontawesome.com/
Icone utilizzate da flaticon:
Carattere generato da http://www.flaticon.com
Sotto http://creativecommons.org/licenses/by/3.0/ CC
Autore Eucalyp: https://www.flaticon.com/authors/eucalyp
0 Recensioni per questo prodotto
0 Commenti per questo prodotto