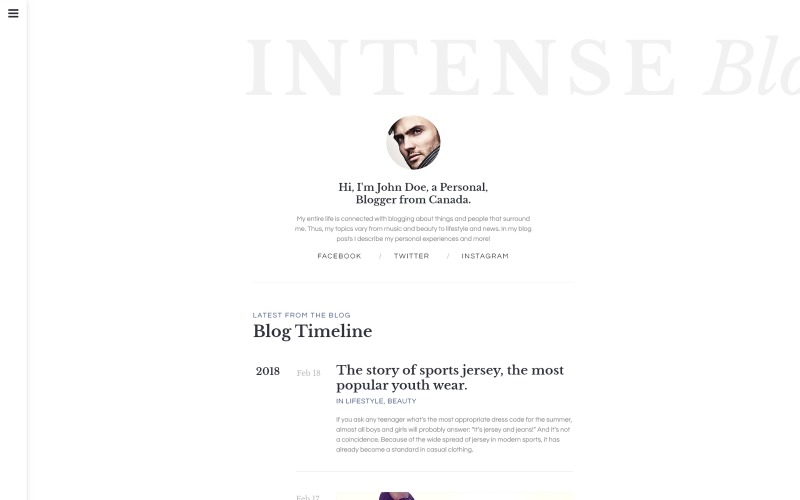
Modello di sito web per blog INTENSO
MonsterONE - Download Illimitati per 13.25$/mese




ModelloMonster MarketPlace
TemplateMonster è un mercato in cui tu come designer o sviluppatore puoi vendere il tuo software di web design, modelli di siti web, elementi di design, plug-in ed estensioni. Diventa un venditore di prodotti digitali e guadagna fino al 70% da ogni vendita.
Questo è un design del sito web di Bootstrap Society & People Support
Che cos'è?
Bootstrap è davvero un framework super noto, che semplifica notevolmente il lavoro con codice Html, CSS e anche JS. Era stato creato come strumento per creare un design reattivo, ma in seguito ha incorporato un sacco di prestazioni extra.
Perché è buono?
Grazie all'utilizzo di Bootstrap un sito web può adattare il proprio contenuto a qualsiasi risoluzione dello schermo. È necessario sia per l'ottimizzazione dei motori di ricerca che per gli utenti del sito web.
Visualizza gli ultimi modelli di siti Web Bootstrap qui
Questo è un modello di sito Web Bootstrap 4 Society & People Services
Che cos'è?
Quasi ogni framework è una grande scatola piena zeppa di strumenti per gli sviluppatori di pagine web. Bootstrap 4 è sicuramente la versione più recente del framework popolare composto da molti strumenti utili che aumentano le alternative disponibili per le aziende online e presentano anche nuove funzionalità.
Perché è buono?
Bootstrap 4 funziona utilizzando componenti innovativi, foglio di stile molto più veloce e supporta le versioni dei principali browser Internet.
Trova gli ultimi modelli di siti Web Bootstrap 4 qui
Questo modello di sito Web di Society & People è Retina Ready
Che cos'è?
Il concetto di Retina Ready si riferisce a uno schermo ad alta risoluzione, in cui la densità dei pixel è così alta che l'occhio umano non può capire pixel specifici.
Perché è buono?
Il principale vantaggio di stabilire il tuo sito Web Retina-ready sarebbe il fatto che le tue informazioni non perderebbero la loro alta qualità anche se non vengono osservate sui gadget di ultima generazione.
Modelli di siti Web Fresh Retina Ready qui
Questo modello web di Society & People Support è reattivo
Che cos'è?
Il responsive design è un approccio al web design che consente alle pagine di adattarsi alle dimensioni dello schermo di qualsiasi tipo di dispositivo, che si tratti di un computer desktop, un tablet o un telefono.
Perché è buono?
I dispositivi cellulari generano l'80% dell'utilizzo di Internet in tutto il mondo. È fondamentale sviluppare il tuo sito Web in modo reattivo se non desideri abbandonare i tuoi clienti.
Nuovi design di siti Web reattivi qui
Changelog
Intense Personal Blog Version 1.1 (August 31, 2018) Additions
1 Recensioni per questo prodotto
0 Commenti per questo prodotto