



Flex-IT | Servizi aziendali e soluzioni IT Modello di sito Web reattivo HTML5 multiuso da AminThemes

Techida - Società di servizi aziendali e soluzioni IT Modello di sito Web reattivo multiuso da erramix

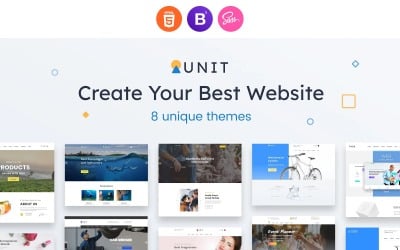
Gravità - Modello HTML multiuso da GWorld











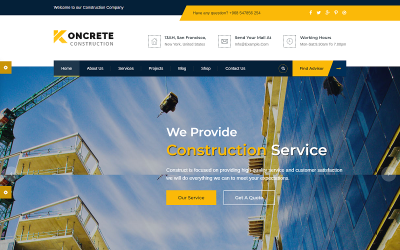
Constructo - Modello HTML per la costruzione di edifici da AHMED_ALI_TARIQ




















Cosa sono i modelli HTML Parallax
TemplateMonster ha una soluzione a un prezzo ragionevole per il lancio di uno straordinario progetto web che combina un background tecnico ricco di funzionalità ed extra di tendenza. I modelli HTML Parallax già pronti includono pagine pre-progettate dotate di caratteristiche avanzate per prestazioni fluide del sito web. Gli sviluppatori dotano ogni modello della raccolta di animazioni tridimensionali per impressionare il pubblico del sito Web e offrire a ogni visitatore un'esperienza utente piacevole e lussuosa.
Ogni mese il mercato del web design diventa sempre più competitivo. Ecco perché ogni sviluppatore fa del suo meglio per implementare idee di tendenza nei propri progetti. Le tendenze del design più popolari sono il morfismo del vetro/morfismo dell'argilla, la grafica 3D, l'atmosfera retrò degli anni '80 e '90, l'estetica degli album di ritagli e soprattutto Parallax. La parallasse è una tecnica popolare quando gli elementi/oggetti/livelli di un sito Web si muovono a velocità diverse. Crea un senso di profondità e dinamica e colpisce per il suo approccio sofisticato allo sviluppo web. L'effetto viene utilizzato sui siti Web ufficiali di molte grandi aziende. Tuttavia, a causa della sua complessità nell'implementazione e dell'estrema popolarità, è costoso per le piccole e medie imprese.
In questa pagina troverai progetti per qualsiasi nicchia aziendale personalizzabili al 100% e facili da adattare alle tue esigenze specifiche. Inoltre, puoi integrare la bellezza esterna del tuo progetto web con il potente ambiente interno, installando i modelli avanzati del pannello di amministrazione .
Vantaggi dei modelli di siti Web HTML Parallax
L'effetto di scorrimento Parallax fa sì che le immagini sullo sfondo della pagina si muovano più lentamente che in primo piano. Questa pratica innovativa di fornire un'esperienza coinvolgente aiuta i visitatori a immergersi più a fondo nel messaggio del tuo marchio e ottenere alcuni vantaggi non ovvi. Facciamo una breve panoramica dei vantaggi che ottieni dalla scelta dei modelli Parallax HTML per i tuoi progetti web.
Narrativa
Con questa animazione, puoi incorporare la narrazione grazie alla capacità di presentare le informazioni in modo coerente. Ciò consente ai visitatori di scorrere gli strati al proprio ritmo, rivelando gradualmente nuovi dettagli. È stato dimostrato che i dati segmentati sono percepiti meglio dal pubblico online in un flusso infinito di informazioni digitali. È così che i potenziali clienti possono conoscere te, la tua politica aziendale, i vantaggi del prodotto/servizio, la storia personale, ecc. La funzione è utile per portfolio, aziende, mercati, blog personali, negozi online, ecc. Inoltre, lo storytelling è un must -have per landing page e siti web di marketing.
Riduzione delle frequenze di rimbalzo
La riduzione della frequenza di rimbalzo è fondamentale per ottenere migliori classifiche SEO. Google e altri motori di ricerca valutano negativamente le risorse Web con un alto tasso di chiusura di schede o clic sul pulsante Indietro immediatamente dalla home page. Parallax può aiutare ad aumentare la durata della sessione e il coinvolgimento del pubblico quando viene posizionato sulla home page. Aggiungi piccole informazioni essenziali e organizzale nel modello a scorrimento. Pertanto, il pubblico rimane sulla pagina più a lungo poiché gli algoritmi valutano il tuo sito come pertinente alle query. Tuttavia, devi ricordare che gli effetti "pesanti" possono rallentare il tuo sito, il che influisce negativamente sulla SEO. Ecco perché è meglio optare per un modello HTML di sito Web Parallax ottimizzato per la velocità o un hosting affidabile .
Inviti all'azione Miglioramento dell'efficienza
Oltre ad essere bella, l'animazione a scorrimento può anche diventare un fantastico strumento di vendita se utilizzata correttamente. Dal momento che Parallax cattura l'attenzione dei visitatori e mira a convincerli della tua credibilità o qualità del servizio, è fantastico inserire un invito all'azione nella fase finale. La logica conseguenza dell'azione, ad esempio, l'acquisto di un prodotto, la sottoscrizione di un abbonamento o la prova di una versione gratuita si adatta perfettamente al concetto dell'effetto. Quindi lo scorrimento può essere efficacemente monetizzato.
Caratteristica in vetrina
Come accennato in precedenza, Parallax è appropriato per scopi di marketing. Molte pagine di destinazione mostrano il prodotto attraverso una presentazione coerente di immagini extra, testimonianze dei clienti, vantaggi e svantaggi, recensioni video, ecc. Questa tecnica consente al cliente di esaminare l'offerta in dettaglio attraverso singoli segmenti di dati associati a un aspetto specifico del prodotto/servizio. In realtà, può essere confrontato con la revisione dettagliata della propria offerta.
Caratteristiche tecniche dei modelli HTML Parallax
Oltre al fantastico effetto di profondità 3D, ogni modello HTML include numerose funzionalità per un lancio di siti Web rapido e senza sforzo. Con il potente kit fornito dagli sviluppatori di TemplateMonster, il tuo progetto web funzionerà senza problemi in qualsiasi circostanza.
Progettazione avanzata
Gli sviluppatori creano progetti basati sulle ultime tendenze, combinando minimalismo, collage, monocromia, sfumature, tipografia, animazioni, livelli, illustrazioni, vettori, geometria, oggetti interattivi, ecc. Ogni modello contiene pagine per diversi tipi di contenuto, tra cui una sezione blog, gallery, servizi, chi siamo, spedizioni e pagamenti, contatti, prodotti e altro.
Layout reattivo al 100%.
Le statistiche affermano che il numero di utenti mobili attivi ha superato i 5,5 miliardi. Inoltre, i ricercatori di mercato dell'e-commerce prevedono che tra un paio di decenni oltre il 95% di tutti gli acquisti verrà effettuato da dispositivi mobili. Scegliendo un modello reattivo, soddisfi le esigenze di un vasto segmento di consumatori che potrebbero essere potenzialmente interessati alle tue offerte.
SEO friendly
L'aumento del traffico organico è sia il metodo più economico per generare vendite sia il più difficile da implementare. Gli algoritmi dei motori di ricerca aggiornano frequentemente i loro requisiti. Tuttavia, gli sviluppatori del marketplace aggiornano regolarmente temi predefiniti per fornirti una base SEO-friendly che ti aiuterà a posizionarti in alto nei risultati di Google per query pertinenti.
Retina-pronto
Dall'invenzione degli schermi Retina, la maggior parte dei produttori di gadget ha creato una tecnologia simile. Le risorse Web devono essere visualizzate correttamente sugli schermi HiDPI estremamente popolari. I temi della raccolta riproducono immagini, grafica, tipografia e animazioni con una risoluzione eccezionalmente elevata e con un'accurata riproduzione dei colori.
Funzionalità di e-commerce
Molti modelli HTML includono kit di funzionalità di e-commerce specializzati per la creazione di un prospero negozio online. I set di caratteristiche possono variare, ma nella maggior parte dei casi contengono schede prodotto e catalogo, opzioni di ordinamento e filtri, zoom del prodotto, visualizzazione rapida, lista dei desideri e account cliente, carrello della spesa e interfaccia per il corretto inserimento degli ordini.
Eccellente interfaccia utente e UX
L'interfaccia utente intuitiva e ben organizzata e gli elementi di esperienza creano l'ambiente perfetto per navigare nel sito, conoscere la gamma di prodotti/servizi, i dettagli di spedizione e pagamento, la storia del marchio, ecc. La facilità di interazione è l'indicatore di un web professionale risorsa.
Multilingue e Multivaluta
Gli autori dei disegni comprendono che non tutti i clienti del mercato sono residenti in un paese di lingua inglese. La maggior parte dei modelli ha un plug-in multilingue e multivaluta integrato per creare un ambiente favorevole per il tuo pubblico. Inoltre, molti temi sono dotati del supporto RTL, che consente di entrare nel mercato di un pubblico che parla lingue da destra a sinistra.
Plugin aggiuntivi
Diverse aziende web hanno esigenze specifiche che possono essere facilmente soddisfatte installando plug-in aggiuntivi. Gli autori hanno messo insieme un pacchetto ideale che include estensioni per la personalizzazione delle pagine, l'aggiunta di contenuti video e multimediali e l'integrazione di servizi di terze parti, mappe, effetti, calendari, grafica, ecc.
Perché scegliere modelli HTML di parallasse già pronti
- Prezzo basso. Nella ricerca dell'unicità, le piccole e medie imprese spesso commettono l'errore di investire l'intero budget "online" nello sviluppo di design personalizzati. Pertanto, spendono i fondi che potrebbero investire in pubblicità. Allo stesso tempo, acquistando un modello per $ 30-100, risparmi una fortuna e puoi assumere un marketer e lanciare campagne pubblicitarie su Google Ads, social media, ecc.
- Supporto tecnico. Non c'è niente di meglio dell'assistenza di qualità quando si affrontano questioni tecniche. Il mercato offre supporto da parte di specialisti per sei mesi quando si acquista qualsiasi prodotto premium, il che consente di ottenere una soluzione rapida ed efficace al problema.
- Standard migliorati per gli articoli digitali. La merce che vedi nel catalogo viene sottoposta a un controllo in più fasi prima di entrare in magazzino. I manager pongono requisiti elevati per gli sviluppatori per garantire che ogni prodotto soddisfi gli attuali standard di mercato perché il mercato apprezza la sua credibilità.
Tendenze dei modelli di siti Web a cui prestare attenzione nel 2024
Modelli HTML di parallasse per le domande frequenti sui siti Web
I modelli HTML di parallasse sono reattivi?
Non ha senso creare siti Web non reattivi poiché più della metà dei consumatori nella maggior parte delle nicchie aziendali naviga in Internet tramite smartphone. Gli sviluppatori di Marketplace escogitano design che vengono idealmente visualizzati su diversi gadget pur mantenendo tutte le possibilità di interazione con l'interfaccia utente durante la navigazione delle pagine da uno smartphone o tablet.
Potete aiutarmi con la personalizzazione dei modelli HTML di parallasse?
Se non hai il tempo o le competenze ma desideri comunque modificare alcuni dettagli dei temi, sentiti libero di acquistare un servizio di personalizzazione . Abili specialisti IT possono aiutarti a personalizzare il modello in modo che si adatti perfettamente alle tue preferenze.
Esiste un modo per acquistare modelli di siti Web HTML parallasse a un prezzo inferiore?
Esistono due modi per acquistare beni premium a un prezzo inferiore. Innanzitutto, a volte alcuni temi sono in vendita, il che ti consente di acquistarli a un prezzo ridotto. In secondo luogo, puoi iscriverti a MonsterONE e scaricare articoli illimitati a un canone fisso annuale o a vita. La seconda opzione è molto apprezzata dagli sviluppatori.
Posso vendere modelli di siti Web HTML parallasse tramite TemplateMonster?
Se disponi di competenze sufficienti per creare prodotti digitali di alta qualità, i gestori del mercato sono pronti a considerare la tua candidatura per entrare a far parte della comunità degli autori. Prima di registrare un account autore, visitare questa pagina per i dettagli.
