


Gravità - Modello HTML multiuso da GWorld

Inbuild - Modello HTML unico all-in-one da THEMESMID


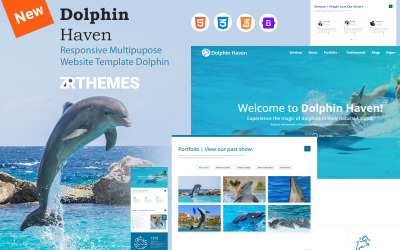
Anime Heaven - Guarda anime online e notizie sugli anime o modello di sito Web reattivo per blog da SoulKnight404





Techway - Modello di sito Web reattivo multiuso per sviluppo software e servizi aziendali da zrthemes






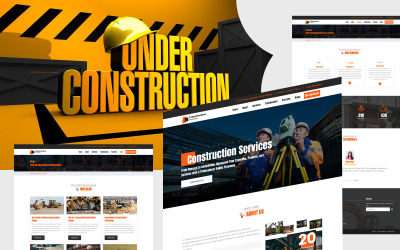
BuildZone - Modello HTML multiuso per l'edilizia da zrthemes


Indisoft - Modello di sito Web reattivo multiuso per società di software e servizi aziendali da zrthemes







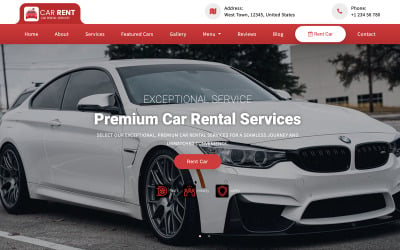
GetCar - Modello di sito Web reattivo per showroom di automobili, concessionari di automobili e servizi di riparazione auto da SoulKnight404




Modello HTML moderno per interni e mobili da zrthemes




Eagle Force Army - Servizio militare moderno e modello di sito Web reattivo della scuola militare da SoulKnight404

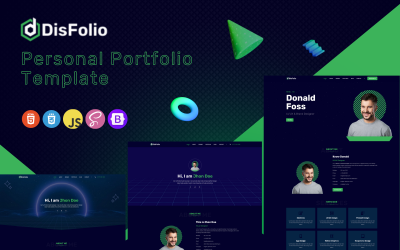
Disfolio - Modello HTML del portfolio personale da DiscreteDev


Costruttivo - Modello HTML per l'edilizia da zrthemes
Modelli di animazione HTML Canvas al loro meglio
Scatena la tua immaginazione e il tuo artista interiore con i modelli di animazione su tela HTML! Che tu sia un professionista o che tu abbia appena iniziato, troverai il tema giusto per dare il via al tuo prossimo progetto. Queste risorse includono animazioni divertenti e creative che ti permetteranno di creare effetti visivi straordinari in pochissimo tempo. Questi temi sono vere e proprie centrali elettriche, con funzionalità come elementi di tela animati e design che vanno dal semplice ed elegante al complesso e intricato. Questo farà risplendere il tuo sito web più luminoso del resto della folla!
Perché hai bisogno di un modello HTML con animazione Canvas
L'aggiunta di animazioni su tela al tuo sito aggiungerà un tocco in più. Con questi web design, puoi realizzare bellissime grafiche e animazioni che attireranno l'attenzione dei tuoi visitatori. Sono utilizzati per dare al tuo sito un aspetto moderno ed elegante, vale a dire:
- oggetti animati;
- creare elementi interattivi;
- creare grafica 3D.
Non solo, ma la grafica animata fornisce anche una migliore esperienza utente migliorando l'aspetto visivo di un sito web. Questo viene fatto favorendo la chiarezza e la comprensione e fornendo un ulteriore livello di divertimento e intrattenimento.
Quindi, se stai cercando un modo per far risaltare il tuo progetto web rispetto alla concorrenza, la collezione attuale è proprio ciò di cui hai bisogno.
Chi trarrà vantaggio dai temi HTML animati su tela?
Con la possibilità di creare effetti visivi e animazioni straordinari, i modelli Canvas HTML saranno sicuramente un successo per i web designer, gli sviluppatori e gli esperti di marketing. Sono pronti ad aiutarti a creare una presenza online memorabile per la tua attività, sia che tu voglia un semplice sito di portfolio o una piattaforma di e-commerce interattiva.
Non importa chi sei e cosa vuoi, questi design visivamente sbalorditivi ma realizzati professionalmente possono aiutarti a rendere il tuo sito sofisticato ed esteticamente gradevole. È il mix perfetto di grafica accattivante e design pratico che ti darà una forte presenza sul web.
Come costruire un sito Web con temi di animazione HTML Canvas
La creazione di siti con modelli HTML5 è più facile che mai. In pochi passaggi, puoi creare pagine accattivanti con effetti animati che faranno rimanere più a lungo i tuoi visitatori. Ecco cosa devi fare:
- Scarica il tema appropriato. Per fare ciò, fai clic sull'argomento correlato nella barra laterale di sinistra per scegliere le opzioni di design vicine alla tua nicchia.
- Carica il tuo modello sul tuo server. Se hai già un hosting, probabilmente conosci il suo funzionamento. In caso contrario, ti consigliamo di utilizzare i servizi di uno di questi fornitori facili da usare e disponibili a basso costo.
- Personalizza il tuo design. Il modo più efficace per personalizzare il tuo progetto futuro è sperimentare diverse combinazioni di colori, caratteri, trame e animazioni, che danno a un sito Web un aspetto davvero unico e stravagante.
- Sostituisci il contenuto della demo con il tuo contenuto. Ciò include informazioni sulla tua home page, pagina "informazioni", servizi e contenuti per i post del tuo blog .
- Metti alla prova il tuo sito. Guarda come appare il tuo design online. Le tue pagine devono funzionare senza problemi nel browser e essere visualizzate correttamente.
- Aggiungi il codice di monitoraggio di Google Analytics . Per analizzare e ottimizzare il traffico del sito web, dovrai aggiungere Google Analytics al tuo sito web (facoltativo). Per fare ciò, vai su Google Analytics e segui le istruzioni sul loro sito.
Ecco fatto, hai quasi finito! Ora puoi raccogliere i frutti del tuo diligente lavoro. Tuttavia, mantieni aggiornate le tue pagine e promuovile regolarmente sui motori di ricerca .
Domande frequenti sui modelli di animazione HTML Canvas
Come possono essere utilizzati i modelli di animazione canvas HTML?
Dalle semplici palline che rimbalzano alla complessa grafica 3D , i modelli HTML canvas offrono una vasta gamma di possibilità per esplorare e creare effetti visivi sorprendenti. Semplificano la produzione di ottimi risultati, sia che tu stia creando un semplice banner pubblicitario o un poster di un film interattivo che stupirà i tuoi spettatori.
Ho bisogno di conoscenze di programmazione per utilizzare i modelli di animazione canvas HTML?
Sebbene i temi forniscano un modo semplice per creare rapidamente bellissimi progetti Web senza apprendere complessi linguaggi di programmazione, richiedono una conoscenza di base di HTML e CSS. Questo perché hanno bisogno di personalizzarli per prestazioni ottimali e look davvero unici.
Posso utilizzare questi modelli per più progetti?
Con una licenza personale puoi utilizzare lo stesso tema per un progetto, mentre con una licenza commerciale puoi utilizzarlo per un massimo di cinque progetti.
Ci sono omaggi disponibili?
MonsterONE è la piattaforma per chiunque cerchi di mettere le mani su alcuni fantastici omaggi. Il marketplace offre download illimitati dei prodotti TemplateMonster, dalle opzioni di abbonamento gratuite a quelle convenienti. Quindi, se stai cercando un modo per risparmiare denaro ottenendo comunque cose fantastiche che faranno brillare i tuoi sforzi creativi, allora MonsterONE potrebbe essere il posto giusto.
