



Technoit | IT-oplossingen en zakelijke dienstverlening Multifunctioneel responsief websitesjabloon door zrthemes

Hazel - Schoon minimalistisch multifunctioneel WordPress-thema door treethemes




Techvio - IT-oplossingen en zakelijke dienstverlening Multifunctioneel HTML5-websitesjabloon door CuteThemes
 SALE
SALE
Bebold - Life Coach & motivatiecoach Wordpress-thema door Technowebstore


Kurigram - Zakelijk responsief WordPress-thema door WPEXPERT

Techida - Zakelijke dienstverlening Bedrijf en IT-oplossingen Multifunctionele responsieve websitesjabloon door erramix

Flex-IT | Zakelijke dienstverlening en IT-oplossingen Multifunctioneel HTML5 responsief websitesjabloon door AminThemes
 SALE
SALE
BigMarket – E-commerce, meertalig, ReactJS Framework door BIGWALLTECHNOLOGY


ThePRO - Persoonlijk portfolio WordPress-thema door ThemeREC





IT-Soft - IT-oplossingen Zakelijk advies WP-thema door DreamIT





 SALE
SALE
INTERIO - HTML-sjabloon voor interieurontwerper door modestthemes

Merimag - Elementor Blog Magazine en Nieuws Wordpress Thema door WebteStudio
 SALE
SALE
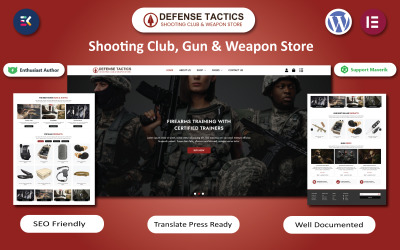
Verdedigingstactieken - Elementor-sjabloon voor schietclub, wapen- en wapenwinkel door Digital_Dunamis
 SALE
SALE
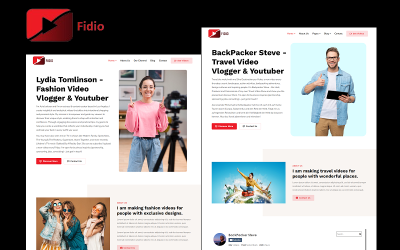
Fidio - Youtuber, videomaker en video-editor Portfolio Responsieve HTML-websitesjabloon door MhrTheme
 SALE
SALE
Toy Mart - Elementor-sjabloon voor speelgoedwinkel voor kinderen door Digital_Dunamis

Morgan - Artist Portfolio Multipage HTML5 door ZEMEZ



Bezoek Hostel - Hostel HTML5-websitesjabloon door ZEMEZ

Websitesjablonen
Een websitesjabloon is een vooraf ontworpen webpagina of een reeks pagina's die kan worden gebruikt voor het bouwen van een volwaardige website. Dit soort thema's worden meestal gemaakt met behulp van HTML- of CSS-technologieën, zodat iedereen de site kan opzetten zonder de specialist in te huren. Een gemiddelde webpaginasjabloon is uitgerust met een groot aantal kant-en-klare HTML5-pagina's, stylesheets en JS-bestanden gemaakt met goed becommentarieerde en geoptimaliseerde code.
TemplateMonster-marktplaats bevat een van de rijkste collecties van vooraf ontworpen webthema's geleverd door toonaangevende experts in webontwikkeling. Hier bij TM hebben we het harde werk gedaan om meerdere ontwerpstijlen en onderwerpen van hoge kwaliteit samen te stellen. De premium-thema's op de markt worden onder andere allemaal geleverd met speciale technische ondersteuning. Ze zijn allemaal eenvoudig aan te passen en passen in elk online project, ongeacht de niche waarin u zich bevindt.
Het kopen van website templates bij TemplateMonster garandeert dat je een product krijgt dat ontwikkeld is volgens de laatste webdesign trends en standaarden. Met onze handige zoekfunctie vindt u de juiste oplossing voor uw project.
Op voorwaarde dat u het product wilt uitproberen voordat u het koopt, kunt u de gratis versie van het thema proberen , installeren en beheren om het aan te passen.
Sjablonen voor websitelay-out: kernfuncties om te overwegen
Reagerend ontwerp
Het volledig responsieve ontwerp van de websjablonen zorgt voor een soepele ervaring op alle apparaten, ongeacht hun resolutie. Het maakt niet uit welke gadget de bezoekers bij de hand hebben tijdens het browsen op uw website, ze zullen genieten van de perfecte look. Een website slider en andere componenten zijn ook responsive gemaakt om een onvergetelijke gebruikerservaring te bieden.
Grondige documentatie
Elk premium-thema bevat gedetailleerde documentatie die u bij elke stap van het installeren van het thema en het gebruik ervan voor uw doeleinden zal begeleiden. Met deze richtlijnen kunt u ook de belangrijkste functies van het product ontdekken, evenals plug-ins die in de sjabloon worden gebruikt.
Bootstrap in de kern
Sommige websjablonen zijn gemaakt met behulp van Bootstrap-technologie om uw website mobielvriendelijk te maken. Bovendien staan alle Bootstrap-stylingopties, scripts en componenten tot uw beschikking.
Cross-browser compatibiliteit
Onze sjablonen worden correct weergegeven in alle moderne browsers, zoals Google Chrome, Internet Explorer, Mozilla Firefox, Opera en Safari.
Aangepaste widgets en plug-ins
Moderne websitesjablonen die op onze marktplaats worden geleverd, worden geleverd met meerdere aangepaste widgets en plug-ins. Bijna alle thema's bevatten een werkend zoekvak, contact- en abonnementsformulieren, evenals widgets voor sociale media en andere. De documentatie die bij het thema wordt geleverd, geeft u een beter idee van hoe u ze kunt gebruiken.
HTML-editor
Veel van de websitesjablonen bevatten HTML-editors met drag & drop-functionaliteit. Visuele paginabuilders, zoals Novi, helpen u fascinerende lay-outs te bouwen zonder enige codeervaardigheden.
SEO-optimalisatie
De sjablonen voor website-indeling die we aanbieden, zijn ontworpen volgens de nieuwste SEO-normen, wat betekent dat u eenvoudig de instellingen kunt configureren om uw site bovenaan de zoekresultaten te laten komen. De beste SEO-praktijken zullen u helpen vertrouwen en geloofwaardigheid op te bouwen bij uw potentiële klanten, een betere UX te bieden, de betrokkenheid, het verkeer en de conversies te vergroten.
Sjabloon voor e-commercepagina's
Voor degenen onder u die een online winkel willen opzetten, bieden webpaginasjablonen eCommerce-paginasjablonen met alle benodigde opties.
Een enorme reeks UI-blokken en -elementen
Bijna alle thema's bevatten een enorme reeks UI-blokken en -elementen, bestaande uit meerdere lay-outs voor kop- en voetteksten, coole CSS3-animatie-effecten en -overgangen, kant-en-klare pagina's, evenals werkende contactformulieren, enz.
Veelgestelde vragen over vooraf gemaakte websitesjablonen
Waar websitesjablonen kopen?
Hier bij de TemplateMonster-marktplaats bieden we duizenden digitale producten, van plug-ins tot websitesjablonen, allemaal op één plek. Ze zijn gesorteerd op categorie, wat betekent dat u geen problemen zou moeten hebben om het juiste thema voor uw online project te vinden. Dus blader gerust door onze marktplaats en koop alles wat u nodig heeft zonder over het hele internet te hoeven surfen.
Onder welke licentie verkoopt u uw websitesjablonen?
Onze website biedt vier mogelijke soorten licenties voor het gebruik van websitesjablonen die worden verkocht op TemplateMonster en geleverd door onafhankelijke webdesigners. Ze omvatten een licentie voor eenmalig gebruik , een ontwikkelaarslicentie , een uitgebreide licentie , een algemene openbare GNU-licentie v3.0 en een buy-out-aankooplicentie . Elk type licentie heeft zijn eigen voorwaarden, dus zorg dat u vertrouwd raakt met de details voordat u er een kiest.
Hoe een websitesjabloon naar WordPress te converteren?
Om van statische HTML naar WordPress-thema te gaan, heb je verschillende opties. De eerste optie is de meest technische en omvat het handmatig converteren van HTML naar een WordPress-thema. De tweede optie is de gemakkelijkste en meest betaalbare en veronderstelt dat je van HTML naar WordPress springt via WP Child Theme. De derde optie is snel en pijnloos en omvat het importeren van inhoud van HTML naar WordPress met behulp van bepaalde plug-ins. Welke optie u kiest, hangt af van tijd en budget, uw codeervaardigheden en uw persoonlijke voorkeuren.
Hoe maak je een professionele webpaginasjabloon?
Voordat u een responsieve websitesjabloon ontwerpt, moet u beslissen over het onderwerp dat u wilt benadrukken. Zoek vervolgens het juiste kleurenschema dat perfect bij uw huisstijl past. Bepaal de navigatiebalk die u voor uw thema wilt gebruiken. Het moet nuttige bronnen hebben, zoals een startpagina, een systeem voor opmerkingen, enz. Simuleer de manier waarop uw website eruit zal zien in de bewerkingssoftware. Als u klaar bent, gaat u verder met het maken van een pagina in HTML en maakt u vervolgens een stijlblad in CSS. Dupliceer uiteindelijk de HTML-pagina voor de rest van de pagina's en vul ze met inhoud.
Wat zijn de voordelen van kant-en-klare websitesjablonen?
Ondanks de sceptische houding van veel experts tegenover kant-en-klare sjablonen, moeten we hun bestaande voordelen uitsluiten. Ze zijn gemakkelijk te gebruiken en aan te passen, mobielvriendelijk, bieden een uitgebreide functionele keuze en zorgen voor vereenvoudigd media- en contentbeheer. De vooraf ontworpen webpaginasjablonen zorgen onder andere voor geïntegreerde domein- en hosting, CDN's en SSL-certificaten voor extra beveiliging.
Kenmerken
Responsive
Een website met het responsive design werkt geweldig op alle apparaten met schermen van alle soorten en maten. Iedereen kan van het prachtige uiterlijk van uw website genieten. De slider en de andere componenten zijn volledig responsive gemaakt om de perfecte gebruikerservaring te geven.
Bootstrap
Enkele delen van onze HTML templates zijn met het gebruik van Bootsrap framework gebouwd. Dat betekent dat al Bootstrap styling mogelijkheden, scripts en componenten beschikbaar voor u zijn.
Goede documentatie
Uitstekende documentatie is tot product toegevoegd. Deze korte handleidingen bevatten gedetailleerde instructie van de installatie en de aanpassing van onze templates. U kunt ze ook gebruiken om de kenmerken van het product en plug-ins te leren kennen.
Cross-Browser Compatibiliteit
We garanderen dat onze templates voor al moderne browsers geschikt zijn: Google Chrome, Internet Explorer, Mozilla Firefox, Opera, and Safari.
Vectorafbeeldingen en lettertypen geintegreerd zijn
Font Awesome icon lettertypen zijn tot de website-templates toegevoegd. U kunt snel de kleur, de grootte en de dropshadow veranderen. U kunt uit verschillende lettertypen van Google Webfonts service kiezen.
TM Add-ons
Bijna alle templates bevatten zoekvakken, contact- en inschrijvingsformulieren. U kunt de informatie over het gebruik ervan in onze documentatie vinden

