Darmowe narzędzia do sprawdzania poprawności HTML, CSS i kanałów RSS
Często pracować z kodem - to marudna sprawa dla programistów i webmasterów. I jak większość z was wie, najtrudniejsza część w tym jest aby oczyścić kod. Stworzenie pięknych i dobrze zorganizowanych HTML i CSS dokumentów można łatwo osiągnąć za pomocą narzędzi do walidacji HTML i CSS. Pomogą Ci rozwiązać wszelkie problemy, które mogą wystąpić podczas testowania znaczników i napotkania nieznanych błędów.
Zebraliśmy listę popularnych darmowych narzędzi do walidacji. Te narzędzia pomogą Ci upewnić się, że wszystko na stronie działa poprawnie i nie ma o co się martwić.
Online narzędzia do walidacji
Jesteśmy pewni, że już korzystaleś czy kozystasz z poniższych narzędzi W3C. Każdy webmaster rozpoczyna proces testowania poprzez sprawdzanie kodu HTML i CSS za pomocą tych dwóch doskonałych narzędzi. Ponadto dodaliśmy kilka podobnych narzędzi, które zapewniają zaawansowaną walidację dla HTML, CSS i RSS. Mają bardzo przyjazny interfejs użytkownika.
* * *
* * *
* * *
4. Validome
* * *
5. Weblogs Feed Validator

* * *
Wtyczki dla Firefox
Druga część zawiera listę wtyczek dla Firefoksa, które są podobne do powyżzych aplikacji. Polecamy zwrócić uwagę na Firebug i Web Developer. Te dwie wtyczki oferują szerokie możliwości testowania i debugowania, oraz mają doskonały interfejs, a główną ich zaletą jest bezbłędne działanie. Inne wtyczki mogą być stosowane tylko do pewnych określonych celów, takich jak walidacjs HTML itd.
* * *
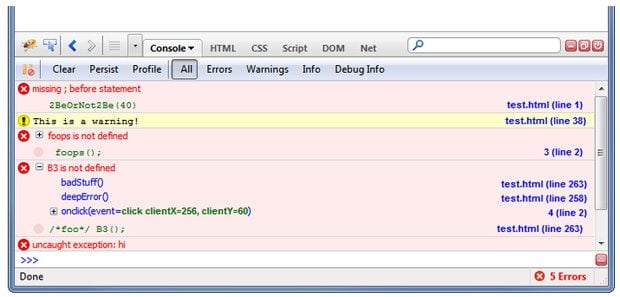
2. Firebug

* * *
3. CSS validator

* * *
* * *
5. RSS validator

Ten artykuł został przetłumaczony z angielskiego. Oryginał można znaleźć tutaj: Free Tools To Validate HTML, CSS & RSS Feeds.
Czytaj także
5 powodów, dla których warto nauczyć się HTML i CSS
Test szybkości HTML5: wybieramy platformę do testowania szybkości Internetu
TOP-7: Najlepszy HTML5 odtwarzacz wideo zoptymalizowany pod kątem web środowiska