Nawigacja na stronie: TOP-5 błędów i jak ich uniknąć
Istnieje wiele elementów, które pomagają zrobić stronę atrakcyjną i dochodową. A jednym z najważniejszych elementów jest dobra nawigacja. W tym artykułu omówimy błędy w nawigacji, które stanowią przeszkodę w tworzeniu idealnej strony internetowej.
Więc, oto 5 najczęściej popełnianych błędów w nawigacji strony internetowej i nasze wskazówki, jak ich unikać.
Błąd 1: Zbyt wiele opcji
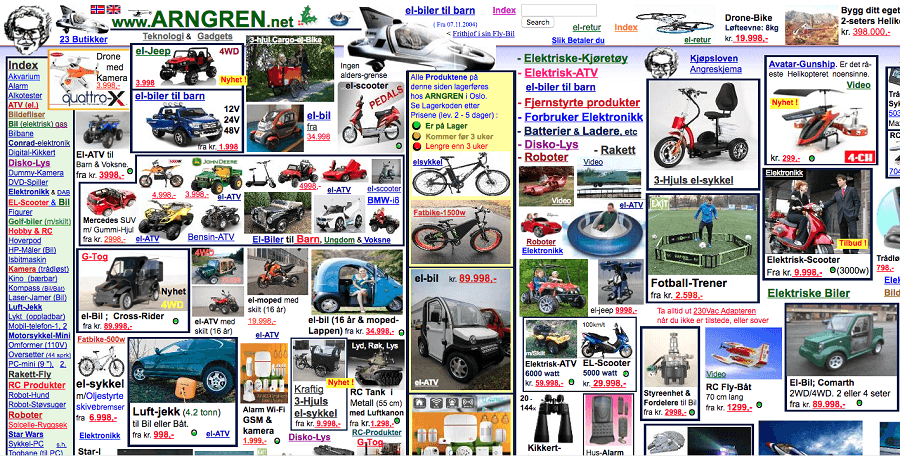
Musiałeś już widzieć wszystkie te monstrualne strony z nieskończoną liczbą linków i opcji w menu nawigacyjnym. Coś w tym stylu:
Wygląda na to, że projektanci chcieli, aby nawigacja była jak najbardziej kompleksowa. Ale wynik powoduje tylko zamieszanie, gdy użytkownicy nie mogą znaleźć podstawowych informacji w tym nadmiarze informacji.
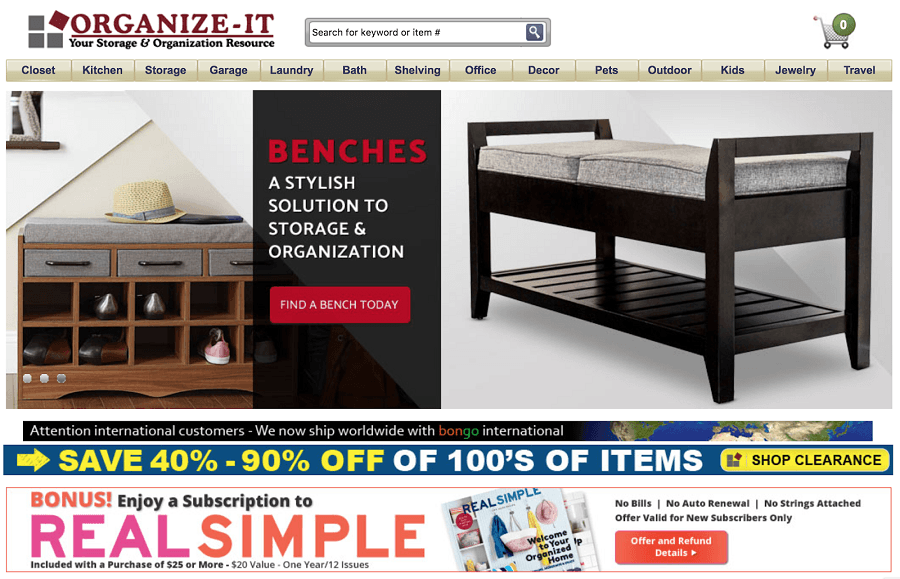
Zdarzają się sytuacje, gdy zbyt wiele pozycji menu sprawia, że wynik nie jest zły, ale także nie jest dobry:
Rozwiązanie
Udowodniono, że zdolność ludzkiego umysłu do przechowywania informacji w pamięci jest ograniczona do 7 elementów. Należy o tym pamiętać podczas projektowania podstawowej nawigacji. Dostarczaj użytkownikom tylko istotne informacje ograniczone do 7 elementów lub nawet mniej.
Błąd 2: Błędny porządek opcji
Wyobraźmy sobie, że udało nam się zmniejszyć opcje menu do minimum. Co dalej? Zgadza się; teraz musimy umieścić je we właściwej kolejności.
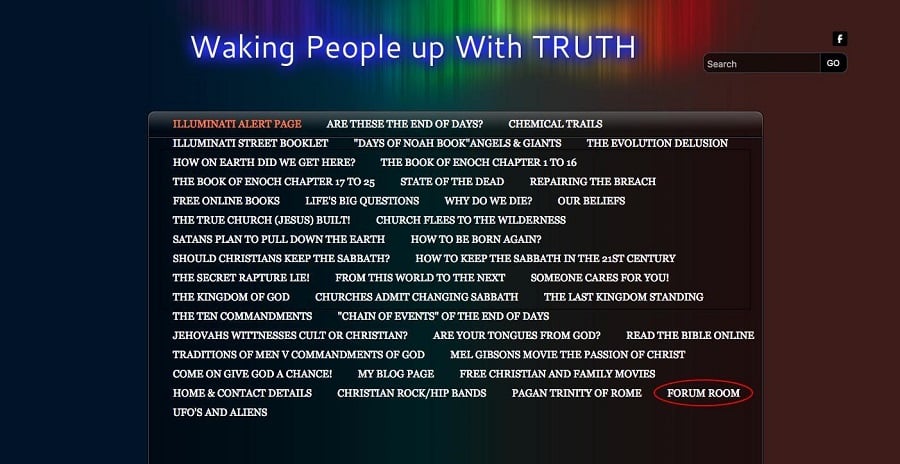
Niestety, niektórzy ludzie nadal mają problemy z tym. Spójrz, na ten przykład nawigacji na stronie. Projektant tej strony umieścił link "Forum" między "UFO i kosmity" a "pogańska trójca Rzymu":
Rozwiązanie
Efekt pozycji szeregowej mówi, że osoba najlepiej pamięta pierwsze i ostatnie pozycje z serii. Wszystko, czego potrzebujesz, to umieszczenie najbardziej istotnych przedmiotów wzdłuż krawędzi i najmniej ważnych w środku. Pamiętaj o konwencjach: niektóre elementy, takie jak "logowanie" lub "kontakty", mają swoje tradycyjne, ustalone lokalizacje.
Błąd 3: Niekonwencjonalny styl nawigacji
Projektowanie nawigacji na stronie nie jest najlepszym momentem na bycie zbyt kreatywnym. Skomplikowany system dziwnych ikon, przycisków i skrótów umieszczonych w dziwnych miejscach witryny to zły pomysł, który może mieć zły wypływ na ogólną estetykę i użyteczność witryny. Ponieważ projektanci samochodów nie eksperymentują z lokalizacją gazu lub pedału hamulca, projektanci stron internetowych nie powinni zbyt wiele eksperymentować podczas twrzenia systemu nawigacji:
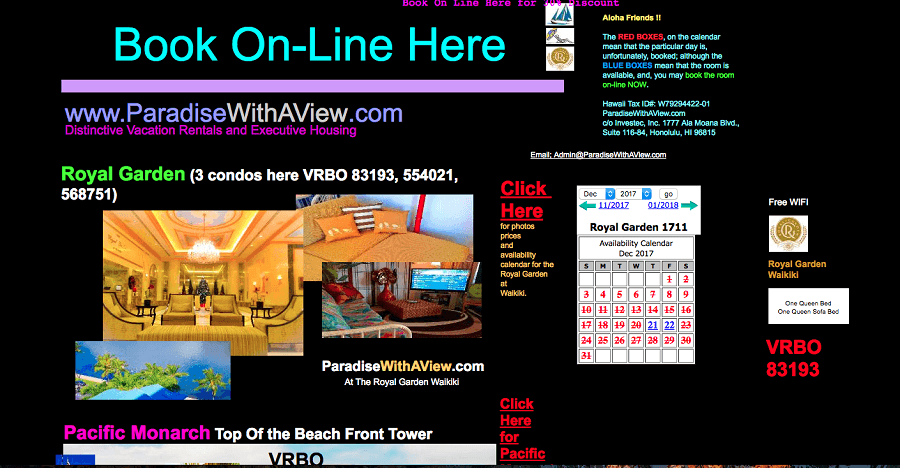
Nie znaleźliśmy pola wyszukiwania, prawda?
Problemem tej witryny jest to, że ma ona nie jedno, ani nawet dwa, ale trzy menu nawigacyjne jednocześnie! Menu po lewej, menu po prawej i górne menu poziome - to bardzo niekonwencjonalny i nieproduktywny wybór dla e-commerce.

Rozwiązanie
Podstawowym celem nawigacji na stronie jest ułatwienie poruszania się stroną i pomóc w znalezieniu odpowiednich informacji . W związku z tym oczekuje się, że użytkownicy zobaczą pasek nawigacyjny umieszczony na górnej lub lewej części strony. Gra z konwencjami może zmylić użytkowników i zmniejszyć liczbę odwiedzających.
Błąd 4: Nieczytelność
Znaczenie optymalizacji zawartości stron internetowych jest już powszechnie uznawane. Jednak czasami ludzie zapominają, że ich wysiłek może pójść na marne, jeśli treść nie jest przyjazna dla czytelnika.
Wykorzystanie zbyt wielu różnych fontów w tekście sprawia, że strona wygląda na zagraconą. Duże, nieprzerwane bloki tekstu są tak samo złe, jak nadmierna liczba zawartości wizualnej. Internauci mają tendencję do skanowania informacji, przeskakując z jednego punktu do drugiego. A jeśli Twoja witryna jest przeciążena informacją, nie przyciąga użytkowników.
Tylko spójrz na tą stronę:

Fatalny interfejs strony może mieć zły wpływ nawet na treści wysokiej jakości.
Rozwiązanie
Według badań przeprowadzonych przez Norman Nielsen Group, odwiedzający stronę przewijają około 50-60% tekstu na witrynie, ponieważ nie mogą fizycznie przeczytać calego tekstu. Dlatego nie używaj kontrowersyjnych schematów kolorów, mądrze wybieraj fonty, zrób aby wszystkie ikony nawigacyjne były widoczne.
Błąd 5: Nieresponsywny układ
Nie możemy ignorować postępu technicznego. Obecnie więkśość użytkowników korzysta z urządzeń mobilnych do przeglłdania strony. Wszyscy Ci użytkownic to potencjalni klienci i nie można ignorować takiego rynku docelowego.
Nieresponsywne witryny zniekształcają sposób wyświetlania Twojej witryny na urządzeniach mobilnych: teksty są zle wyświetlane, zdjęcia łączą się mędzy sobą, a pole wyszukiwania nie jest widoczne. Korzystając ze strony, który nie jest przyjazna dla urządzeń mobilnych, muisz być gotowy, że użytkownicy zamkną ją i przejdą do witryny Twoich konkurentów.
Na przykład ta strona (która też nie wygląda świetnie na pulpicie) nie jest przejazna dla urządzeń mobilnych.

Rozwiązanie
Wszystko jest proste: dostosuj swoją stronę internetową! Jedną z zalet witryny responsywnej jest łatwość w obsłudze i większa wiarygodność. Wszyscy wiedzą, że Google faworyzuje witryny przyjazne dla urządzeń mobilnych. Nie zmuszaj użytkownika do wyboru między witryną a urządzeniem.
Ten artykuł został przetłumaczony z angielskiego. Orygimał można znaleźć tutaj: Top 5 Website Navigation Mistakes and How to Avoid Them.
* * *
P.S. Jedną z zasad projektowania jest: Keep It Simple, Stupid (KISS). Nie komplikuj. Najlepsze praktyki w zakresie projektowania nawigacji stron są proste: trzy filary, o które opiera się każda skuteczna nawigacja, to stabilna struktura, przejrzysty projekt i minimalizm.