



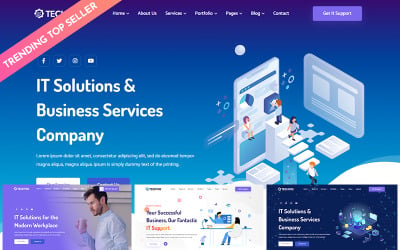
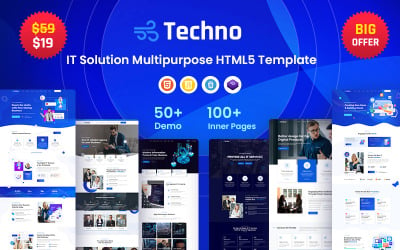
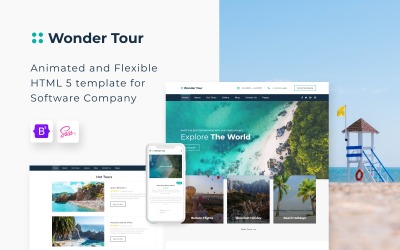
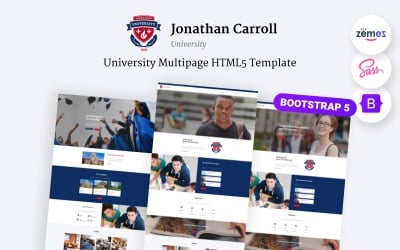
Techvio - Modelo de site HTML5 multifuncional para soluções de TI e serviços empresariais por CuteThemes

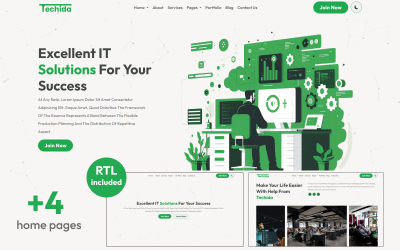
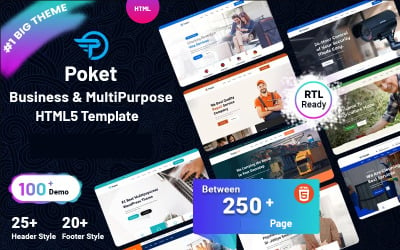
Techida - Modelo de site responsivo multifuncional para empresa de serviços empresariais e soluções de TI por erramix

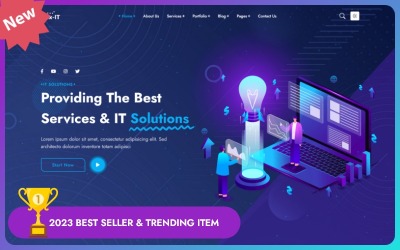
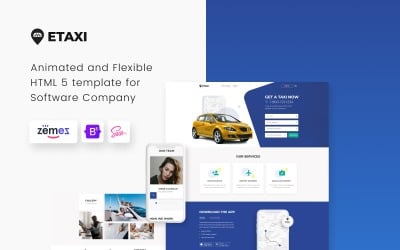
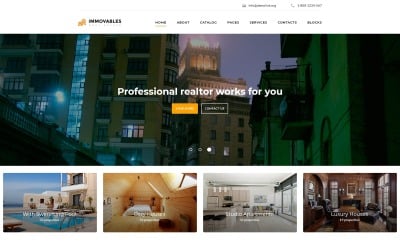
Flex-TI | Modelo de site responsivo HTML5 multifuncional para serviços comerciais e soluções de TI por AminThemes

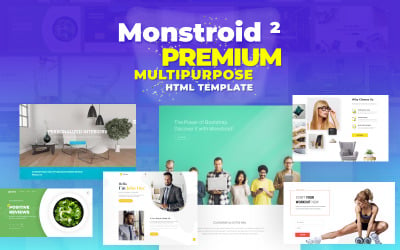
Gravidade - Modelo HTML multifuncional por GWorld



 SALE
SALE
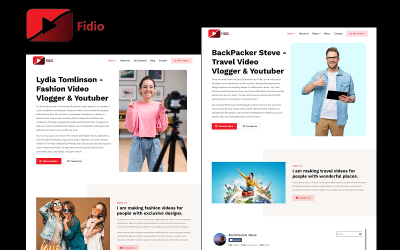
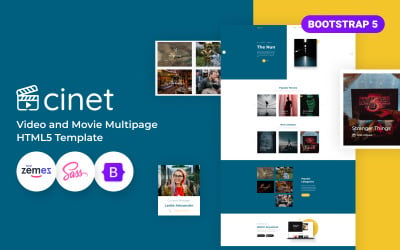
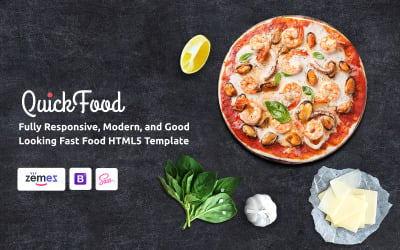
Fidio - Modelo de site HTML responsivo de portfólio de Youtuber, Video Maker e Editor de Vídeo por MhrTheme




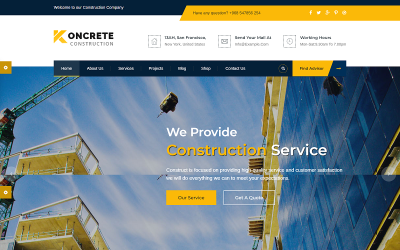
Constructo - modelo HTML de construção de construção por AHMED_ALI_TARIQ




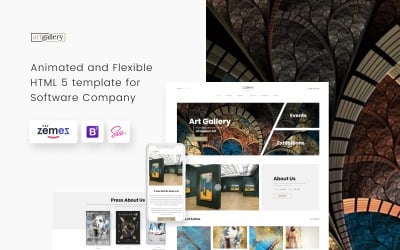
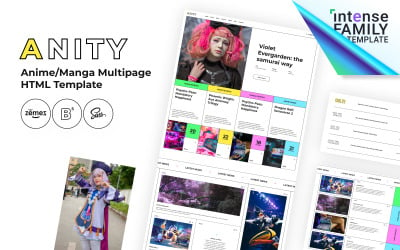
Anity - modelo de site de anime HTML5 por ZEMEZ









Pract - Modelo de site de cursos online por ZEMEZ








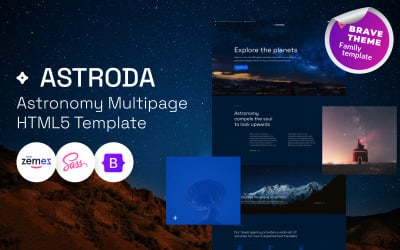
Astroda - modelo HTML5 de astronomia por ZEMEZ

Melhores modelos de site de portfólio HTML
Você provavelmente já entendeu a importância de ter um site voltado para portfólio. De fato, um portfólio eletrônico impressionante é obrigatório se você estiver no mercado de trabalho e quiser ser contratado. Esses modelos de site de portfólio HTML são um ótimo lugar para começar. De currículos criativos a páginas pessoais, há temas elegantes e personalizáveis, criados com base nos padrões HTML5, CSS3 e JS mais recentes. É fácil localizar o que você procura, pois a coleção é atualizada regularmente. Escolha entre centenas de designs da web pré-fabricados que estão disponíveis para download instantâneo.
Por que é benéfico ter um site baseado em portfólio e o que é um?
Qualquer autônomo criativo ou startup precisa ter um portfólio online. Isso os ajuda a mostrar seus melhores trabalhos online. Desta forma, eles se mostram como especialistas em suas áreas: fotografia, design gráfico, etc. Também ajuda a se destacar para possíveis empregadores e expandir uma rede.
Um portfólio eletrônico com aparência profissional é essencial no competitivo mercado de trabalho atual. Isso o torna mais comercializável, chamando a atenção para seu conjunto de habilidades e experiências. Isso ajudará os potenciais empregadores a encontrá-lo mais facilmente.
Modelos de site de portfólio HTML: por que você precisa deles?
O TemplateMonster oferece a opção de selecionar o design pronto que melhor se adapta ao seu nicho específico. Essas demonstrações estão repletas de recursos e elementos que permitirão que você destaque suas realizações e habilidades profissionais. Esses temas simples, mas visualmente agradáveis, são projetados para atrair a atenção dos visitantes do seu site, facilitando a navegação em sua coleção de obras de arte.
Você se beneficiará com esses recursos porque eles ajudam a:
- Aumentar a visibilidade da marca na web e conquistar novos clientes. Você tem uma boa chance de alcançar mais pessoas porque seu site foi projetado com as últimas tendências em mente (por exemplo, uma seção de blog, Google Maps, etc.).
- Facilitar o registro de sucessos. Será muito mais fácil se preparar para entrevistas e subir na hierarquia corporativa se seu currículo estiver sempre atualizado.
- Mostre seus pontos fortes. Um currículo bem elaborado é a sua cara de especialista na sua área. Aumenta sua credibilidade profissional aos olhos dos recrutadores.
Modelos de site de portfólio HTML CSS JS: 5 elementos necessários
- Layout de página única: É muito conveniente ter todas as informações necessárias em uma página, ou melhor ainda, em uma parte visível da tela. Isso elimina a necessidade de rolar ou folhear as páginas. Também permite que o empregador se familiarize rapidamente com a biografia e a experiência do candidato.
- Estrutura responsiva: o layout de um site de sucesso deve se adaptar a qualquer tela de dispositivo ou janela do navegador. Afinal, você não sabe qual dispositivo o gerente de contratação usará para visualizar seu currículo.
- Integração de plataformas de mídia social: Se você possui redes sociais, pode usar seus widgets para o seu site. Isso ajudará você a ganhar mais assinantes e promover com sucesso suas contas do Facebook e Instagram. Você pode colocar um widget de mídia social na seção "Sobre", na página de contato ou no rodapé.
- Depoimentos: Este é um fator comercial importante que afeta não apenas a classificação do seu site no Google, mas também a opinião geral dos visitantes sobre você. Uma atitude positiva em relação a você aumentará a confiança de clientes em potencial e, como resultado, os motivará a usar os serviços (contratar).
Como você deve escolher o modelo de portfólio HTML CSS certo para o seu site?
É uma decisão difícil escolher um modelo HTML CSS de portfólio. Em particular, pode ser difícil descobrir qual dos recursos disponíveis funcionará melhor para você. Aqui estão algumas sugestões que podem ajudá-lo a se decidir.
- Seja guiado pelo seu orçamento. O custo de um tema varia significativamente dependendo de seus recursos. Ele varia de US$ 10 a US$ 200. Existem recursos específicos, como ser baseado em PHP Laravel, que aumentarão o custo.
- Ter uma visão clara da estética do seu site é essencial. Por exemplo, se você deseja um design criativo e minimalista, modelos de site de portfólio HTML como Astera , Disfolio e Foly podem ser preferíveis. No entanto, se você planeja usar um tema em vários projetos, temas multiuso como Portfo e Techno podem atender melhor às suas necessidades.
- Falando em vários projetos. Certifique-se de escolher a licença certa. Existem duas opções: pessoal e comercial. O primeiro permite usar um tema para um projeto sem fins lucrativos, enquanto o último permite criar até cinco sites diferentes e revendê-los.
- Para garantir uma experiência visual consistente em todos os dispositivos, seu tema deve ser responsivo. Além disso, a disponibilidade para dispositivos móveis ajuda as páginas da Web a subir nas classificações dos mecanismos de pesquisa. Portanto, antes de se comprometer a baixar o modelo, verifique se ele funciona bem em vários dispositivos móveis testando sua demonstração.
- Escolha algo que tenha apenas as opções de personalização necessárias, por exemplo, um menu âncora ou um botão voltar ao topo. Isso permitirá que você pague apenas a mais por funcionalidades que podem ser usadas posteriormente ou podem atrapalhar a atualização do site posteriormente.
Como criar e-portfólios com modelos simples de portfólio HTML CSS
A disponibilidade de modelos de site de portfólio predefinidos em HTML e CSS facilitou significativamente a criação de um portfólio eletrônico de alta qualidade a partir do zero. Esses modelos de site de portfólio HTML são um ótimo recurso para qualquer pessoa, desde web designers experientes até empreendedores iniciantes que desejam causar uma boa primeira impressão. Então, vamos começar a criar seu próprio e-folio hoje mesmo!
Pensando na estrutura
Para garantir que ele se destaque, ele precisa dos elementos certos. Modelos de site de portfólio O HTML deve ter uma página “sobre”, depoimentos de clientes, uma barra de progresso que mostre o quanto você avançou em sua carreira, uma chamada à ação para que os visitantes possam dar o próximo passo e um blog onde você compartilhar insights e histórias. Você será capaz de criar um site que atraia clientes ou empregadores com eles.
Bom vamos lá:
- página “Sobre”. Para destacar sua marca, adicione uma foto e algumas frases sobre você e sua experiência. Mais importante ainda, seja honesto - ser aberto e honesto fará com que os outros sintam isso e queiram saber mais sobre você.
- Escala de progresso: Liste suas conquistas desde o início até os dias de hoje. Facilite a conceituação do seu público sobre seus principais trabalhos.
- Projetos: Suas chances de ser contratado aumentam se você tiver amostras de seus trabalhos anteriores. Dependendo da profissão, os projetos podem ser apresentados com capturas de tela, links e descrições detalhadas.
- Testemunhos. É importante prestar atenção às opiniões das pessoas. Se você tiver clientes satisfeitos ou ex-empregadores que irão atestar você, compartilhe seus depoimentos em seu site. Isso ajuda a ganhar a confiança de clientes em potencial.
- Referências: Uma seção com recomendações de colegas, clientes ou chefes que trabalharam com o candidato é muito atraente para os recrutadores.
- Blog: Descreva seus pensamentos e sentimentos. Crie entradas que mostrem seu caráter único, humor brilhante e áreas de especialização para atrair novos leitores e fortalecer sua reputação online.
- Call to action: Dê aos usuários do seu site muitas opções de contato. Por exemplo, você pode incluir uma seção no formulário de contato que criou para que as pessoas façam perguntas sobre o que lhes interessa. Além disso, considere incorporar botões como "Faça um orçamento" ou "Consulta gratuita" para interagir melhor com seu público.
10 dicas e truques
- Se você precisa mostrar muitos projetos de forma organizada e legível, tente usar uma estrutura baseada em cartão.
- Para impressionar seus usuários com seus talentos e mantê-los engajados, considere basear seu site em um sistema de navegação não padrão.
- Não é uma boa ideia postar cada parte do seu trabalho online. Ninguém tem tempo para percorrer toda a sua carreira, por isso é aconselhável selecionar as peças mais valiosas para mostrar.
- Conecte seu site aos seus vários perfis de mídia social para facilitar o compartilhamento de conteúdo e ampliar seu público.
- Montar sua coleção em ordem cronológica é uma forma simples de organizá-la e garantir que ela faça sentido quando apresentada. Dessa forma, você manterá o leitor envolvido detalhando sua jornada à medida que avança.
- Certifique-se de dividir seus projetos em guias/seções distintas pelas quais os usuários possam navegar facilmente.
- Para melhorar os tempos de carregamento, os vídeos devem ser incorporados à estrutura de um site, em vez de vinculados a outros recursos da web.
- Atenha-se a um único esquema de cores para tornar seu site mais organizado. As indústrias de alimentos e entretenimento são alguns dos melhores lugares para usar paletas de cores ousadas.
- Ofereça-se para navegar na página horizontalmente em vez da abordagem vertical mais comum. Isso pode encorajar os usuários a passar mais tempo explorando seus projetos fascinantes.
- Sinta-se à vontade para se apresentar aos seus visitantes online. Muitos sites voltados para currículos ganham pontos de bônus por incluir um auto-retrato (essencialmente apenas uma foto na cabeça) na introdução, pois a confiança não pode ser forjada de outra maneira.
Variedades de portfólio eletrônico
- Profissional: O tipo mais popular. É usado para pesquisas de emprego. Sua finalidade é mostrar as realizações profissionais de uma pessoa, como uma lista de empregos, exemplos de projetos e habilidades.
- Academic: Este tipo é projetado para coletar e verificar o histórico acadêmico do aluno. Isso inclui documentos que apóiam o desempenho acadêmico, como currículos, transcrições e cartas de recomendação.
- Artístico: Este tipo é útil para exibir obras de arte. É adequado para quem deseja exibir pinturas, fotografias ou outras obras de arte que demonstrem suas habilidades artísticas.
Exemplos de Inspiração
Por onde começar? O que você deve incluir e o que não deve? Veja essas demonstrações excelentes para obter ideias para escolher modelos de site de portfólio em HTML.
Incluímos vários tipos diferentes de trabalho criativo para ajudá-lo a começar na direção certa, como design gráfico, desenvolvimento front-end e redação.
Melanie Daveid
Esta é uma página pessoal que mostra o trabalho de um designer de UX de maneira única e interessante. Suas principais características são o efeito de paralaxe e a animação suave. O design minimalista escolhido pelo designer dá ênfase ao trabalho apresentado e torna o site fácil de navegar. Assim, tomar esse design como modelo ajudará você a melhorar sua experiência de usuário. Afinal, web/UX designers são os especialistas indiscutíveis na área, então faz sentido adotar suas práticas.
Lotta Nieminen
Este exemplo dá muita atenção à aparência geral e garante que o trabalho do ilustrador se encaixe bem. Isso não apenas dá mais credibilidade ao site, mas também mostra o quão qualificado e confiável é o artista ou designer. A página inicial mostra todo o acervo do ilustrador e possui links para páginas mais detalhadas de cada projeto destacado.
David Milan
Apenas os links mais importantes (home, sobre e contato) estão no cabeçalho, que é colorido de forma a chamar a atenção para os gráficos brilhantes. A galeria de arte domina o web design e suas imagens ocupam toda a tela. Um de seus pontos fortes é que ele fornece apenas o mínimo de informações necessárias para que o leitor compreenda o conceito.
Comece a construir seu portfólio eletrônico com esses modelos HTML de portfólio premium
O que temos então? Com esses modelos de site de portfólio em HTML, você pode criar rapidamente um e-fólio impressionante e de aparência profissional que exibirá suas obras-primas e o ajudará a ser notado. Seja para um pedido de emprego ou apenas para mostrar suas habilidades, esses temas HTML5 garantirão que sua página pessoal se destaque da multidão.
Um web design limpo e moderno é bom para freelancers e candidatos a emprego que desejam um currículo com aparência profissional sem exagerar. O foco está no seu trabalho e em seu conteúdo, não na aparência.
Criando um portfólio eletrônico digno de contratação: vídeo
Modelos de site de portfólio HTML: perguntas frequentes
Por que você deve usar modelos de site de portfólio em HTML?
Acima de tudo, são designs web pré-fabricados para uso como base para e-portfólios. Feitos por especialistas, eles aumentam sua visibilidade e economizam tempo e esforço por terem todos os elementos necessários já instalados. Por fim, os temas ajudam você a economizar dinheiro porque não precisa começar do zero.
Por que é fundamental que os modelos de site de portfólio em HTML sejam compatíveis com SEO?
Isso ajudará você a ter uma classificação mais alta nos mecanismos de pesquisa. Especificamente, os modelos de site de portfólio HTML têm código limpo, organizado e semântico. Usar as tags de título, meta descrições e atributos alternativos corretos, juntamente com os links internos corretos, ajudará você a aparecer mais alto nos resultados dos mecanismos de pesquisa.
Quais são os principais lugares para encontrar modelos de site de portfólio em HTML online?
No mercado TemplateMonster, você encontrará centenas de modelos de site de portfólio que podem ser alterados para atender às suas necessidades comerciais ou pessoais. Ele também oferece uma infinidade de serviços de personalização por uma taxa adicional. Outro lugar para visitar é o MonsterONE, uma plataforma baseada em associação onde você pode obter itens digitais gratuitos por meio de uma assinatura.
Como posso vender meus próprios modelos HTML de site de portfólio?
É tão fácil quanto torta. O TemplateMonster oferece a seus autores um local para vender seus temas HTML, plug-ins, apresentações e outros recursos. Você só precisa se inscrever como autor e fazer o upload do seu produto.
