


Techvio - Modelo de site HTML5 multifuncional para soluções de TI e serviços empresariais por CuteThemes

Flex-TI | Modelo de site responsivo HTML5 multifuncional para serviços comerciais e soluções de TI por AminThemes

Techida - Modelo de site responsivo multifuncional para empresa de serviços empresariais e soluções de TI por erramix


NewsZ - Jornal, blog, diário, galeria de fotos, galeria de vídeos e modelo de site HTML de revista por MhrTheme

SLE - Modelo HTML5 multiuso minimalista limpo por KovalWeb



Flynow: modelo HTML responsivo para reserva de passagens aéreas e planejamento de viagens por uiparadox



Cuidados - Modelo de site HTML5 responsivo médico por zrthemes

Visualize o mundo dos animes, mangás e filmes com recursos visuais - seu melhor modelo de streaming em HTML por uiparadox

Casino - Modelo HTML de jogos de azar e cassino online por NextGenerationDev

CarShine - Modelo de site HTML5 de várias páginas para serviço de conserto de automóveis por zrthemes



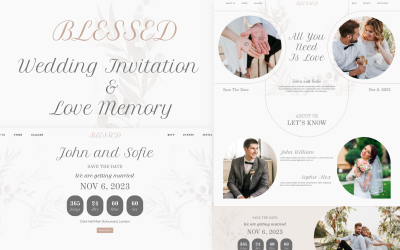
Floral - Modelo de Casamento em HTML Responsivo por DifferenzSystem


Turista - Modelo HTML de agência de turismo e viagens por NextGenerationDev

Mutali - Modelo de site HTML5 para educação e curso on-line por Theme_Family

Techway - Modelo de site responsivo multifuncional de desenvolvimento de software e serviços comerciais por zrthemes

RafCart - modelo HTML Tailwind de comércio eletrônico multiuso por ProgrammingKit

Fixológico | Modelo de site HTML de serviço de TI por Devteambd

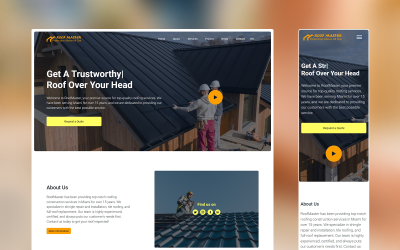
RoadRunner | Modelo HTML de aluguel de carro por Devteambd

Cuidados Athenity | Modelo HTML responsivo por CodeSpect-Solution

RedTheme - Modelo de site HTML5 multifuncional para soluções de TI e serviços empresariais por zrthemes


GamerX – modelo HTML multiuso para jogos | Loja de jogos | Jogadores, streamers on-line e blogs de jogos por uiparadox


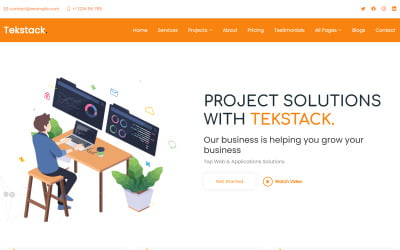
Tekstack - Modelo de site responsivo multifuncional para soluções de TI, startups e serviços empresariais por zrthemes



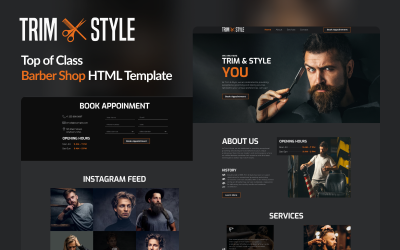
TrimStyle: eleve seu negócio de beleza com o melhor modelo HTML para barbearia e salão de beleza por uiparadox

Melhores Modelos de Amostra de HTML
Pronto para aprimorar suas habilidades de web design? Obtenha o salto inicial de que você precisa com modelos de amostra HTML pré-preenchidos com conteúdo de demonstração que lhe dará uma prévia de como seu site ficará antes do lançamento. Chega de se estressar com o design da web e perder tempo codificando do zero - deixe os incríveis temas pré-criados fazerem todo o trabalho pesado para você. Na verdade, é mais rápido e mais divertido.
Por que você precisa de um modelo HTML com conteúdo de demonstração
Se você precisa de um ponto de partida para o seu próximo projeto online, um modelo de conteúdo de site de demonstração seria uma excelente escolha. Ele pode ajudá-lo a ter ideias rapidamente, dar-lhe inspiração e torná-lo mais produtivo porque tem muitas opções. Todos esses modelos de site HTML simples vêm pré-carregados com conteúdo de demonstração para permitir que você veja como tudo ficará imediatamente. É como ter um site pronto que só precisa ser personalizado para atender às suas necessidades e preferências. Você começará a trabalhar rapidamente, economizando tempo e esforço no processo.
Quem pode usar modelos HTML com conteúdo de amostra?
Quer você seja um mago da web ou um amador em treinamento, esses modelos HTML CSS simples podem ser uma ferramenta mágica que torna a criação de sites livre de estresse. Eles fornecem toda a feitiçaria e encantamentos necessários na forma de código HTML e CSS, bem como conteúdo de amostra para inspirar. Como resultado, você criará seu próprio site encantador rapidamente.
Se você está procurando uma maneira simples e rápida de fazer seu projeto da web decolar, um layout de site pré-construído com conteúdo de demonstração é um salva-vidas absoluto! Com isso, você terá seu próprio site instalado e funcionando rapidamente, sem gastar inúmeras horas construindo-o do zero.
Criação de sites com modelos de conteúdo de demonstração em HTML
Desenvolver um site do zero pode parecer uma tarefa assustadora no começo. No entanto, os modelos de conteúdo de demonstração em HTML tornarão sua vida muito mais fácil. Aqui está um guia passo a passo simples sobre como criar um site incrível com esses temas em cinco etapas fáceis.
- Comece sua jornada escolhendo um exemplo de web design. Você pode restringir sua pesquisa com a barra de filtro à esquerda se estiver se sentindo sobrecarregado para encontrar o caminho certo. Em particular, aqui você é livre para escolher um tópico de site, esquema de cores, estrutura JS, versão Bootstrap, script de galeria e muito mais.
- Seja criativo e substitua uma amostra de demonstração por seu próprio conteúdo original e espirituoso para diferenciar seu projeto. Esta é uma etapa extremamente crucial na criação de páginas atraentes que chamarão a atenção do seu público-alvo e o ajudarão a ter uma classificação mais alta.
- Não se esqueça de enfeitar suas páginas com as imagens ou vídeos necessários que ajudarão a capturar visitantes e deixar seu site com uma aparência mais profissional e visualmente atraente. Além disso, se você quiser dar um passo adiante, incorpore GIFs ou memes para uma dose extra de diversão e humor!
- Teste minuciosamente seu projeto em diferentes navegadores e dispositivos para garantir que ele tenha uma aparência impecável e um desempenho ideal em todos eles. Isso inclui verificar quaisquer problemas de compatibilidade e garantir que o layout esteja pronto para dispositivos móveis e que todos os recursos funcionem conforme o esperado. É aconselhável realizar alguns testes com usuários reais para obter seu feedback e garantir que todos possam navegar em um site de maneira fácil e intuitiva.
- Quando tudo estiver em ordem, lance-o ao vivo! Vamos começar!
Perguntas frequentes sobre modelos de amostra HTML
O que são modelos de amostra HTML?
Eles permitem que você personalize rapidamente suas páginas da web. Eles fornecem exemplos de texto e gráficos para inspirá-lo a criar a aparência exata que você deseja.
Os modelos de amostra HTML são personalizáveis?
Eles são adaptáveis e abertos à personalização, como uma tela em branco. Esteja você procurando um layout básico ou algo mais complexo, esses temas oferecem a liberdade de criar páginas da Web com a aparência desejada. Com as ferramentas e o conhecimento certos, você pode fazer qualquer tema parecer único e profissional.
Quais são alguns erros comuns a serem evitados ao usar um modelo de conteúdo de demonstração em HTML?
É muito importante configurar um tema de amostra HTML corretamente, garantir que ele tenha todas as partes necessárias e otimizar seu código para um melhor desempenho. Isso ajudará você a evitar erros como formatação incorreta, links quebrados e texto de espaço reservado, o que custará tempo e dinheiro.
É necessário substituir o conteúdo da demonstração pelo meu?
Uma parte fundamental para criar um site de sucesso é substituir o conteúdo de demonstração pelo seu. Textos e imagens de amostra seriam úteis para dar uma ideia de como o site poderia ser. No entanto, não será muito útil se não refletir com precisão sua marca ou mensagem. Portanto, você deve reservar um tempo para criar conteúdo exclusivo e adequado às necessidades do seu negócio. Se você fizer isso, seu site se destacará dos demais e proporcionará aos visitantes uma experiência superior.
