




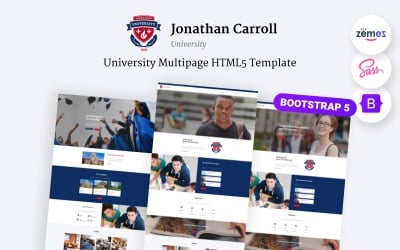
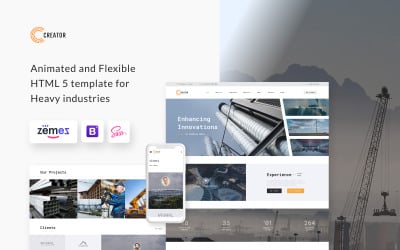
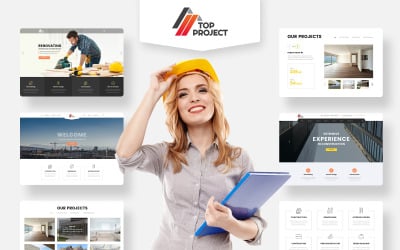
Modelo de site HTML5 para construtora por ZEMEZ
































Uma excelente seleção de modelos HTML de galeria de grade
Você precisa de uma forma moderna de exibir imagens ou produtos? Não procure mais, modelos HTML de galeria em grade! Esses designs incríveis ajudam a criar visuais impressionantes que irão capturar a atenção do seu público e atraí-lo ainda mais para um conteúdo envolvente. Eles fornecem layouts elegantes com recursos fáceis de personalização, perfeitos para fornecer experiências visuais envolventes, mesmo se você não tiver conhecimento de desenvolvimento web. É por isso que é ideal não apenas para start-ups, mas também para empresas estabelecidas que desejam atualizar seus sites.
Não perca esta oportunidade maravilhosa de dar aos usuários impressões memoráveis através de gráficos atraentes e recursos mais avançados hoje!
Por que escolher temas baseados em grade para sites HTML5?
Estamos aqui para falar sobre os incríveis benefícios que esses temas HTML5 têm a oferecer.
- Esse tipo de web design facilita a criação de sites profissionais e modernos que mostram o seu negócio.
- Bibliotecas de fotos baseadas em grade permitem que os usuários organizem automaticamente imagens, vídeos e outras mídias em grades uniformes, como o Pinterest.
- Ao usar esse formato, os desenvolvedores da web economizam tempo ao não codificar manualmente cada elemento. Em última análise, isto resulta na rápida construção de websites perfeitamente adaptados às necessidades dos seus clientes, exactamente como eles os imaginaram.
- Uma estrutura bem organizada permite que os clientes naveguem facilmente por uma ampla variedade de produtos, alternando entre as páginas, sem se sentirem sobrecarregados.
Quem se beneficia com sites HTML pré-fabricados em estilo grade?
Com esses modelos de site , há opções disponíveis para todas as empresas, desde aquelas que estão começando até profissionais experientes que procuram algo novo. Em particular, eles são ideais para agências de design, fotógrafos, arquitetos e desenvolvedores web que precisam mostrar seus portfólios ou trabalhos de clientes.
- As empresas que representam produtos ou serviços se beneficiarão com a exibição de uma coleção detalhada de recursos visuais com um layout interativo.
- As lojas online que desejam apresentar seus produtos com elegância devem usar esses temas para exibição na vitrine.
- Apresentações de imagens modernas são inestimáveis para desenvolvedores da web que desejam criar sites fáceis de usar e ricos em recursos.
- As marcas que buscam envolver os clientes por meio de elementos visuais devem aproveitar as vantagens dos layouts altamente personalizáveis encontrados em soluções prontas.
Também é fundamental observar que o nicho não importa. Afinal, esta coleção beneficiará a todos nas áreas de medicina, educação, imobiliário, pintura, tecnologia, esportes e muito mais.
Estruturas de modelo HTML CSS de grade de galeria de fotos
Os layouts geralmente incluem bibliotecas JavaScript como Angular e React.js para construir sites dinâmicos com recursos poderosos.
- Angular: estrutura de código aberto para o desenvolvimento de aplicativos Web poderosos que são executados de forma consistente em navegadores e dispositivos.
- React.js: biblioteca Javascript usada para criar componentes de UI reutilizáveis. Permite a entrega de experiências de usuário rápidas e dinâmicas com o mínimo de recursos necessários.
Recursos de temas HTML com visualização em grade
- Responsivo: Layout flexível baseado em Bootstrap com colunas adaptáveis para todas as resoluções que suportam tamanhos fixos e fluidos.
- Menu suspenso: exiba elementos como listas aninhadas ou links no estilo megamenu com estilos de lista suspensa fáceis de usar.
- Otimizado para SEO: recursos de SEO de alto desempenho, incluindo suporte a dados estruturados e otimizações de velocidade da página, para atingir seu público-alvo com eficiência.
- Guias: forneça aos visitantes a conveniência de navegar em seu site de forma rápida e intuitiva.
- Paralaxe: proporciona uma experiência dinâmica ao usuário por meio de efeitos visuais que acompanham o conteúdo da página.
- PSD fatiado: com arquivos em camadas configurados para edição rápida na Web no Adobe Photoshop, você pode criar imagens impressionantes com mais rapidez do que nunca.
- Blog: envolva ainda mais os usuários fornecendo regularmente conteúdo atualizado, como artigos de notícias ou análises de produtos.
- Portfólio: Se você deseja apresentar qualquer tipo de trabalho profissional, criar um portfólio impressionante é fundamental. Esses temas oferecem exatamente isso!
Melhores práticas para modelos de grade de galeria HTML
Criar uma presença online eficaz deve ser o foco de qualquer web designer ou empresa. Há muitos fatores a serem levados em consideração que podem afetar drasticamente a forma como clientes e clientes em potencial veem seu projeto. Pode ser um site de portfólio, uma agência imobiliária, uma loja online ou um site de apresentação de arte.
Aqui estão algumas práticas recomendadas para construir sites de alta qualidade com excelentes experiências de usuário:
- Mantenha o design limpo e fácil de navegar, com o mínimo de confusão em cada página. Uma coleção de imagens bem projetada deve parecer moderna, mas também exibir informações rapidamente, sem exigir muita rolagem dos usuários. Uma ótima maneira de maximizar o impacto em um espaço limitado!
- Escolha imagens que se complementem em vez de simplesmente repetir designs ao longo da página. Isso criará mais interesse aos olhos dos espectadores.
- Garanta a legibilidade do texto prestando atenção ao tamanho da fonte, comprimento da linha e seleção do tipo de letra. Além disso, escolha fontes que pareçam visualmente atraentes, mas que também sejam fáceis de ler nas telas, sem prejudicar a visão dos leitores.
- Use cores com moderação para chamar a atenção quando necessário. Elementos coloridos, como botões, ajudam a orientar os visitantes em sua jornada em seu site e, ao mesmo tempo, adicionam profundidade. Use sombras com sabedoria!
- Considere a colocação do logotipo em outros materiais da empresa para determinar se são necessárias alterações na construção do site. Isso garante consistência, o que leva a um melhor reconhecimento do público-alvo e ao alcance dos objetivos traçados pelos webmasters.
- Por fim, certifique-se de que todos os links funcionem corretamente para que os visitantes não tenham problemas para navegar pelas diferentes áreas do seu espaço web com eficiência e sucesso. Links quebrados prejudicam muito a experiência do usuário!
Como usar a página Grid Gallery, um JavaScript animado
Modelos HTML da Galeria Grid: Perguntas frequentes
Quais são as vantagens dos modelos HTML de galeria em grade?
Essas ferramentas oferecem uma ótima maneira de apresentar seu portfólio ou produtos em seu site. Eles criam uma exibição organizada e visualmente atraente. Além disso, em comparação com layouts de lista vertical, as visualizações em grade da galeria HTML CSS oferecem mais flexibilidade de apresentação de conteúdo.
Há alguma limitação ao usar esses modelos?
Com uma licença pessoal da TemplateMonster , você pode criar um produto final para uso não comercial em um domínio. Se mais de um site fizer parte de seus planos, opte por uma licença Comercial e desbloqueie flexibilidade em termos de quantidade e limites de uso.
Quão personalizáveis são os modelos HTML da galeria em grade?
De modo geral, as opções de personalização dependem do tipo específico de produto. Mas normalmente, os usuários podem gerenciar os parâmetros básicos por conta própria (texto, cores de fundo, etc.). No entanto, se forem necessárias personalizações adicionais, deverão ser consultados programadores profissionais com competências programáticas complexas.
Existem modelos HTML de galeria de grade gratuitos?
Sim! Com MonsterONE , você obtém downloads gratuitos ilimitados. Além disso, há a conveniência adicional de planos de pagamento que cabem em qualquer orçamento. Obtenha tudo, desde temas e plug-ins até clipes de vídeo e áudio, bem como fontes e apresentações, sem gastar muito. Uma maneira acessível de atender rapidamente aos requisitos de design de qualidade profissional. Procure itens marcados como "ONE"!
