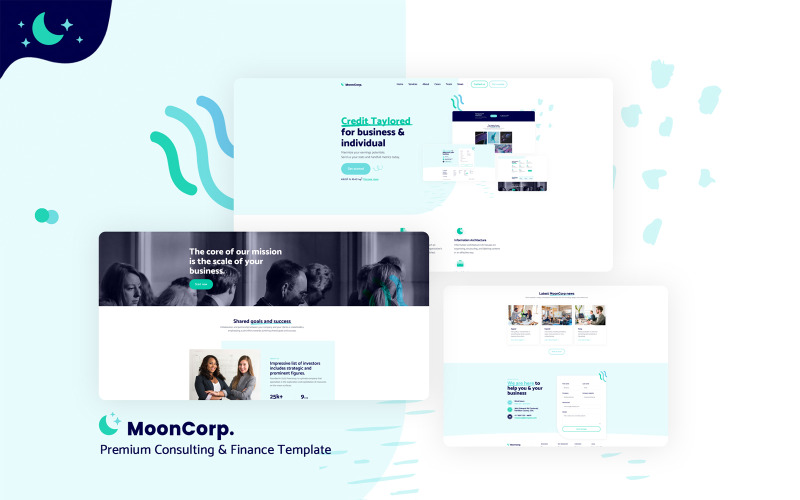
MoonCorp - Modelo de Consultoria e Finanças
Este produto está temporariamente indisponível
Descrição
O MOONCORP é um modelo versátil de consultoria e finanças com seções personalizadas para coaching e finanças. É responsivo, otimizado para dispositivos de alta resolução e oferece visualização perfeita em telas de celulares e tablets. O código é bem organizado para facilitar a personalização, garantindo uma implementação suave das alterações.
Todo o código HTML, CSS e javascript estão bem organizados para facilitar qualquer alteração sem problemas
- Design premium
- Retina pronta
- animação de paralaxe
- Construído usando Bootstrap v5.0.2
- HTML5 / CSS3 válido
- Compatibilidade entre navegadores
- Código de Validação do W3C
- Totalmente personalizável e fácil de modificar
- Totalmente responsivo
- Suporte rápido gratuito
O que está incluído
- Arquivos HTML
- Arquivos CSS
- Arquivos JAVASCRIPT
- Documentação
Plugins usados
- jquery
- bootstrap
- smooth-scroll.js
- espaços reservados
- jaralax
- tilt.jquery
- carrossel de coruja
- shuffle.min
- venobox
- roteiro
Fontes usadas
- Catamarã
- flor independente
Créditos da imagem
As imagens usadas neste modelo não estão incluídas nos principais arquivos adquiridos devido a fins de licença, mas você pode encontrar imagens gratuitas semelhantes no link abaixo:
http://unsplash.com/
Ícones
MOONCORP usa ícones impressionantes de fonte e Flaticon SVG, o modelo vem com um conjunto de ícones que você pode usar como quiser e alterar os ícones padrão para atender às suas necessidades. Você pode encontrar a lista dos ícones no fonts.css na pasta CSS, então você pode escolher o ícone que deseja e alterá-lo no código HTML.
https://fontawesome.com/
Ícones usados do Flaticon:
Os ícones SVG usados neste modelo são gráficos vetoriais escaláveis
Ícones SVG por rawpixel.com no Freepik
Para alterar a cor das imagens svg basta alterar a cor no arquivo main.css localizado na pasta css .
0 Avaliações deste produto
0 Comentários para este produto