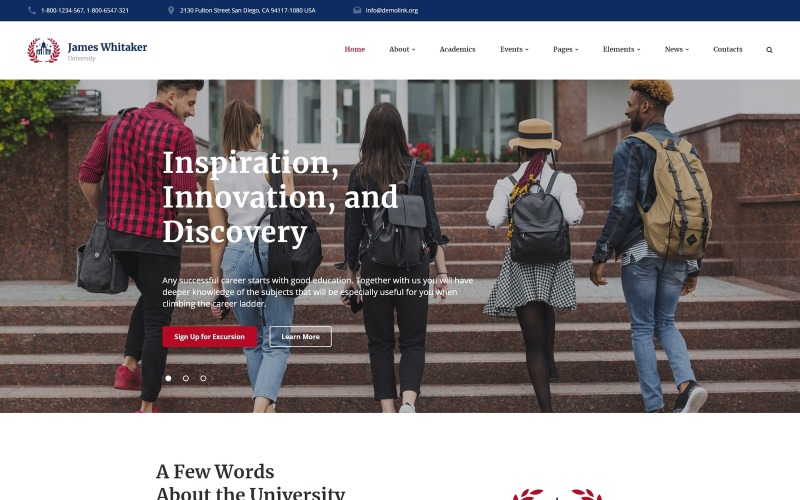
James Whitaker - modelo de site pronto para uso da universidade
MonsterONE - Downloads Ilimitados por $13.25/mês









Este modelo HTML de várias páginas cheira a livros, móveis de madeira e giz - fará com que os visitantes sintam que já ingressaram na universidade! O site do ensino médio deve ter um design simples e compreensível e fornecer ao aluno em potencial todas as informações de que ele possa precisar. O tema James Whitaker faz esse trabalho perfeitamente! A página inicial tem uma estrutura clara que ajuda o visitante a passar pelas informações mais importantes. Alguns efeitos de animação tornam o site mais dinâmico e contemporâneo. Um monte de páginas pré-fabricadas torna o processo de lançamento do site mais rápido e a compatibilidade do Novi Builder simplifica isso. Com a ajuda do Novi Builder, você pode simplesmente arrastar e soltar todos os elementos necessários na página e personalizá-los.
Observe que os arquivos .psd não estão incluídos neste pacote de modelo.
Este é o modelo de design do site da Escola de Língua Estrangeira com vídeo de fundo
O que é?
Os vídeos de fundo são clipes rápidos e leves que podem ser usados nas partes de fundo de recursos online com a intenção de atrair a atenção dos clientes em potencial e incentivá-los a uma melhor investigação de seus dados.
Por que isso é bom?
Os filmes de fundo envolvem os espectadores com as informações do seu blog, oferecendo assim uma experiência de navegação mais divertida. Por meio de uma apresentação em vídeo de fundo, pode-se apresentar o conceito de maneira mais completa.
Encontre os modelos de design de site de vídeo em segundo plano mais recentes aqui
Este é um modelo de site da Bootstrap Career School
O que é?
Bootstrap é uma estrutura de código aberto para configurar recursos online.
Por que isso é bom?
O Bootstrap dimensiona qualquer um dos seus sites, de telefones celulares a computadores desktop, usando a mesma base de código. Isso torna o processo de desenvolvimento da web mais rápido e fácil.
Encontre mais modelos de sites Bootstrap aqui
Este modelo de site do Science Journal é compatível com mecanismos de pesquisa
O que é?
Os modelos de design amigáveis para mecanismos de pesquisa são otimizados de acordo com as especificações modernas de SEO. Aumenta as oportunidades de serem detectados na internet, elevando assim as posições de classificação da sua página inicial nos buscadores do google.
Por que isso é bom?
Você não precisa ser um profissional em SEO para conseguir posições altas no Google. Os plug-ins de SEO do WordPress ajudam a compor títulos e meta descrições prontos para SEO e, além disso, analisam o conteúdo da página, permitem que você crie mapas de site XML e muito mais.
Clique aqui para obter mais modelos de design de sites compatíveis com mecanismos de pesquisa
O design do site da Escola de Língua Estrangeira é responsivo
O que é?
Isso é basicamente a capacidade do layout de se transformar com base na largura da tela.
Por que isso é bom?
Os dispositivos de telefonia móvel são responsáveis por 80% da utilização global da Internet. É crucial tornar seu site responsivo se você não quiser perder seu público atual projetado.
Encontre os modelos de design de site responsivo mais recentes aqui
Este é um modelo de site da Parallax Book Exchange
O que é?
Parallax é um efeito de animação CSS que permite que os elementos de fundo se movam mais lentamente do que o conteúdo da frente. É uma das tendências mais avançadas no design de sites contemporâneos.
Por que isso é bom?
A rolagem parallax é bonita e atrai os olhos dos usuários do site para as ilustrações e módulos de conteúdo.
Clique para mais modelos de sites Parallax aqui
0 Avaliações deste produto
0 Comentários para este produto