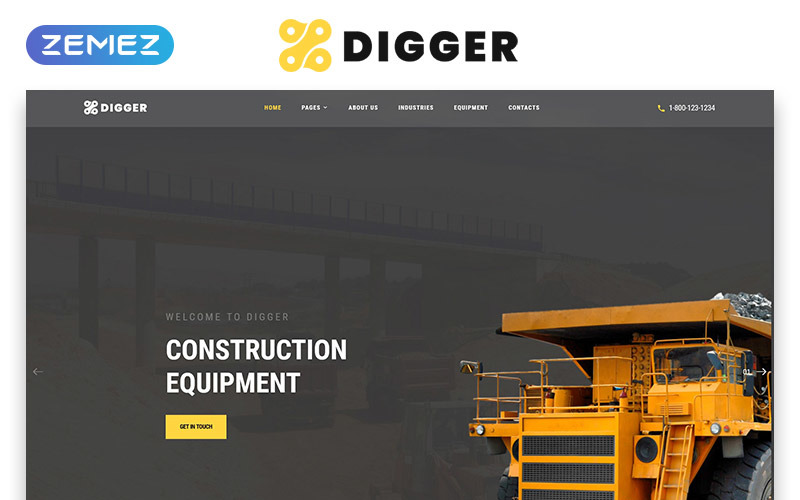
DIGGER - Ferramentas e equipamentos Modelo de site HTML clássico multipágina
MonsterONE - Downloads Ilimitados por $13.25/mês








Não é aconselhável comprar equipamentos caso você os use apenas uma vez. É por isso que as pessoas costumam alugar equipamentos e ferramentas. E pode ser um negócio lucrativo. Especialmente se você tiver uma base de clientes poderosa e fornecer uma ampla gama de equipamentos. No entanto, nos tempos modernos, você precisa de um site. É importante porque hoje em dia os clientes começam a procurar produtos online primeiro. E um site bem estruturado e com um design atraente vai aumentar o número de clientes ao mesmo tempo em que fornece todas as informações necessárias. O DIGGER tem um design limpo e chama a atenção para seus produtos. Ele também possui muitas páginas pré-construídas e tudo o que você precisa é simplesmente preenchê-las com conteúdo. É altamente responsivo e funciona perfeitamente em todos os dispositivos. Você também pode usar opções sociais, mapas do Google e depoimentos para se anunciar.
Observe que os arquivos .psd não estão incluídos neste pacote de modelo.
Este é um modelo da Web do Bootstrap Architecture Studio
O que é?
Bootstrap é uma estrutura de código aberto para design de páginas da Web e aplicativos.
Por que isso é bom?
O Bootstrap dimensiona qualquer um dos seus projetos da Web, de smartphones a desktops, usando a mesma base de código. Isso torna o processo de desenvolvimento web muito mais fácil.
Encontre mais designs de sites Bootstrap aqui
O design do site Design Blog é compatível com mecanismos de pesquisa
O que é?
Os temas WordPress amigáveis para mecanismos de pesquisa são modelos compatíveis com os plug-ins de SEO amplamente usados para WordPress.
Por que isso é bom?
Com ele, você pode atrair muitos clientes-alvo para o site da Internet a partir dos mecanismos de pesquisa.
Encontre mais modelos de sites compatíveis com mecanismos de pesquisa aqui
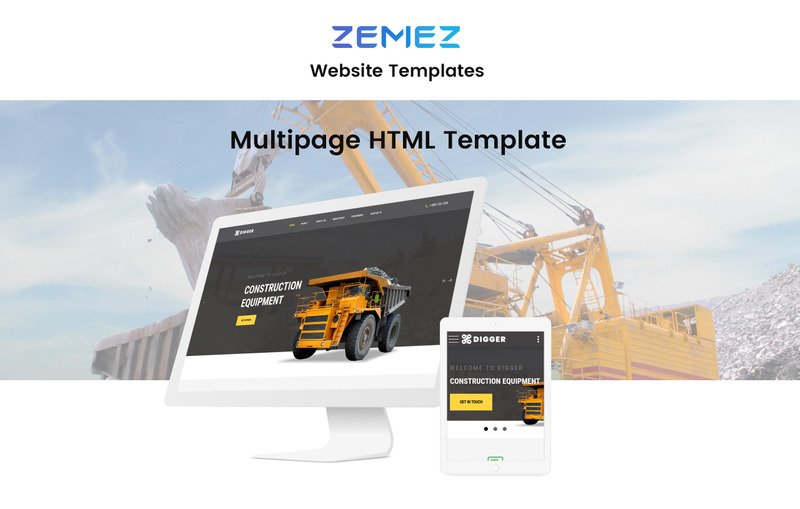
O design do site deste equipamento é responsivo
O que é?
Isso é basicamente a capacidade do layout da página se transformar dependendo da largura da exibição.
Por que isso é bom?
O design responsivo pode deixar seu site igualmente perfeito na tela de qualquer tipo de computador doméstico ou dispositivo móvel.
Encontre mais modelos de sites responsivos aqui
Este é um modelo da web Parallax Home & Family Services
O que é?
Parallax é o popular efeito de design de sites, que permite que o plano de fundo e as camadas de vanguarda mudem em diferentes taxas de velocidade.
Por que isso é bom?
A rolagem parallax é visualmente bonita e atrai a visão dos usuários do site para os módulos de imagens e conteúdo.
Novos modelos da web Parallax aqui
Este é um design de site Bootstrap 4 Photography News
O que é?
Bootstrap 4 é uma estrutura de código aberto que permite configurar sites responsivos e prontos para dispositivos móveis.
Por que isso é bom?
O Bootstrap pode ser descrito como uma estrutura responsiva e orientada para dispositivos móveis. É fácil de usar e tem um grande número de recursos disponíveis.
Encontre os designs de sites mais recentes do Bootstrap 4 aqui
1 Avaliações deste produto
0 Comentários para este produto