Сегодня мы рассмотрим, как сделать для WordPress шаблона ЧПУ ссылки. Для начала постараемся выяснить, что такое chpu и зачем они нужны на сайте.
ЧПУ расшифровывается как «человекоподобные урлы» или URL, понятные человеку. Настройка в WordPress ЧПУ делается сразу, как только создали блог, чтоб поисковые системы не успели проиндексировать первые тексты ваших текстов на веб-ресурсе.
Главные преимущества ЧПУ для пользователей сайта:
— На ссылки типа http://webcom/fotos приятнее смотреть, чем на http://website.com/?page_id=40;
— Ссылка помогает понять, в каком разделе веб-ресурса вы находитесь;
— URL-адреса в таком виде легко запомнить.
Как ЧПУ способствует SEO-оптимизации сайта Вордпресс:
- Ссылки размещаются в транслите;
- По ссылке понятна структура сайта;
- Наличие четкого URL влияет в поисковой выдаче на ранжирование.
Как видим, преимущества точно настроенных на сайте ссылок неоспоримы, поэтому давайте разберем, как же их настроить.
Как настроить ЧПУ в WordPress?
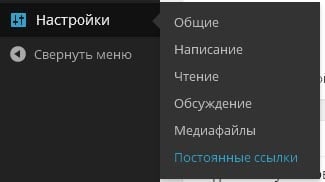
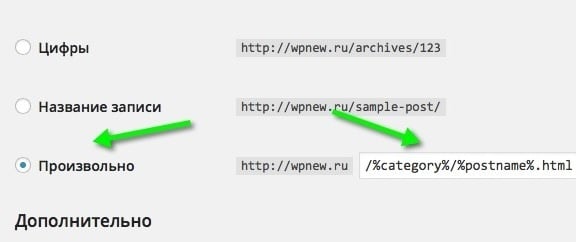
1. Настройку начинаем с админ-панели – Настойки-Постоянные ссылки.

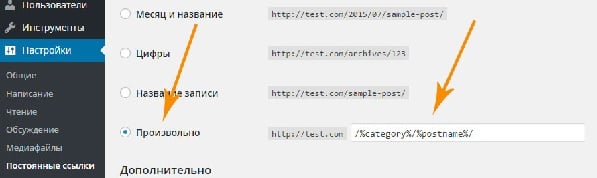
2. Отмечаем пункт Произвольно и вставляем конструкцию: /%category%/%postname%/.

Завершив второй этап, у вас уже отобразятся нормальные ссылки. Однако для полного завершения настройки ЧПУ необходимо перевести их в транслит. В этом нам помогут plugins, а именно Cyr-To-Lat.
Как сделать ссылки ЧПУ при помощи плагина?
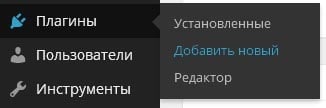
1. Открывает Плагины-Добавить новый.

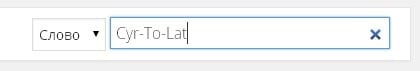
2. В поле поиска вводим имя нашего плагина и Enter.

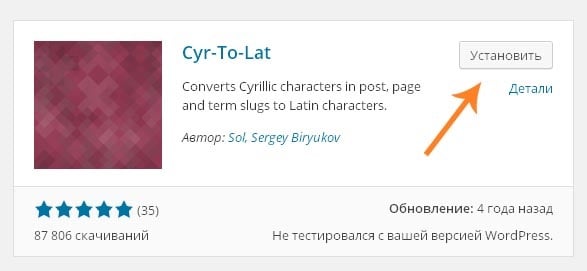
3. Выбираем Cyr-To-Lat и жмем Установить.

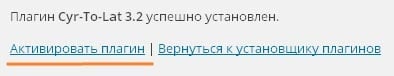
4. Установив плагин для настройки ссылки ЧПУ wordpress, помним про необходимость его активировать.

Установка завершена. Мы успешно настроили на сайте ЧПУ (постоянные ссылки).
Теперь адрес страниц вашего сайта будет иметь вид:
![]()
Важно! Возможно, посещая другие сайты вы встречали URL страниц с .html в конце:

Этот вид адреса дает нам понять, что язык программирования html. При желании вы можете сделать так же. Для этого, на этапе выделения пункта Произвольно и при вписывании конструкции: /%category%/%postname%/, в конце добавляем .html.

В результате, вместо http://website.com/fotos, мы получим http://website.com/fotos.html.
Заключение
В качестве поведения итогов хотим отметить, что плагин Cyr-To-Lat после полной установки и активации, сам переместит в транслит все ранее созданные вами ссылки. Поэтому вам не придется ничего делать вручную.
Согласитесь, приятно устанавливать плагины, которые самостоятельно выполняют всю работу за вас, делая вид и навигацию сайта более удобными и понятными для пользователей.