Путешествуя по страницам в интернете, вам приглянулся шрифт, который вы хотели бы использовать на своем ресурсе или расширить, например, html5 шаблоны, добавив новые шрифты. Чтобы его определить, существует множество вариантов.
Путешествуя по страницам в интернете, вам приглянулся шрифт, который вы хотели бы использовать на своем ресурсе или расширить, например, html5 шаблоны, добавив новые шрифты. Чтобы его определить, существует множество вариантов.
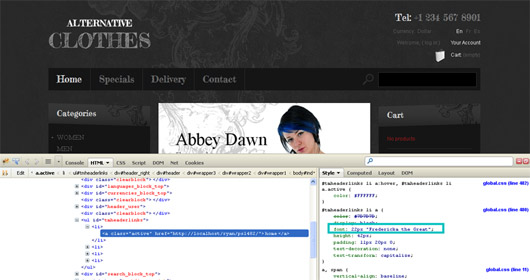
1. Просмотр кода элемента. Чтобы воспользоваться этим способом, необходимо для начала установить плагины. В Google Chrome – Cufon, в Mozilla FireFox – Firebug. Нажать на «Исследовать элемент» или «Просмотр кода элемента» (в зависимости от браузера). В стилях CSS содержится название используемого в элементе шрифта.
2. Редактор Microsoft Word. Необходимо сохранить веб-страницу, после чего открыть ее в Word. Открывшийся файл покажет ипользуемый в оригинале шрифт.
3. При помощи различных онлайн-сервисов. Один из таких — WhatTheFont
4. Внешние особенности. На помощь приходят специальные сервисы, такие как: fonts.com или linotype.com. Чтобы распознать понравившийся шрифт, необходимо ответить на ряд вопросов, раскрывая при этом наличие в искомом шрифте засечек, особенности в написании литер и многое другое. Для кириллических шрифтов существуют специальные базы — Xfont.ru, iFont.ru, Fontov.net.
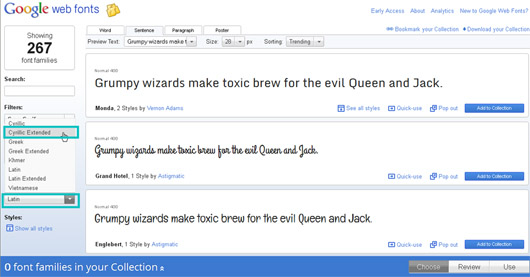
Но существует более простой способ установки оригинального шрифта на свой сайт. Шрифты Google Web Fonts предназначены для быстрого и удобного подключения на страницы веб-проектов. Они полностью оптимизированы для веб-пространства, а некоторые из них поддерживают кириллические символы.
Итак, с выбором шрифта вы определились. Давайте разберемся как теперь изменить исходный шрифт Google Web Fonts на сайтах под управлением различных CMS.
Меняем шрифт Google Web Fonts в шаблоне PrestaShop
Задача. Необходимо изменить шрифт пунктов меню.





После проделанных действий, выберите необходимый набор символов и набором клавиш Ctrl+C скопируйте сгенерированный код.



8. На заключительном этапе необходимо очистить кэш Smarty. В админке PrestaShop перейти в Preferences – Performance и в поле Force compile поставить галочку напротив Yes.


Меняем шрифт Google Web Fonts в шаблоне osCommerce
Задача. Изменить шрифт для пунктов меню в шаблоне для интернет-магазина osCommerce.

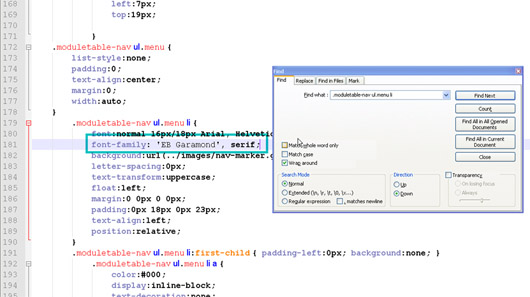
2. Открываем файл, в котором содержится ссылка на используемый в меню шрифт Google. Находится он в файле includes\template_top.php.

4. Если вы хотите использовать и исходный, и новый сгенерированный код, тогда в файле добавьте строчку с новым шрифтом, в противном случае просто замените исходный код на новый.


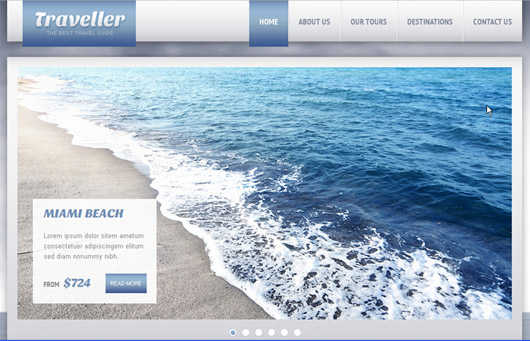
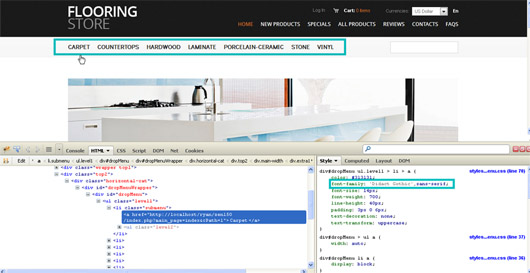
Вот так выглядит теперь страница с измененным шрифтом в меню:

Меняем шрифт Google Web Fonts в шаблоне JS Animated
Задача. Нужно изменить Google Web шрифт в представленном шаблоне JS Animated.

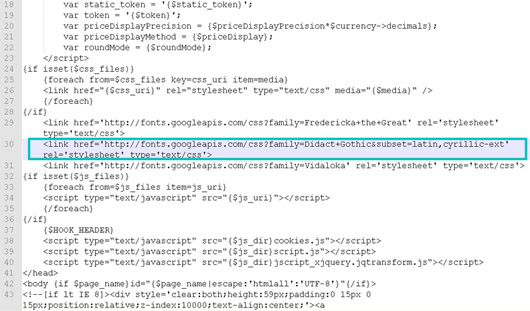
2. Ссылка на используемый в данном шаблоне шрифт Google находится в index.html

4. В index.html замените код на новый или просто добавьте новую строчку, чтобы использовать и новый, и исходный шрифт для сайта.



Меняем шрифт Google Web Fonts в шаблоне Drupal
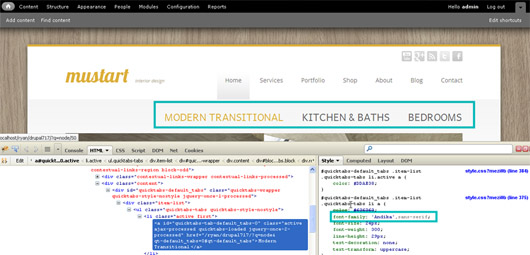
Задача. Изменить шрифт Google в шаблоне Drupal.

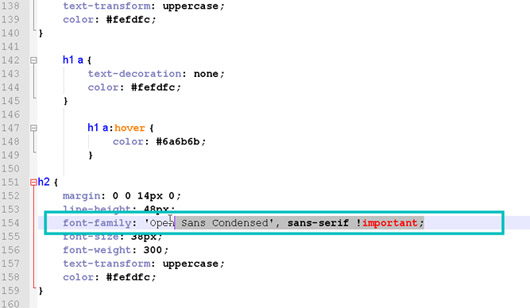
2. Шрифт в данном случае находится в файле style.css.

4. Исходный код замените в файле на новый.



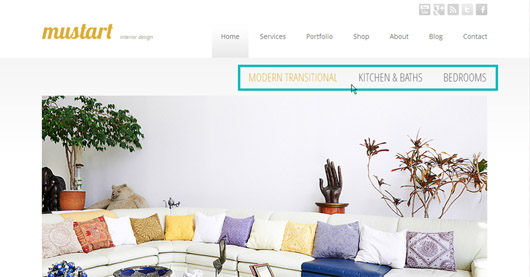
Теперь посмотрим на новый шрифт вживую:

Меняем шрифт Google Web Fonts в шаблоне Magento
Задача. Меняем Google Web шрифт в шаблоне Magento.

2. В данном шаблоне Magento ссылка на шрифт находится в файле head.phtml.

4. Исходный код в файле необходимо изменить на новый. Вот так он будет выглядеть в файле.




Меняем шрифт Google Web Fonts в шаблоне VirtueMart
Задача. Меняем шрифт пунктов меню в шаблоне VirtueMart.

2. Чтобы изменить Google Web font, откройте index.php и найдите ссылку на установленный шрифт.

4. В Google Web Fonts нужно выбрать тот набор символов, который вам необходим. Заменяем старый код полученным новым.




Меняем шрифт Google Web Fonts в шаблоне Joomla
Задача. Меняем шрифт Google в пунктах меню сайта.

2. Ссылка на использованный в меню Google web шрифт в Joomla шаблоне находится в файле index.php.

4. Если у вас в планах использовать в будущем существующий шрифт, вы можете добавить сгенерированный код новой строчкой в файл, в другом случае просто замените его.




Меняем шрифт Google Web Fonts в шаблоне ZenCart
Задача. Изменить шрифт Google в шаблоне ZenCart.

2. В данном шаблоне код шрифта Google прописан в файле html_header.php.

4. Сгенерированный код вместе с соответствующим набором символов копируем с Google Web Fonts и вставляем в отрывшийся файл.




Меняем шрифт Google Web Fonts в шаблоне WordPress
Задача. Изменить шрифт в шаблоне для сайта, работающем на движке WordPress.

2. Файл с названием header.php содержит код используемого шрифта.

4. В открытом файле header.php нужно изменить исходный код шрифта, для этого необходимо выбрать на Google Web Fonts набор символов и скопировать уже сгенерированный код.




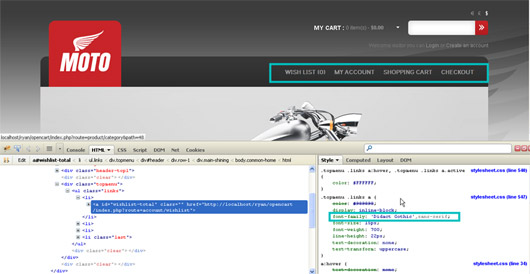
Меняем шрифт Google Web Fonts в шаблоне OpenCart
Задача. Изменить шрифт меню в шаблоне для интернет-магазина OpenCart.

2. Теперь необходимо открыть файл header.tpl и изменить код шрифта.

4. На Google Web Fonts подбираем набор необходимых символов и копируем сгенерированный код в файл. Если вы собираетесь использовать прежний код, можете просто добавить строчку нового кода в header.tpl, в другом случае просто замените исходный код на сгенерированный.