Если работаете с WordPress, то однозначно столкнулись с понятиями шаблон и тема. Что это такое и для чего нужно? Именно в этом мы и попробует разобраться.
Как сделать шаблон?
Если понятным языком, то шаблоном WordPress называются файлы, отвечающие за презентацию вашего сайта в браузере. Набор этих файлов дает информацию браузеру, как и где следует выводить данные.
Все файлы темы условно делятся на группы:
- Файлы стилей с *.css расширением. Они отвечают за размер элементов, их цвет, отступы и.т.п.
- Файлы темы с php расширением. Они отвечают за то, как и где показывать информацию.
- Файл дополнительных функций functions.php разрешает перемещать или изменять функционал из служебных WordPress файлов и внедрять его в шаблон.
- Изображения, используемые для темы.
Все данные файлы хранятся в поддиректориях wp-content/themes/. Каждая тема имеет свою папку.
На скрине ниже представлен список файлов, входящих в стандартный шаблон WordPress:

При желании, шаблон можно изменить через административную панель, зайдя в раздел Внешний вид-Темы:

Из этого вытекает вопрос, а для чего вообще нужен шаблон?
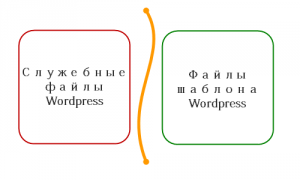
Главный смысл в том, что он разделяет системные файлы и файлы, отвечающие за представление сайта и его внешний вид.

Так, они функционируют отдельно друг от друга. Почему это важно? Вы свободно можете обновлять шаблон или WordPress версию, при этом не теряя исходную информацию (контекст, фото, видео, данные).
Как создать тему для WordPress?
Сделать новую тему страницы для сайта WordPress достаточно просто. Для этого не обязательно иметь глубокие познания в программировании.
Необходимо использовать page.php код уже имеющегося шаблона в роли основы для нового. Например, имеется старая стандартная тема, в которой page.php файл имеет такой код:

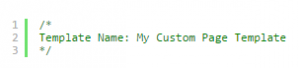
Этот, уже прописанный код, можно применить для создания шаблона другой страницы. Но, сперва, убедитесь, что к коду, сверху нового файла, размещен комментарий. Это позволит определить этот файл как шаблон страницы:

Шаблон вашей страницы будет иметь такой вид:

Давайте попробуем создать базовый шаблон страницы в полную ширину без сайдбара. Сайдбар страницы в обычном шаблоне отображается справа:

Без сайдбара очень просто создавать шаблон новой страницы.
Для этого создаете новый файл, при помощи любого текстового редактора (Блокнота или Notepad++). Дайте ему простое имя, например, f ull-page.php или же nosidebar-page.php.
Далее загрузите на сайт файл так, чтоб он был рядом с page.php файлом.
По сути, созданный нами шаблон от page.php темы, взятой за основу, но с удаленным кодом <?php get_sidebar(); ?>.
Все это имеет следующий вид:

Загрузив файл шаблона в тему, его возможно взять за основу для создания всех страниц. Также можно привязать страницу к данному шаблону и удалить ее сайдбар.

Однако это еще не конец. Мы лишь удалили сайдбар. Далее необходимо чтоб контент был размещен по всей ширине страницы, вместо двух третьих:

Если посмотреть внимательно на код шаблона, то становится понятно, что большая часть контента находится под влиянием одного CSS класса:
![]()
За стиль большей части контента отвечает часть class=»site-content». Проверив файл style.css темы, можно понять, что данный класс находится практически в самом низу:

Чтобы расширить на всю страницу контент, придется изменять ширину области контента на 100% с 65%.
Но нельзя менять класс контента всего сайта. Это повлияет на все записи, занимающие полную страницу, размещенные у вас на сайте.
Поэтому необходимо создать новый класс, применяемый именно для страниц с полной шириной:

Обновив style.css файл с указанным выше классом, необходимо изменить шаблон с полной шириной страницы и проверить, что ссылка на CSS класс со 100% шириной создана:
![]()
Финальный вид шаблона будет иметь следующий вид:

Обновляем шаблон и проверяем, как отображается страница на сайте:

Замечательно, все работает.
Итог
Все, о чем рассказывалось выше, можно выполнить в любом шаблоне WordPress. Необходимо только удалить из нового шаблона страницы сайдбар и проверить, что меняете правильный класс таблицы стилей.