Фавикон — это специальный значок сайта или отдельной страницы. Представьте, в вашем браузере открыто около десятка вкладок и никак не отличить, в которой из них скрывается сайт сию секунду вам необходимый. Для этого умные люди придумали фавикон. Это совсем маленькие изображения (иконки), которые отображаются во вкладках и помогают сразу идентифицировать сайт.
К слову, одной из самых популярных проблем является отсутствие фавикона у сайта WordPress, и это правда. Такое неудобство испытывают абсолютно все, даже посетители вашего собственного сайта. Но в WordPress есть шанс это исправить.
Чаще всего в качественных темах смена favicon WordPress доступна в настройках шаблона, если ничего подобного у себя вы не нашли, стоит внимательно прочитать статью до конца.
Как установить фавикон на WordPress
Как установить фавикон на WordPress и что для этого необходимо? На некоторых ресурсах пишут, что стандартный формат для иконки — .ico. Только он, и никакой другой формат использовать невозможно. Но это не так. Обычный .png не хуже справится с этой задачей.
Далее мы опишем шаги, которые позволят загрузить на сайт уже готовое изображение размером 16Х16 пикселей в качестве фавикона.
Шаг 1.
На самом деле, существует несколько способов установки иконки на сайт. Самый очевидный — загрузить готовое изображение в корень папки шаблона, который вы используете на своем сайте. Назвать картинку нужно так — favicon.png
Шаг 2.
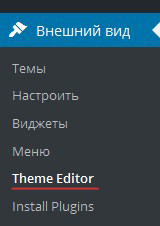
Далее следует залогиниться в админке WordPress и перейти Внешний вид — Редактор.

Шаг 3.
Обратите внимание на правый сайдбар, где отображается список файлов шаблона. В этом списке выберите header.php
Шаг 4.
В зависимости от формата вашего текущего файла фавикона скопируйте соответствующий код и просто вставьте его сразу под тегом <head>.
.png формат
<link rel=»shortcut icon» href=»<?php echo get_stylesheet_directory_uri(); ?>/favicon.png» />
.ico формат
<link rel=»shortcut icon» href=»<?php echo get_stylesheet_directory_uri(); ?>/favicon.ico» />
Не забудьте обновить файл, чтобы изменения вступили в силу.
Теперь вы знаете один из способов, как добавить фавикон на сайт WordPress.
Как сделать фавикон для WordPress
Что делать, если никакого готового фавикона у вас нет? Читайте о том, как сделать фавикон для WordPress прямо сейчас.
Опять-таки, способов самостоятельно создать свою иконку несколько. Опишем один из них, но 100% рабочий.
Маломальские навыки работы в Photoshop позволят сделать это за несколько минут. Если их нет, то на помощь придут специальные онлайн-сервисы: http://www.favicon.cc/, http://www.faviconer.com/ и другие.
Набора онлайн-инструментов здесь достаточно, чтобы самому создать достаточно качественную иконку.
Если результат вам понравился просто загрузите готовый фавикон на свой локальный компьютер, чтобы в дальнейшем использовать эту картинку в WordPress.
Как установить фавикон на сайт WordPress при помощи плагинов [несколько примеров]
Чтобы облегчить себе задачу и вопрос, как установить фавикон на WordPress, отпал раз и навсегда, проще всего воспользоваться специальными плагинами. WordPress позволяет работать с расширениями сторонних разработчиков, потому установить такой плагин в свою админку не составит большого труда.
- Insert Headers and Footers
Плагин, который позволит без редактирования кода шаблона использовать на сайте фавикон.
Чтобы его установить, необходимо зайти в админку Плагины — Добавить новый. В этом разделе есть специальный поиск, в который необходимо ввести название плагина.
После того, как вы установили плагин в свою админку, необходимо зайти в Параметры — Insert Headers and Footers и вставить HTML код.
<link rel=»icon» href=»http://yoursite.com/favicon.ico» type=»image/x-icon» />
<link rel=»shortcut icon» href=»http://yoursite.com/favicon.ico» type=»image/x-icon» />
После внесения всех необходимых изменений, нужно обязательно их сохранить.
- FavIcon Switcher
Данный плагин позволяет установить несколько иконок для разных страниц сайта. Есть возможность установить один фавикон для всего сайта, а также отдельную иконку непосредственно для панели управления. Количество используемых в качестве иконок маленьких изображений ничем не ограничено. Плагин имеет русскую локализацию.
Все загружаемые изображения хранятся в папке /wp-content/uploads/favicon/
- All In One Favicon
Самый надежный способ установки фавикона на ваш сайт. Его установка осуществляется по аналогии с остальными похожими плагинами.
Плагин прекрасно работает с форматами иконок: .png, .ico, .gif. Кроме того, что эти картинки можно загрузить непосредственно с локального компьютера, их можно добавить на свой сайт по URL. Расширение имеет русскоязычную версию. Совсем не обязательно подгонять свои картинки под нужный размер для загрузки в админку, система все сделает сама.
Вывод
Как вы поняли, существует несколько способов добавления фавикона на ваш сайт. Какой из вариантов выбрать — решать только вам. Иконка позволяет пользователям быстрее обычного узнавать ваш сайт в числе остальных ресурсов. Вы всегда будете на виду у клиентов, что позволит качественно вести бизнес, приумножать свои продажи и доход.