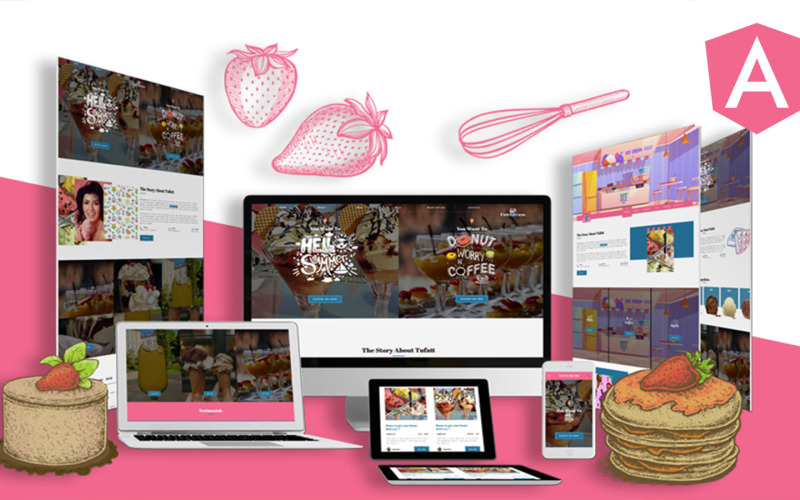
Summercream - Шаблон Angular Js для магазина мороженого
[ Эксклюзивный продукт ]
This product is temporary unavailable

Summercream — угловой Js-шаблон магазина мороженого
Summercream — Шаблон Angular Js для магазина мороженого — это полный пакет для компаний и магазинов, торгующих мороженым. Шаблон Summercream Angular Js содержит более 25 компонентов Angular Js, включая страницу бронирования, команду, историю, 3 домашние страницы, контакты и многое другое. Шаблон Summercream Angular Js полностью адаптивный и построен на сетке Bootstrap 4. Summercream также можно использовать в качестве дегустационного блога магазина мороженого, отдельного веб-сайта магазина мороженого или замороженного йогурта, онлайн-доставки мороженого, онлайн-доставки замороженного йогурта и десертов.
Шаблон Angular Js для магазина мороженого Summercream имеет креативный привлекательный современный дизайн, который уникален и отличается от веб-сайта с формочками для печенья. С шаблоном Angular Js Summercream — магазин мороженого вы не ошибетесь. Нажмите «Просмотреть демо» сейчас, чтобы увидеть Angular Js-шаблон Summercream — магазин мороженого в действии.
Summercream — возможности шаблона Angular Js для магазина мороженого
- 6 домашних страниц
- 3 стиля макета блога
- 2 стиля меню
- Функционирующая контактная форма
- Разделы «Наш шеф-повар и команда»
- Форма бронирования включена
- Раздел современной галереи
- Страница типографии
- Основываясь на последней версии Angular
- 100% отзывчивость
- Чистый и проверенный код
Summercream — страницы шаблонов Angular Js для магазина мороженого
- Домашняя страница v1 (/app/comComponents/pages/home)
- Домашняя страница v2 (/app/comComponents/pages/home-two)
- Домашняя страница v3 (/app/comComponents/pages/home-three)
- Домашняя страница v4 (/app/comComponents/pages/home-four)
- Домашняя страница v5 (/app/comComponents/pages/home-five)
- Домашняя страница v6 (/app/comComponents/pages/home-six)
- Сетка блога (/app/comComponents/pages/blog)
- Блог слева (/app/comComponents/pages/blog-left)
- Подробности блога (/app/comComponents/pages/blog-details)
- О нас (/приложение/компоненты/страницы/о)
- Свяжитесь с нами (/приложение/компоненты/страницы/контакт)
- Галерея (/приложение/компоненты/страницы/галерея)
- История (/app/компоненты/страницы/история)
- Меню (/приложение/компоненты/страницы/меню)
- Команда (/приложение/компоненты/страницы/команда)
- Резервирование (/app/comComponents/pages/reservation)
- Наш шеф-повар (/app/comComponents/pages/chef)
- Типографика (/app/comComponents/pages/typography)
Перейдите в /app/app.routing.modules.ts, просмотрите URL-адреса и найдите соответствующие модули для каждой страницы.
0 отзывов на продукте
0 Comments for this product