










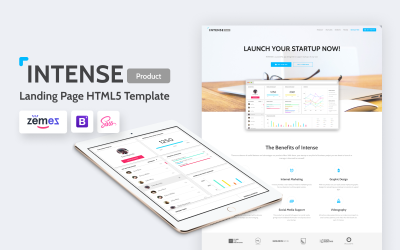
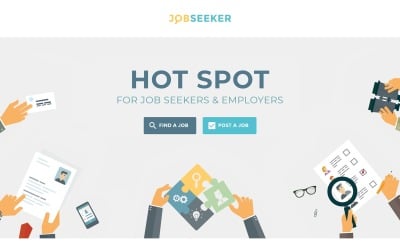
Web Developer Landing Page Template by ZEMEZ


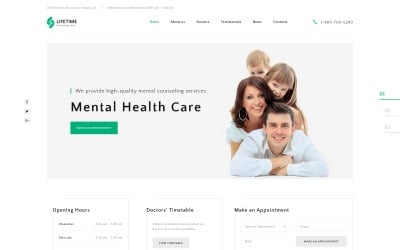
Lifetime - Psychologist Clean HTML Landing Page Template by RockThemes

Weight Loss - Simple Weight Loss Program Compatible with Novi Builder Landing Page Template by RockThemes



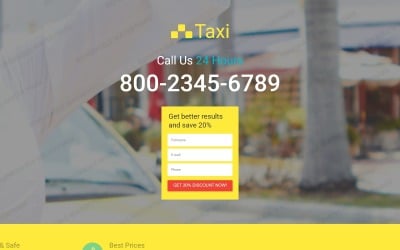
Taxi Responsive Landing Page Template by RockThemes


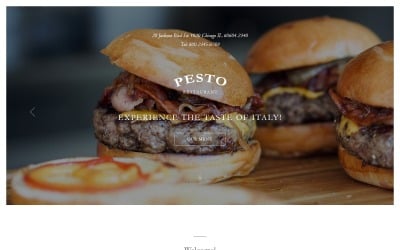
Pesto - Elegant Restaurant Template Compatible with Novi Builder Landing Page Template by RockThemes

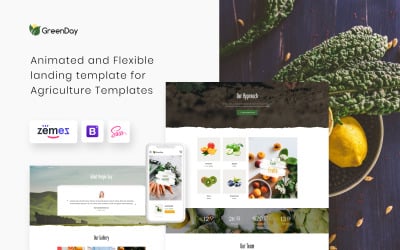
Agriplus - Impressive Agriculture Exhibition with Built-In Novi Builder Landing Page Template by RockThemes


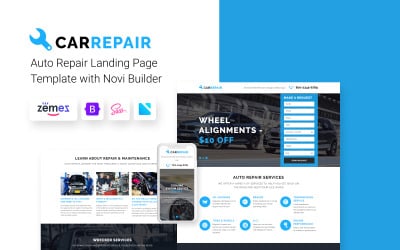
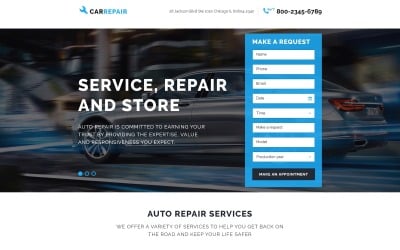
Car Repair Responsive Landing Page Template by RockThemes

Political Candidate Responsive Landing Page Template by RockThemes



Indian Restaurant Responsive Landing Page Template by RockThemes

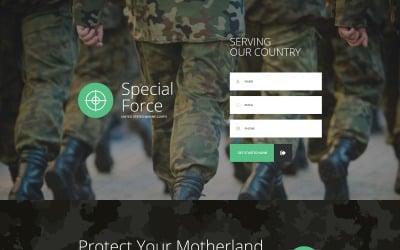
Army Responsive Landing Page Template by RockThemes

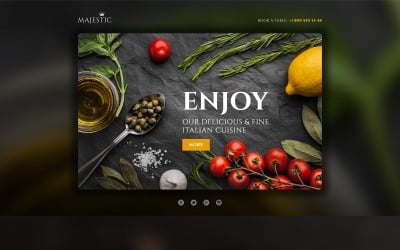
Majestic - Responsive Restaurant Template Compatible with Novi Builder Landing Page Template by RockThemes


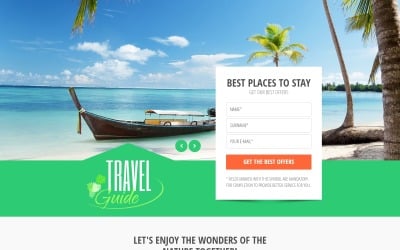
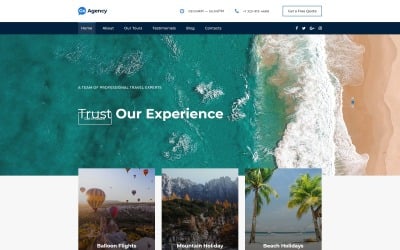
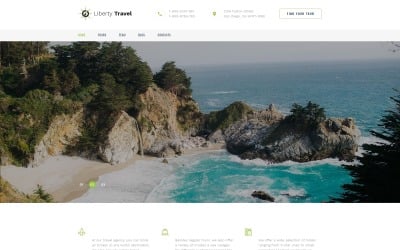
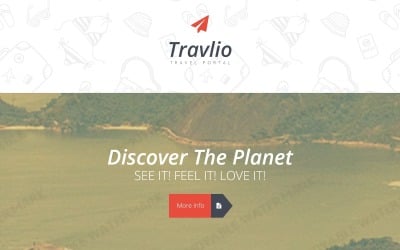
Travel Agency Responsive Landing Page Template by RockThemes

Aeromint - Dance Studio Landing Page Template by RockThemes

HOTEL - Travel Stylish HTML Landing Page Template by RockThemes

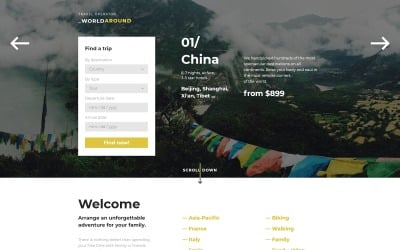
WorldAround - Travel Operator Landing Page Template by RockThemes

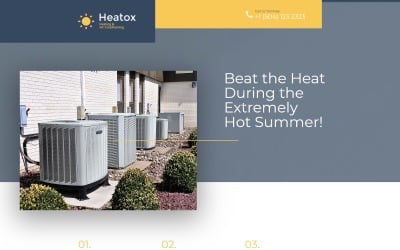
Air Conditioning Responsive Landing Page Template by RockThemes



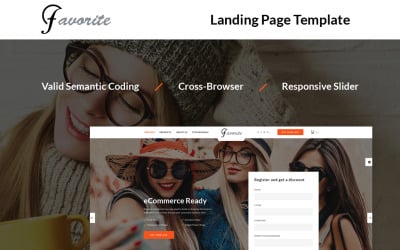
Favorite - Shop Landing Page Template by RockThemes
5 Best Landing Page Website Templates with Sliced PSD Feature 2024
| Template Name | Downloads | Price |
|---|---|---|
| Constructo - Construction Company with Novi Builder Landing Page Template | 124 | $21 |
| ID - Interior Design Studio Website Template | 84 | $19 |
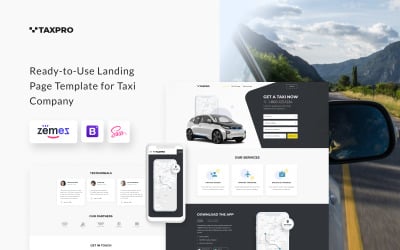
| TaxPro - Taxi Service Landing Page Template | 74 | $19 |
| WhiteSails - Yacht Rental Clean HTML Landing Page Template | 36 | $19 |
| Lens Yes - Digital Camera Landing Page Template | 12 | $19 |
Professional Landing Pages PSD Templates for Any Business Needs
Based on your goals and offering complexity, landing pages can look different: contain a couple of blocks or be long, full-feature projects. Basically, landing is a web page with a specific purpose - to make the visitors perform the needed action. It depends on the website content, but the objective of a landing page PSD template is to convert viewers into leads. There could be one-step or two-step technologies to attract clients to businesses and services. Modern templates provide highly effective solutions to better your online performance and craft eye-catching advertisements without making extra payments. One might set up their projects without having previous web design experience. Select your preferred landing pages PSD product and use a built-in visual editor to change the design to your taste.
Creator-Ready PSD Landing Page Templates
What is a PSD landing page template? It is a complete digital product design made with Adobe Photoshop that you can upload to the web using the software. Traditionally, PSD templates ate multi-layer files with simple editing. One can change each piece independently. It allows keeping the design look as it is and redesigning its text, image, and other parts.
You have more comprehensive design decisions when it comes to premium PSD templates for landing websites. The landing pages PSD templates contain a handy drag & drop builder - usually, it is Elementor or Visual Composer. It makes editing layouts a child's play thanks to pre-made content blocks. All you need to do is:
- Open the editor;
- Select the required piece of content;
- Drag & drop it into the builder's window;
- Change colors and sizes;
- Replace or duplicate the element if needed;
- Save your changes.
Drag & drop technology has remained popular for years, and not without reason. One can perform changes of different complexity and create new styles in minutes.
Who Needs Landing Pages PSD Solutions?
So, landing pages are meant to generate leads, attract potential customers, improve sales, and further the business' prosperity. The main task of such a one-page website is collecting prospects' contact information in exchange for some attractive campaigns for free products. For instance, these could be:
- eBook & whitepapers;
- demo products & free trial;
- event registration;
- news subscription;
- free application;
- membership;
- community subscription;
- online course enrollment.
It would be smart to provide 1-week-long free hosting of a demo version of your digital product or another freebie, especially when talking about a young company. You would make the customer-owner relations more trustworthy and receive viewers' data in exchange.
Modern landing pages PSD templates use lead-capture forms to collect this data, including registration forms (e.g., Contact Form7) and newsletters. Everything is pre-packed, so you won't need to download a thing individually. The products are just what the doctor ordered for young brands, startups, eCommerce, marketers, and others who are serious about their brand identity.
To sum up, PSD landings would be helpful for:
- Marketers, developers, designers & SEO specialists;
- Users that earn with website creation;
- Brands and companies looking for corporate identity solutions;
- Young website owners who want to increase their audience;
- New-born startups with testable auditory;
- Web store owners promoting single products;
- eCommerce projects promoting best-sellers & new arrivals.
More Reasons to Launch a Landing
Those who consider site-building a complicated process have never run websites with our landing pages templates. They allow the quick building of attractive pages of different styles and complexity. People of all ages can set up business websites, enrich them with trendy details, remake pages, and perform other actions easily. So, why would you need a pro landing these days? Here are some reasons to consider.
- Making a winning first impression is important to increase brand value. PSD templates with testimonials would help you to succeed. The feature adds beauty to the web design and makes it more trustworthy with customer reviews.
- Increasing conversions and getting new leads is what any site owner needs nowadays. It increases the project's popularity and furthers the company's development.
- Landing pages allow measuring metrics directly tied to business goals. Using them, marketers can see how a new campaign is performing.
- Growing the project's subscriber list and filling it with potential high-quality leads is ideal for eCommerce.
- Landing websites provide additional insight into the target audience. It is simple to track the topics to convert at the highest rate.
- When running multiple landings, you can measure which of them gives a higher conversion to the main website.
- It provides additional insight into your website's target audience. One can track the topics that convert at the highest rate by creating different landing pages with segmented offers.
Responsive Landing Pages PSD
Responsive design is an essential component of any online project, whatever you present. Business websites, personal pages, and eCommerce sites require a professionally crafted layout that people might view anywhere. Thanks to the feature, your landing always looks professional, which is important for the company's rating and customer satisfaction rates. There should be no browser or device limits for progressive websites, which is especially critical for one-page projects meant to attract new prospects.
Responsiveness provides online/offline browsing experience and improves landing SEO. One gets everything ready-to-transform inside the pack of responsive landing page templates. The pages would automatically adapt to the visitor's viewport size. You have images, videos, buttons, slides, boxes, and other visuals converted to fit the visitors' screen sizes.
Reasons to Purchase Responsive Landing Templates
Here are the main benefits of making the site responsive with landing pages PSD are:
- Making brand messaging more effective;
- Improving landing's SEO;
- Optimizing online shopping experience;
- Improving local search ranking;
- Lowering bounce rates;
- Improving link-building ability;
- Lowering site's maintenance costs;
- Reducing duplicate content issues;
- Improving social media connectivity;
- Improving the loading time.
Besides, responsiveness allows content creation without issues. A responsive website requires creating content once and maintaining and tracking the progress of only one unified website. You will be free from coding and changing anything by hand, as our templates have ready-made layers for desktops, smartphones, iPad, etc.
Basics to Search for
What else does one need to launch a progressive landing website? Except for the responsive layout, you would need the next set of features:
- Mobile-ready design;
- Search Engine Optimization;
- Easy setup;
- Translation-ready content
- Powerful admin panel;
- Drag & drop content editor;
- MegaMenu;
- Ajax search;
- Blog module;
- Portfolios;
- Social media integration
- Technical support.
One might also want to enrich their landing with the following features:
- Parallax effect;
- Lazy load effect;
- Animated CTA buttons.
Everything is simple to customize, as always.
Business Niches PSD Landing Page Templates Cover
TemplateMonster offers products for numerous business niches. Experts and complete beginners will find a template to fit their needs. Here are some topics PSD landing items cover:
- Design & development;
- Photography, art & culture;
- Food, beverages & delivery;
- Architecture, exterior & interior design;
- Fashion, stylist, beauty, hairdresser, etc.
- The medical project, equipment, pills, and a doctor;
- Loyer & consultation:
- Car wash & details;
- Sports, gym, fitness & yoga;
- Outdoors & travel;
- Booking agency;
- IT, development, SEO & marketing;
- Event & party;
- Clothes, shoes, lingerie & accessories;
- Casino & gambling;
- Logistic & transportation;
- Kids centers, kindergarten, school & education;
- Cryptocurrency & financial advisor;
- Charity & church;
- Handmade gifts & holidays.
And this is not the whole list of available topics. Besides, there are some multipurpose templates to choose from. One can select a Commerce and Business license for 5 and 50 websites, respectively. It means you can use the same product to run several or multiple projects without a hitch. It is money/time-saving, and extremely useful for business people who run numerous landings for the company's development. Statistics show that brands that launch several landing pages see a 55% increase in leads. Sounds like a great way to improve your business indicators.
Buying Your Perfect Landing Page Template
Did you already decide to manage a single-page website for business development? The process of purchasing our templates is simple. There are shopper-friendly filters to find the exact landing pages PSD product quickly. Users can search by product features, prices, frameworks, platforms, topics, etc.
- Open the category page and use smart filters to find the exact item.
- Choose between styles, topics, features, builders, etc., for a perfect match.
- Select the item you prefer and open its page.
- Thoroughly read the detail page to learn more about it and check the template's requirements.
- Try the product demo to see how the template's elements work in action.
- Add your choice to the cart.
- Complete the checkout process.
Talking about PSD templates, the products are available to edit via Adobe Photoshop and other popular tools. Still, don't forget to check the tool's version required for smooth customization.
Winning Landing Page Checklist
To finish with, take a look at this quick but informative checklist for a brilliant landing website. Here is what you need:
- Choosing high-quality, unique images to illustrate the offer;
- Using alt tags and proper keywording for the site content;
- Adding at least one clear CTA;
- CSS animation effects and transitions;
- Using popups and other contact forms;
- Removing navigation elements that might overload the design;
- Including the lead form(s) above the fold;
- Creating benefit-focused headlines;
- Using responsive, mobile-ready layout;
- Optimize your page for Google;
- Proper content hierarchy;
- Typefaces that harmonize;
- Attractive but not interrupting color combinations;
- 'Thank you' section.
And don't forget to search for templates with Elementor or another creator-oriented drag & drop website builder.
Enriching Landing Page Templates with 3D Parallax Illusion
PSD Landing Page Templates Questions & Answers
Do I need my landing pages PSD responsive, and why?
Making the site responsive is essential, no matter what topic it covers. It is especially important for landing pages meant to enlarge the audience and attract new leads. With the feature, your landing pages site adapts to the viewer's device, whatever screen size it has. Responsiveness also makes the page(s) look professional on all platforms, which improves conversion rates and SEO. With it, one would get a better online browsing experience and faster loading speed. You won't need to change anything by hand. Premium templates for landing page websites come with the feature in the pack. You have all the design elements converted automatically, including buttons, icons, CTAs, texts, contact forms, etc.
How can I create a landing page pattern with Adobe Photoshop?
Creating Photoshop patterns isn't that hard.
Create a new AP document;
- Make a new layer and delete the default background;
- Click on 'Select' - 'All' to choose the needed canvas;
- Select 'Edit' to fill the layer;
- Once you are through this, press 'Deselect';
- Apply the needed filter to the layer with 'Filter' - 'Filter's Name' - 'Add Filter';
- Select your canvas with 'Select' - 'All';
- Open 'Edit' - 'Define pattern';
- Save changes.
However, we recommend you use ready-made landing pages PSD templates if you want to enrich the design with CSS3 animation effects, Parallax scrolling, and other trendy features.
How can I benefit from using the Parallax effect for my landing pages PSD website?
This popular web design feature makes an amazing addition to any website and provides a neat visual appearance for business and personal landings. The effect attracts prospects with a beautiful combination of depth and motion. It improves the look of any portfolio but also comes for backgrounds. One might use the feature to emphasize the needed details and showcase their creativity level. Sliced PSD landing templates with Parallax offer smooth scrolling and provide beautiful designs for various businesses.
Why do I need social media icons in my landing pages PSD design?
Social media integration brings social traffic to the landing and attracts more views. Adding SM icons to the web design makes the business more trustworthy. With it, prospects can check your social media accounts and ensure you are a real person. In addition, you might want to use the social media gallery feature and other supporting options that help promote your latest publications. Modern PSD templates of landing pages have the feature pre-made. Similar to responsiveness and SEO, it is a must for up-to-date websites.

