


Techvio - BT Çözümleri ve Ticari Hizmetler Çok Amaçlı HTML5 Web Sitesi tarafından CuteThemes


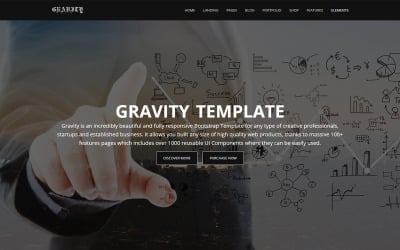
Yerçekimi - Çok Amaçlı HTML tarafından GWorld
 SALE
SALE
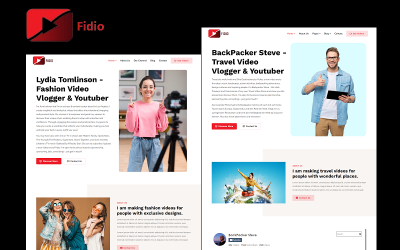
Fidio - Youtuber, Video Maker ve Video Düzenleyici Portföyü Duyarlı HTML Web Sitesi tarafından MhrTheme

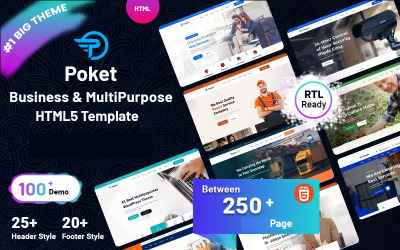
Poket - İş ve Çok Amaçlı Duyarlı Web Sitesi tarafından WPEXPERT


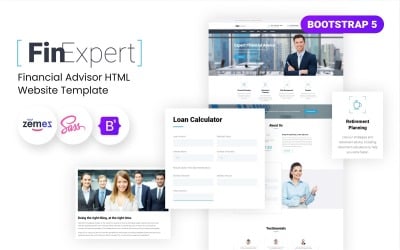
FinExpert - Mali Müşavir HTML Web Sitesi tarafından ZEMEZ

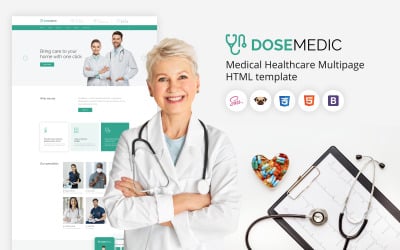
DoseMedic - HTML5 Medikal Sağlık Hizmetleri tarafından ZEMEZ

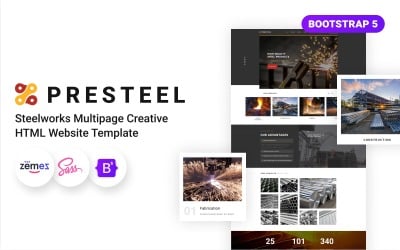
Presteel - Steelworks Çok Sayfalı Yaratıcı HTML Web Sitesi tarafından ZEMEZ

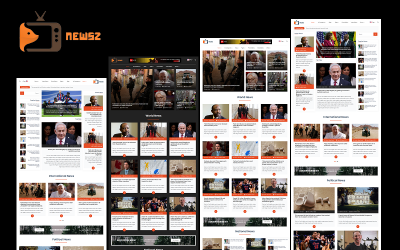
NewsZ - Gazete, Blog, Dergi, PhotoGallery, VideoGallery ve Dergi HTML Web Sitesi tarafından MhrTheme

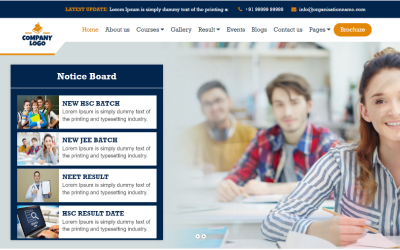
TajThemes - Öğrenim HTML'si Duyarlı tarafından TajThemes

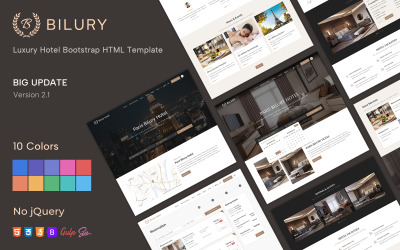
Bilury - Luxury Hotel Bootstrap HTML tarafından BiThemer

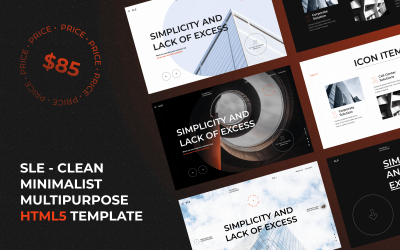
SLE - Temiz Minimalist Çok Amaçlı HTML5 tarafından KovalWeb

Canlı - Anime ve Film Yayını Eğlence Merkezi HTML Web Sitesi tarafından uiparadox

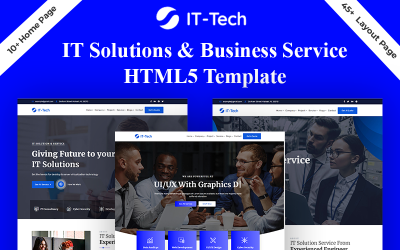
BT Teknolojisi BT Çözümü ve İşletme Hizmeti HTML5 tarafından DreamIT

Desal - Siyasi ve Aday/Şehir Yönetimi HTML5 tarafından DreamIT

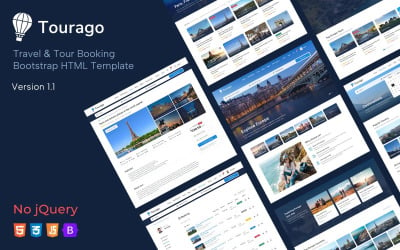
Tourago - Seyahat ve Tur Rezervasyonu Bootstrap HTML tarafından BiThemer

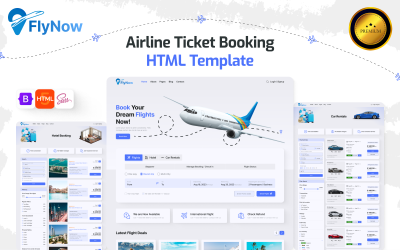
Flynow: Uçak Bileti Rezervasyonu ve Seyahat Planlaması için Duyarlı HTML tarafından uiparadox

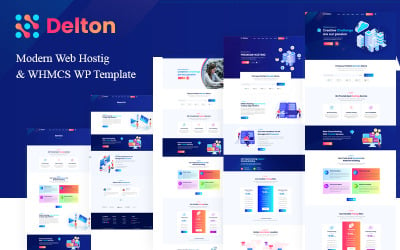
Delton Barındırma ve WHMCS HTML5 tarafından DreamIT

PathSoft - #1 En Hızlı Çok Amaçlı | e-Ticaret HTML Web Sitesi tarafından KovalWeb

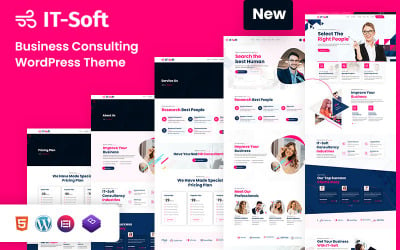
İş Danışmanlığı ve Çok Amaçlı HTML5 tarafından DreamIT

Adah - İslam Merkezi HTML5 Web Sitesi tarafından ThemesLay

Zomia SEO Pazarlama HTML5 tarafından DreamIT

Bakım - Tıbbi Duyarlı HTML5 Web Sitesi tarafından zrthemes

Gezi Seyahati ve Gezi Sitesi tarafından Akeans

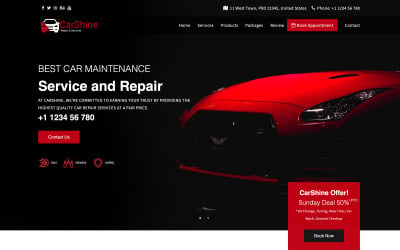
CarShine - Oto Tamir Servisi Çok Sayfalı HTML5 Web Sitesi tarafından zrthemes

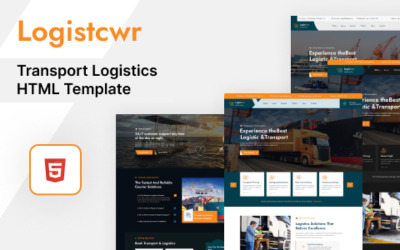
Logistcwr - Taşıma ve Lojistik HTML tarafından sThemeIT

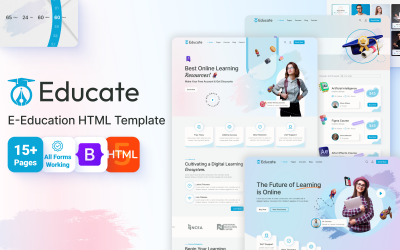
Educate - Çevrimiçi Eğitim ve Kurslar HTML Web Sitesi tarafından uiparadox

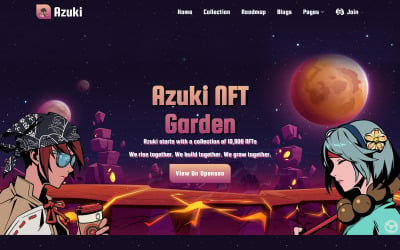
Azuki - NFT Bitcoin Kripto Para Birimi, Kripto Ticareti Web Sitesi tarafından zrthemes

Cricket Pulse - Ultimate Spor Kulübü, Kriket HTML5 Web Sitesi tarafından uiparadox

Turist - Tur ve Seyahat Acentası HTML tarafından NextGenerationDev

Mutali - Eğitim ve Çevrimiçi Kurs HTML5 Web Sitesi tarafından Theme_Family

Techway - Yazılım Geliştirme ve İşletme Hizmetleri Çok Amaçlı Responsive Web Sitesi tarafından zrthemes

Fiksolojik | BT Hizmeti HTML Web Sitesi tarafından Devteambd

Dreamhub - En Büyük Çok Amaçlı HTML5 tarafından DRTheme
Yeni Kaynağınız İçin En İyi Ekip Üyeleri HTML Şablonları
Yeni bir işe başlamak çok fazla enerji gerektirecektir. Ve etkili bir ekip oluşturmak için yönetim becerilerine sahip olmanız gerekir. Programınız çok meşgulse ve endişelenecek çok şeyiniz varsa, özel bir kaynak oluşturmak üzere yeni bir kaynak oluşturmak için en iyi ekip üyelerimizin HTML şablonlarını indirin.
Ekip Üyeleri HTML Şablonlarının Özellikleri
Özelleştirilebilir klavye kısayolları ve hızlı yükleme süreleri gibi özellikler, işin daha kolay yapılmasını ve zamandan tasarruf edilmesini sağlar. Aşağıda birkaç temel ekip üyesi HTML şablonu ücretsiz özelliği bulunmaktadır:
- Profesyonelce tasarlanmış varlıklar.
- Çapraz tarayıcı uyumludur.
- Kolayca özelleştirilebilir HTML5 ve CSS3 kodu.
- Çeşitli düzen tasarımları.
- Arama motoru dostu kodlama.
- Popüler içerik yönetim sistemleriyle entegre edin.
- Google Haritalar, yazı tipleri ve diğer üçüncü taraf hizmetleri için destek.
İlginç bulabileceğiniz diğer bazı özellikler şunlardır:
- Duyarlı tasarım. Ekip web sitesi şablonları, içeriğinizi tüm cihazlarda otomatik olarak harika görünecek şekilde ayarlamak için tasarlanmıştır.
- Öğeleri eklemenize veya kaldırmanıza ve renkleri, yazı tipi türlerini ve stilleri özelleştirmenize olanak tanıyan özelleştirmesi kolaydır.
- Birden çok tarayıcıyla uyumludur. HTML ekip şablonları, tüm popüler web tarayıcılarıyla çalışacak şekilde tasarlanmıştır.
- HTML ekip sayfası şablonları birden çok dili destekler.
- Ekip şablonu HTML'si, sayfalarınıza hızlı bir şekilde form eklemek için bir form oluşturucu içerir. Temiz ve sezgisel bir kullanıcı arayüzüne sahiptir.
- Temalar, çevrimiçi ödemeler için yerleşik destek sağlayarak müşterilerinizin kredi kartı, PayPal veya diğer ödeme yöntemleriyle ödeme yapmasına olanak tanır.
- Ekip üyeleri web sitesi şablonları, sayfalarınızı kolayca tanıtabilmeniz için Facebook, Twitter ve Instagram gibi sosyal medya siteleriyle kolay entegrasyon sunar.
Ekip Üyelerinin HTML Temalarını Kullanmaktan Kimler Yarar Sağlayabilir?
Bu temalar, yönetim ve veri düzenleme için temiz, basit ve kullanıcı dostu bir arayüz sağlar. Ekip HTML şablonları, aşağıdakiler de dahil olmak üzere çok çeşitli tüketiciler için faydalı olabilir:
- Web geliştiricileri.
- Grafik ve UX/UI tasarımcıları.
- Sistem yöneticileri.
- Yazılım mühendisleri.
- Veritabanı yöneticileri.
- Kalite güvence mühendisleri.
- Teknik yazarlar.
- Proje yöneticileri.
- Ağ mühendisleri.
Ekip Üyeleri HTML Şablonlarını Kullanmaya İlişkin İpuçları
Harika bir tema aynı zamanda özelleştirilebilir olmalıdır, böylece onu kendinize ait yapabilirsiniz. Sitenizi müşteriler için daha çekici hale getirmek için şu ipuçlarına bir göz atın:
- Duyarlı, modüler, malzeme, kart tabanlı, bölünmüş ekran ve içerik odaklı bir tasarım oluşturalım.
- Flexbox'ın kullanımı. Öncelikle, varlığa CSS yapılandırmasını eklemeniz gerekir. Ardından, yalnızca birkaç CSS satırıyla kolayca ayarlanabilen bir düzen oluşturmak için Flexbox özelliklerini ve değerlerini kullanabilirsiniz.
- Animasyonların, simgelerin ve sembollerin kullanımı. Görselleri geliştirmek, sayfanın önemli kısımlarını vurgulamak ve daha çekici hale getirmek için kullanılır. Animasyonlar, bir kaynak yüklenirken veya bir kullanıcı etkileşimde bulunurken eklemek için iyi olabilir. Simgeler, müşteriyi farklı bir sayfanın başka bir bölümüne götürmek için düğmeler veya bağlantılar olarak kullanılabilir. Semboller dekorasyon olarak veya kaynağı göstermek için kullanılabilir.
Ekip Üyeleri HTML Şablonları: Video
Ekip Üyeleri HTML Şablonları SSS
Ekip üyelerinin HTML şablonlarını değiştirmek için kodlama becerilerine ihtiyacım var mı?
Hayır. Kodlama deneyiminiz yoksa yine de yönetebilirsiniz. Ancak HTML biliyorsanız harika olur.
Ekip üyeleri HTML şablonları SEO dostu mu?
Evet onlar. Web sitesi ekip sayfası şablonları, kaynaklarınızın arama motoru sonuçlarında daha üst sıralarda yer almasına yardımcı olmak için tasarlanmıştır. Temalar, performansı izlemenize ve analiz etmenize yardımcı olmak için Google Analytics ile kolay entegrasyon sunar.
Ekip üyelerinin HTML şablonları nasıl düzenlenir?
Renkleri ve yazı tiplerini marka estetiğinize uyacak şekilde özelleştirin. Düzenlemek için adımlar şunlardır:
- Ekip web sitesi şablonunuzu bir metin düzenleyicide ücretsiz olarak açın.
- HTML etiketlerini ve niteliklerini öğrenin.
- Değiştirmek istediğiniz sayfanın öğelerini tanımlayın.
- Öğelerin görünümünü değiştirmek için HTML etiketlerini ve niteliklerini ayarlayın.
- Değiştirilen HTML dosyasını kaydedin.
- Şablon için stil sayfasını açın.
- Değiştirdiğiniz öğelerle ilgili sınıfları tanımlayın.
- Yaptığınız değişikliklere uyması için stil sayfasını ayarlayın.
- Değiştirilen stil sayfasını kaydedin.
- Bitmiş sonucu bir web tarayıcısında önizleyin.
Ekip üyeleri HTML şablonları için hangi barındırmaya ihtiyacım var?
Barındırma olmadan, bir web sitesi başlatamazsınız. Bluehost, Hostpapa, SiteGround, Scalahosting'i seçmeniz önerilir.
