



















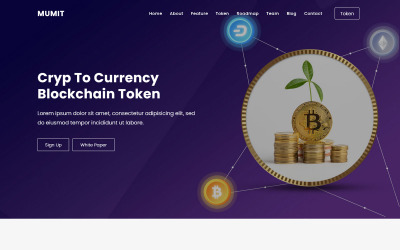
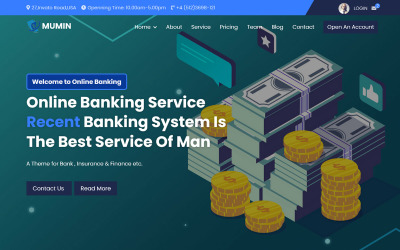
Mumit - шаблон цільової сторінки ICO та Bitcoin від Theme_Family

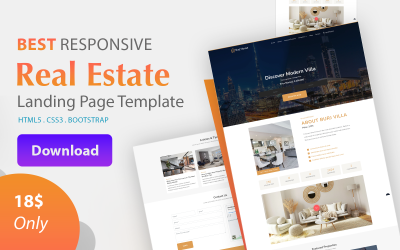
Burj – HTML-шаблон цільової сторінки нерухомості від zrthemes

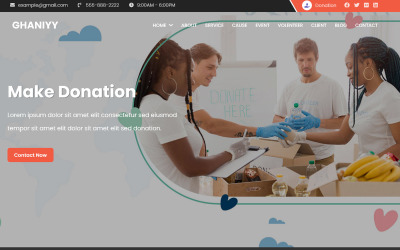
Ghaniyy - Благодійність і пожертвування Односторінковий HTML-шаблон цільової сторінки від Theme_Family


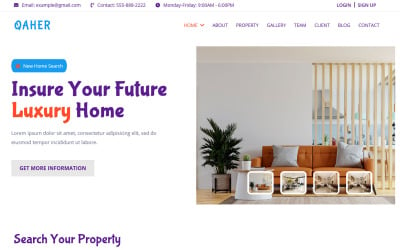
Qaher - шаблон цільової сторінки в реальному штаті від Theme_Family

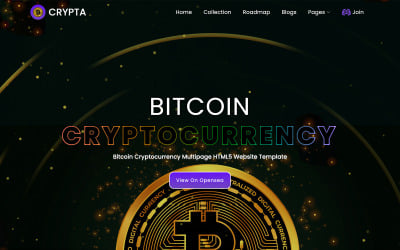
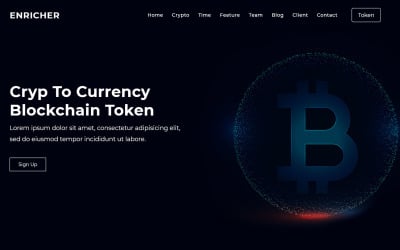
Enricher - Тема цільової сторінки ICO Bitcoin & Cryptocurrency від Theme_Family

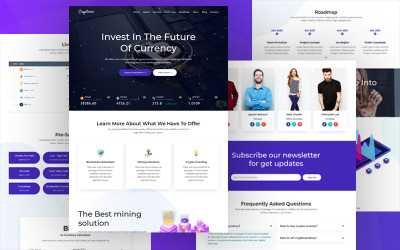
Cryptonio – HTML-шаблон ICO криптовалюти від theme_ocean

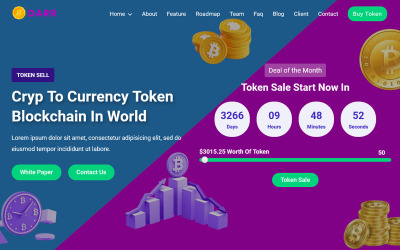
Darr - Тема цільової сторінки криптовалюти для біткойнів та ICO від Theme_Family


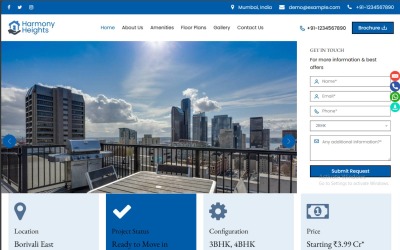
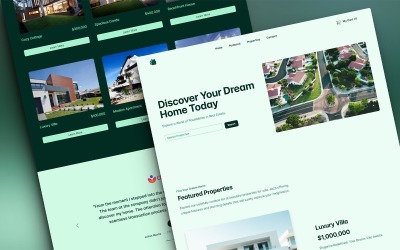
Harmony Heights - цільова сторінка Html нерухомості від pranilbamane

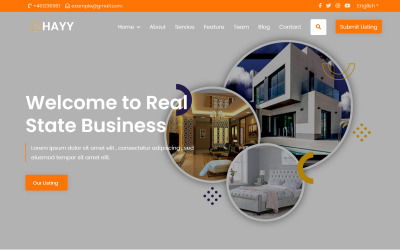
Hayy – шаблон цільової сторінки Real State HTML5 від Theme_Family


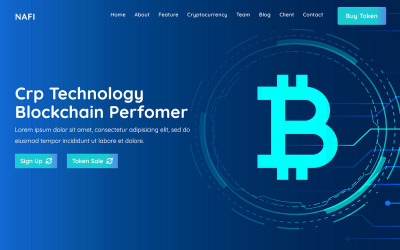
Nafi - Шаблон HTML для цільової сторінки в біткойнах і криптовалютах від Theme_Family



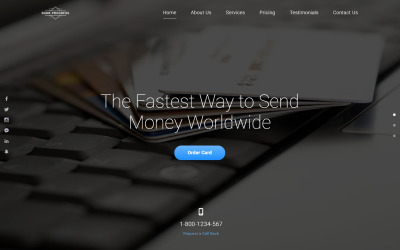
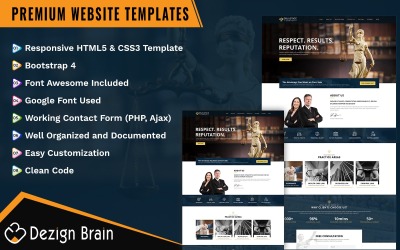
DB Justice Lawyer - шаблон цільової сторінки Bootstrap від DezingBrain


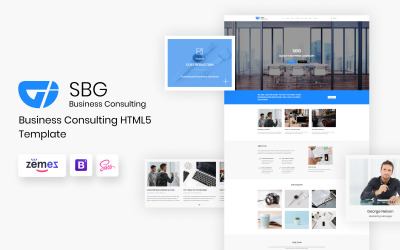
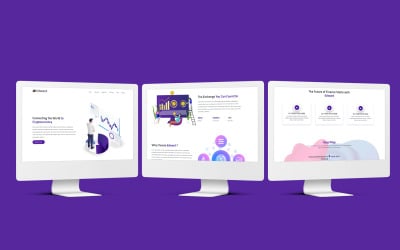
FinPro — професійне фінансове агентство — анімований HTML-шаблон веб-сайту фінансового радника від uiparadox
Найкраща колекція шаблонів цільових сторінок фінансів
Відчуваєте, що пошук фінансової цільової сторінки – справа проб і помилок? Не сьогодні. Давайте підемо іншим шляхом і створимо цільову сторінку фінансів з високою конверсією за допомогою наших дизайнів. Наша колекція фінансових шаблонів цільових сторінок може допомогти вам із цим завданням. Хоча створення ефективної цільової фінансової сторінки не є єдиним проектом, ми намагалися зробити все можливе, щоб задовольнити потреби кожного.
Важливо зробити так, щоб ваші відвідувачі могли здійснити конверсію якомога легше. Для цього ми намагалися дотримуватися чіткого та лаконічного підходу. Це означає, що наші шаблони цільових сторінок фінансів можуть бути ефективним інструментом для розвитку вашого бізнесу. Не турбуйтеся про те, що вам не вистачає навичок програмування чи проектування. Якщо отримати найкраще з двох світів складно, насолоджуйтесь принаймні тим, який економить ваш час.
Функції, які ви отримуєте за допомогою шаблонів фінтех та фінансових цільових сторінок
Перш ніж зануритися в ідеї фінансування цільової сторінки, швидко ознайомтеся з основними функціями в комплекті. Їх багато, але не обов’язково отримувати всі. Важливіше переконатися, що ви вибрали той, який вам підходить і який може допомогти збільшити кількість конверсій.
- Адаптивний і готовий до Retina дизайн, щоб ваша сторінка добре відображалася на різних пристроях;
- Фреймворк Bootstrap для створення адаптивної та зручної для мобільних пристроїв цільової сторінки;
- Красиві односторінкові шаблони для створення вражаючого онлайн-порталу для генерації потенційних клієнтів;
- Чистий дійсний код і добре структурований макет для пошукових систем, щоб краще індексувати вашу сторінку;
- SEO оптимізація для кращої видимості вашої сторінки;
- Ефект паралакса для додавання ілюзії глибини до дизайну сторінки;
- Карта Google, ефект Lazy Load, блог, фонове відео;
- Оптимізація продуктивності, щоб зробити вашу сторінку швидшою.
Хто може використовувати шаблони цільових сторінок фінансів
Перевагою будь-якої цільової сторінки фінансових послуг у цьому списку є універсальність. Це означає, що ви можете використовувати його для будь-якої іншої теми, пов’язаної з фінансами. Посадкові сторінки для кредитних компаній, банків, інвестиційних організацій мають багато спільного. Їх сила полягає в простоті, що особливо важливо в кампаніях з генерування потенційних клієнтів. І вам не потрібно мати всі гроші світу, щоб зробити це самостійно.
Шаблон цільової сторінки MotoCMS fintech спрощує процес створення завдяки використанню редактора перетягування та ряду інших функцій. Тож, якщо ви не впевнені у своїх навичках, спробуйте MotoCMS. Альтернативою може бути використання шаблонів HTML, але бути достатньо кваліфікованим, щоб пограти з кодуванням.
Як використовувати фінтех та фінансові односторінкові шаблони веб-сайтів
Очевидно, що сам факт наявності цільової сторінки для фінансових послуг не є гарантією потенційних клієнтів і продажів. Тим не менш, це все про спосіб його використання. Чи знаєте ви, чи не вмієте цим користуватися, не хвилюйтеся; ми можемо допомогти. Ми намагаємося створювати наші шаблони цільових сторінок чіткими та лаконічними, щоб зробити конверсію якомога простішою для ваших відвідувачів.
Одним із способів розпочати роботу є використання шаблонів MotoCMS. Це чудовий вибір для тих, у кого не вистачає навичок, але велике бажання викликати інтерес до свого бізнесу. Отже, вам не потрібно кодувати, а створювати красивий дизайн візуально. Якщо потрібно, додайте кнопки спільного доступу в соціальних мережах, повзунки, галереї, змініть мову.
Іншим способом є використання шаблонів HTML. Це хороший вибір для досвідчених користувачів, розробників або веб-студій, які шукають швидкий спосіб розпочати роботу. Єдина відмінність полягає в тому, що ви пропустите всі питання проектування. Відкрийте шаблон за допомогою NotePad/NotePad++ або Dreamweaver і почніть роботу.

