







Магазин електроніки на Shopify - тема Apparelix Shopify від xtremethemes





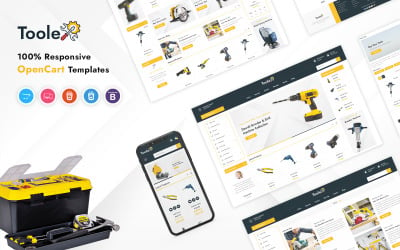
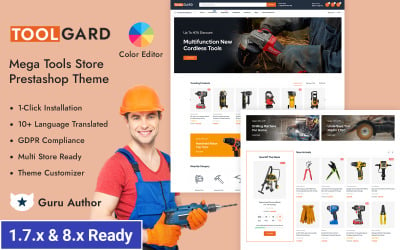
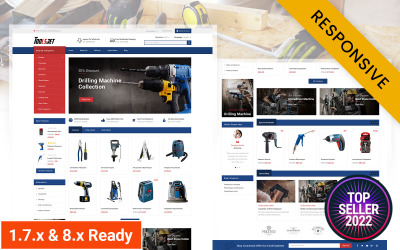
Toolex - Responsive OpenCart Template від Mahardhi
 SALE
SALE
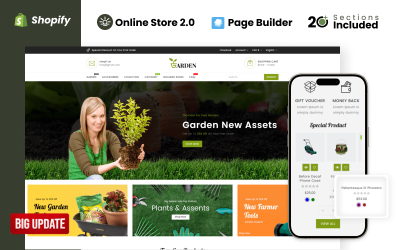
Магазин садових інструментів Shopify Theme від IshiThemes


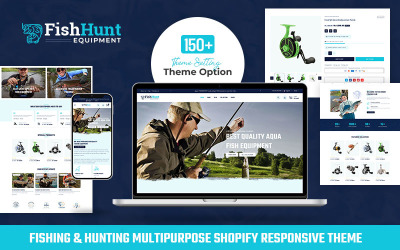
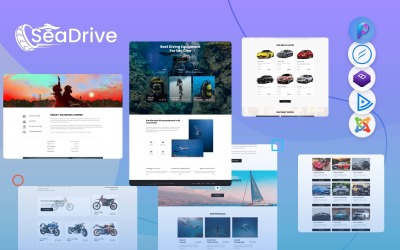
FishHunt - Магазин обладнання для риболовлі та зброї Багатофункціональна адаптивна тема Shopify 2.0 від Logicgo

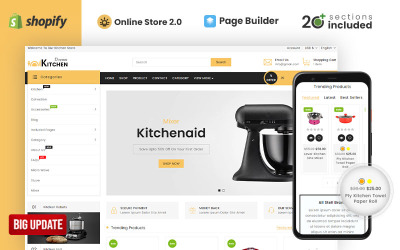
Тема магазину Dream Kitchen Shopify від IshiThemes

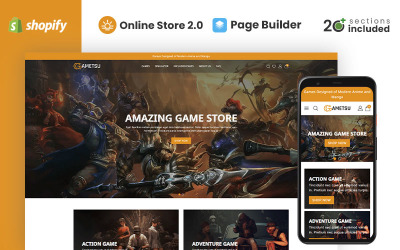
Gametsu – багатоцільова тема Shopify для розваг та ігор від IshiThemes

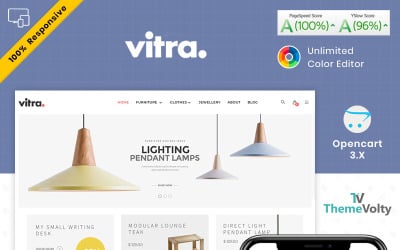
Шаблон OpenCart для меблів Vitra від Themevolty





Класична сумка, прикраси для піци, ручний інструмент, тема Shopify OS 2.0 Home Light від Templatetrend

B2B – тема Shopify для постачальників і оптовиків від NishatSharma


Storaxia - багатоцільова тема WooCommerce від WebiBazaar


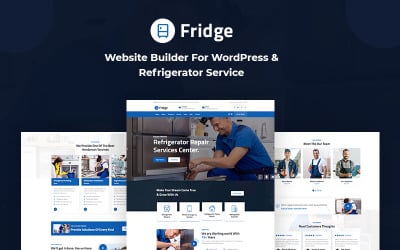
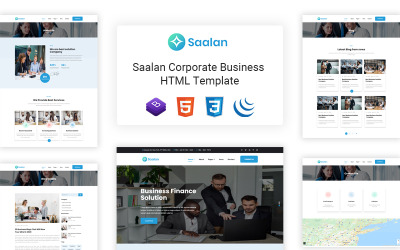
Manni - Тема цільової сторінки будівельної компанії від Theme_Family

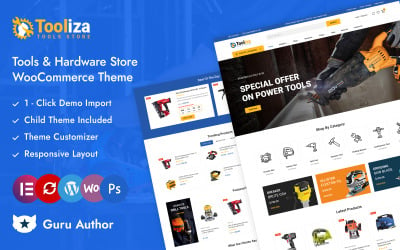
Тема Shopify OS 2.0 Genious Power Tools Store від IshiThemes


Moko меблі Clean Store шаблон OpenCart від Themevolty




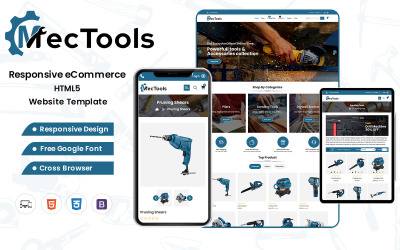
MecTools – найкращий HTML-шаблон механічних інструментів від Themability

Магазин запальничок OpenCart від Aeipix
Найкращі шаблони Bootstrap інструментів і обладнання
Ваш веб-сайт є найважливішою частиною онлайн-маркетингової застави, яку ви можете мати. Це місце, де ваш бренд впізнають; ваші клієнти приходять, щоб дізнатися про ваші послуги та товари та про те, де ви продаєте свої товари. Правильний веб-сайт є важливим для будь-якого бізнесу, який прагне досягти успіху в Інтернеті; з функціонуючим веб-сайтом компанія має шанс у світі спробувати генерувати трафік або продавати свої продукти чи послуги. Інструменти обладнання Шаблони веб-сайтів Bootstrap ідеально підходять, якщо ви шукаєте макет для свого апаратного веб-сайту.
Найкращий спосіб переконатися, що ваш ресурс відповідає цілям і стандартам вашої компанії, — використовувати найкращі практики під час його розробки. Кілька компаній використовують веб-сайти так само, як і окремі особи. Вони шукають в Інтернеті речі, які їм подобаються і не привабливі, не лише за тим, що вони мають сказати, але й за тим, наскільки добре це сказано. Таким чином, під час створення бізнес-плану або створення онлайн-присутності вашої компанії слід застосовувати ті самі принципи, які працюють для людей.
Найкращі функції тем Bootstrap Toolset
Ці веб-моделі розроблено завдяки фантастичному досвіду наших досвідчених дизайнерів; саме тому вони мають стільки ключових функцій, які спрощують роботу користувача. Давайте тепер поглянемо на деякі з них:
- Retina Ready. Це означає, що вони створені з найкращою якістю HD. Вони забезпечують чітке відображення, щоб зробити ваш веб-сайт ще більш привабливим для глядачів.
- Чуйний. Що ви розумієте під цим терміном? Простіше кажучи, ваш веб-сайт має бути доступним на всіх типах пристроїв. Ви повинні знати, що аудиторія переглядає сайти з різних пристроїв, таких як планшети, ноутбуки, смартфони тощо. Так побудовано це так, щоб кожен глядач міг його легко прочитати.
- HTML 5. Це дуже простий у використанні інтерфейс. Багато хто з ним вже знайомий. Ці шаблони підтримують те ж саме і, отже, ще більш зручні для користувача.
- SEO-дружній. Ми всі знаємо, наскільки важливою є ця частина. Який взагалі сенс вашого сайту, якщо він не відображається в результатах пошуку? Структури дружні до цього явища, що полегшує рейтинг вашого сайту.
- Функція інтернет-магазину. Якщо ви ведете онлайн-бізнес, вам потрібен розділ магазину. Ваші відвідувачі можуть легко придбати товари у вашому магазині, не переходячи на іншу платформу.
- Розділ блогу. Так, інтернет-магазини необхідні. Але в основному SEO використовується в розділі блогу. Ви можете створити цікаві блоги, не купуючи жодного іншого шаблону, оскільки ці моделі мають вбудований розділ блогу.
Хто може використовувати шаблони Bootstrap інструментів і обладнання?
Ці макети створені для зручності всіх, але такі люди можуть отримати від них максимальну користь:
- Магазин техніки та техніки.
- Набір інструментів.
- Інструменти та обладнання.
- Розробники сайтів.
- SEO спеціалісти.
- Цифрові маркетологи.
- Дизайнери сайтів.
Поради щодо створення ідеального веб-сайту Bootstrap набору інструментів
Інтернет наповнений веб-сайтами, які виглядають дилетантськими, незграбно написані та погано організовані. Якщо ви хочете створити свій веб-сайт, вам слід звернути увагу на деталі. Наступні поради допоможуть вам створити ідеальний веб-сайт — саме такий, як ті, які ви бачите в Інтернеті. Ось кілька порад, які допоможуть вам створити ідеальний веб-сайт — такий, який перетворить потенційних клієнтів на лояльних підписників, які не захочуть залишити:
- Дійдіть до суті якомога швидше. Пам’ятайте, що аудиторія має кілька варіантів веб-сайтів для перегляду. Не давайте їм можливості переходити на інші сайти. Будьте прямолінійними.
- Використовуйте правильну англійську мову. Вірте чи ні, але мова відіграє важливу роль на веб-сайті. Якщо ви використовуєте англійську мову, переконайтеся, що граматичних помилок немає або є мінімум.
- Чітко визначте свою цільову аудиторію. Незалежно від того, з яким типом аудиторії ви спілкуєтесь, обов’язково згадайте їх і повідомте їм, що ви обізнані.
- Будьте динамічними на своєму веб-сайті. Це дуже важливий крок. Ви повинні час від часу змінювати свій сайт. Важливо йти в ногу з тенденціями.
- Зробіть свій сайт доступним. Інтерфейс користувача є дуже важливим аспектом. Ваш веб-сайт має бути дружнім до кожного користувача та пристрою.
- Подумайте про SEO та PPC (Placement Advertising). Ми всі знаємо, наскільки важливі ці дві речі. Якщо ви не впевнені, ви також можете найняти когось для виконання роботи.
