Шаблон веб-сайту дошки настрою
[ Ексклюзивний продукт ]

При розробці шаблону були використані:
- HTML5;
- CSS3;
- JQuery;
- Bootstrap 4;
- CSS анімація;
- JS анімація;
- галерея Fancybox;
- Галерея горизонтальної смуги прокрутки;
- Google форма.
Шаблон повністю адаптивний і буде коректно виглядати як на екранах комп'ютерів, так і на екранах планшетів і мобільних пристроїв. Ви можете використовувати цю тему як портфоліо своїх робіт у будь-якій сфері послуг (дизайн і фотографія, бізнес, мода та краса, спорт, подорожі, нерухомість тощо).
Шаблон виконаний в мінімалістичному стилі і складається з домашньої сторінки, сторінки про вашу команду (або компанію), сторінки галереї та трьох варіантів сторінок з описом вашого проекту (продукту або послуги, які ви надаєте).
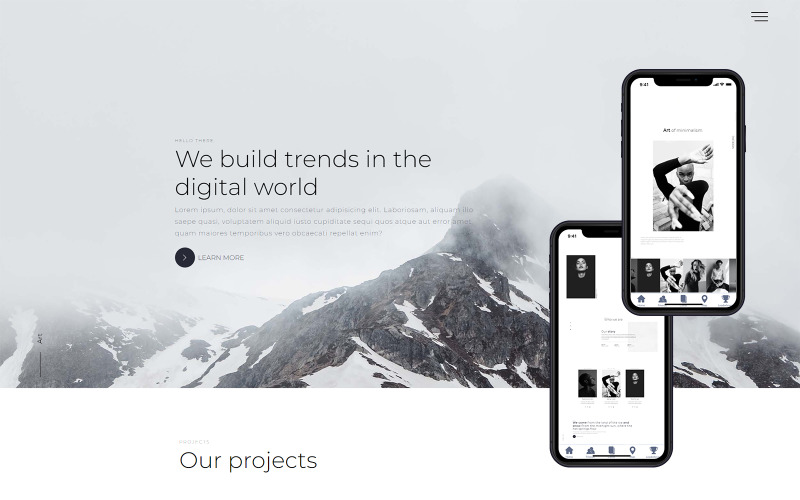
Домашня сторінка (index.html):
Головна сторінка розділена на логічні блоки.
Перший блок: представлений головний слоган компанії і невеликий опис, а також внизу є посилання, що веде на сторінку про вашу команду. Цей блок має фонову анімацію для зміни картинок. Ви можете замінити їх у папці проекту "img". (назви картинок: top-bg-img1.jpg , top-bg-img2.jpg , top-bg-img3.jpg - рекомендований розмір 2500 * 1400px).
Другий блок - Наші проекти: зараз в шаблон додано три товари, натиснувши на які, ви потрапите на сторінку товару (надалі ви зможете додати більше товарів). Зображення для цього розділу знаходяться в папці (img - портфоліо - project-img-1.jpg , project-img-3.jpg , project-img-2.jpg). Рекомендований розмір зображення 1000*1500px., але ви можете експериментувати з цим.
Третій блок - Хто ми: розділ це стислий виклад історії вашого бізнесу та вашої команди (посилання на соціальні мережі).
Картинки для цього блоку знаходяться в папці (img - team - person-1.jpg , person-2.jpg , person-3.jpg), рекомендований розмір зображення 1000*1500px. Унизу розділу також є посилання на сторінку про вашу команду.
Четвертий логічний розділ - Дошка настрою: тут можна розмістити текст і дошку з зображеннями. Зображення для цього блоку ви можете знайти в папці (img - bord-gallery). Рекомендований розмір зображення 600*600px. Внизу є кнопка переходу на сторінку галереї.
П’ятий розділ – Зв’яжіться з нами: це розділ із формою зв’язку та контактною інформацією.
На сайті є гугл форма, для її використання не потрібен сервер, що дуже зручно. Форма прикріплюється до вашого облікового запису Google і листи будуть надсилатися на ваш gmail і, плюс, будуть зберігатися в таблиці Google.
Скрипт відправки форми знаходиться в папці "google-form". Сам сценарій змінювати не потрібно.
Щоб налаштувати форму, потрібно пройти кілька кроків, нижче я додам посилання на статтю, де детально написано, що робити. В результаті ви отримаєте посилання, яке потрібно лише додати в html-форму (...action=" вставте посилання тут "...)
Шостий блок - галерея з ефектом горизонтальної прокрутки: зображення для галереї в папці - (img - gallery-scroll), для коректного відображення використовуйте картинки однакової висоти.
Внизу є кнопка переходу на сторінку галереї.
Сторінка галереї (gallery.html):
Картинки для цієї сторінки в папці (img - галерея-сторінка).
Сторінка команди (team.html):
Картинки для цієї сторінки в папці (img - команда).
Сторінки проектів - (simple-project.html , minimalism-project.html , idea-project.html):
Це три варіанти сторінок для ваших проектів, ви можете вибрати одну або залишити всі три.
Структура всіх сторінок схожа, включає назву, головне зображення, інформацію про проект та зображення.
0 Відгуків про цей товар
0 Коментарі до цього продукту