Шаблон веб-сайту Клінінг Кутовий лікар, що реагує на відповідь
[ Ексклюзивний продукт ]

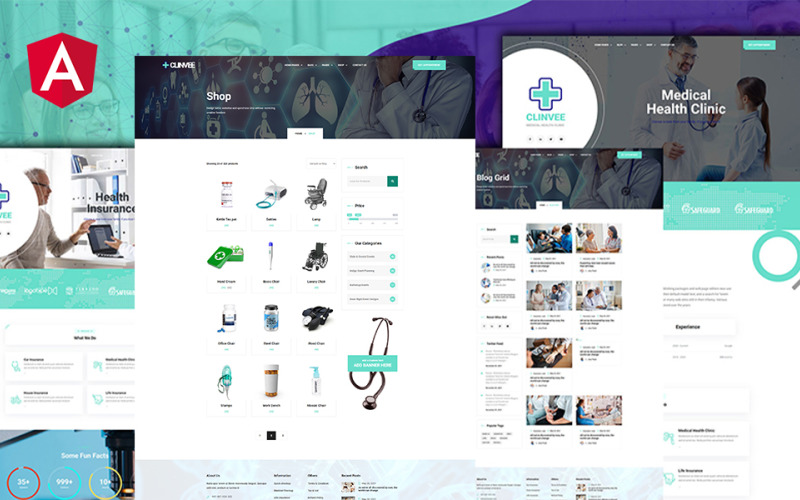
Clinvee Doctor Medical Clinic Адаптивний преміальний кутовий шаблон
Адаптивний преміальний кутовий шаблон Clinvee Doctor Medical Clinic спеціально розроблений для медицини та індустрії лікарень/охорони здоров’я та може використовуватися для стоматологічного веб-сайту, веб-сайту лікаря, охорони здоров’я, клініки, корпоративного, стоматолога, здоров’я, аптеки, охорони здоров’я, лікарні, медицини, медицини , фітнес, професіонал, сайт хірурга.
Clinvee Doctor Medical Clinic ідеально підходить для різних дисплеїв і роздільних здатностей від звичайних настільних екранів до планшетів, iPad, iPhone і невеликих мобільних пристроїв. будується на основі Bootstrap 4 Grid 1170px, Angular5 і css3.
Заощаджуйте час і гроші за допомогою нашого шаблону Angular, використовуючи медичну клініку Clinvee Doctor. Завдяки елегантному дизайну, мінімалістичному та привабливому макету та ширині сторінки 1920 пікселів Clinvee зручний для розробників, швидкий, легкий, чистий і містить дійсний вихідний код W3. Шаблон легко налаштовується та розширюється завдяки детальній документації, що входить до пакету.
Особливості шаблону Clinvee Angular
Домашня сторінка 1 (/app/components/pages/home)
Домашня сторінка 2 (/app/components/pages/hometwo)
Про нас (/app/components/pages/about)
Команда (/app/components/pages/team)
Форма запису на прийом (/app/components/pages/appointment)
Сітка блогу (/app/components/pages/bloggrid)
Список блогів (/app/components/pages/bloglist)
Деталі блогу (/app/components/pages/blogdetails)
Приклад (/app/components/pages/casestudy)
Тематичні дослідження (/app/components/pages/casestudies)
Магазин (/app/components/pages/shop)
Деталі магазину (/app/components/pages/shopdetails)
Служба (/app/components/pages/servicetwo)
Деталі служби (/app/components/pages/servicedetails)
Список бажань (/app/components/pages/wishlist)
Оформити замовлення (/app/components/pages/checkout)
Кошик (/app/components/pages/cart)
Поширені запитання (/app/components/pages/faq)
Зв'яжіться з нами (/app/components/pages/contact)
Перейдіть до /app/app.routing.modules.ts і перегляньте URL-адреси та знайдіть відповідні модулі для кожної сторінки.
Використані значки:
- Плоский іконки
- Fontawesome
- Пе-ікона
0 Відгуків про цей товар
0 Коментарі до цього продукту