




Techida – компанія з бізнес-послуг та ІТ-рішень. Багатоцільовий адаптивний шаблон веб-сайту від erramix

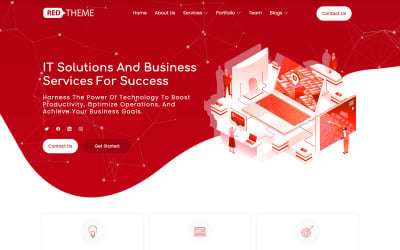
Flex-IT | Бізнес-послуги та ІТ-рішення Багатоцільовий адаптивний шаблон веб-сайту HTML5 від AminThemes
 SALE
SALE
BigMarket – електронна комерція, багатомовність, ReactJS Framework від BIGWALLTECHNOLOGY


Constructo - HTML-шаблон Construction Building від AHMED_ALI_TARIQ

Шаблон веб-сайту про оренду автобусів від ZEMEZ



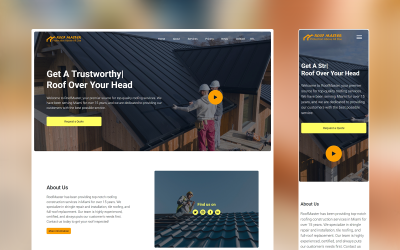
BrixalBuilding - Шаблон веб-сайту для будівництва та будівництва від AHMED_ALI_TARIQ





Догляд – Адаптивний медичний шаблон веб-сайту HTML5 від zrthemes

Фіксологічний | HTML-шаблон веб-сайту It Service від Devteambd

Візуалізуйте світ аніме, манги та фільмів за допомогою Visual – ваш найкращий потоковий HTML- від uiparadox


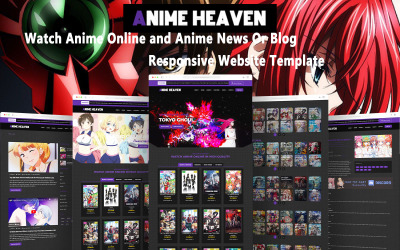
Anime Heaven – дивіться аніме в Інтернеті та новини аніме або блог Адаптивний шаблон веб-сайту від SoulKnight404


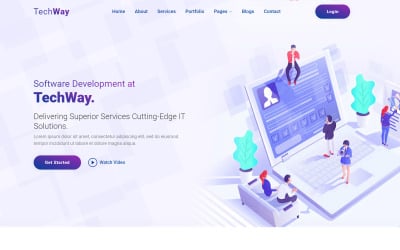
Techway – розробка програмного забезпечення та бізнес-послуги. Багатофункціональний адаптивний шаблон веб-сайту від zrthemes




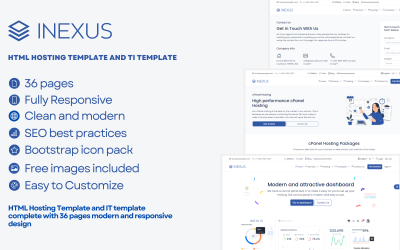
Inexus – шаблон веб-сайту хостингу та шаблон WHMCS від Planisio

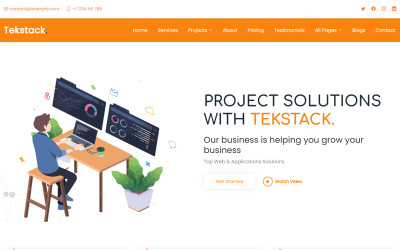
Tekstack – It Solutions, Startup & Business Services Багатофункціональний адаптивний шаблон веб-сайту від zrthemes



Logistcwr – HTML-шаблон транспорту та логістики від sThemeIT



Шаблон веб-сайту Асоціації випускників - Laravel від bitspeck


Predix – HTML-шаблон ринку ставок і прогнозів Web3 від Softivus
Найкращі шаблони відкладеного завантаження HTML
Ви коли-небудь замислювалися, чому досягнення позицій у Google є величезним викликом? Навіть дрібниця може стати причиною невдачі. Наприклад, довге завантаження сторінок. Одна з причин, чому розділи відкриваються не швидше, ніж черепаха прокладе собі дорогу, - багато зображень. Варто зазначити, що ваш сайт закриється, якщо користувач не побачить потрібну сторінку протягом перших 5 секунд. Така ситуація регулярна, і з нею потрібно боротися. У нас є чудові дизайни для сайту - HTML шаблони відкладеного завантаження. У цих готових тем є спільна риса - використання технології, яка оптимізує швидкість завантаження розділу, завдяки опціональному відображенню зображень. Більш детально ми поговоримо нижче. Читайте, і починайте вибирати відповідну зовнішність.
Кому потрібні шаблони відкладеного завантаження HTML
Декільком компаніям потрібен цей ефект.
Нижче ми перерахуємо такі підприємства:
- Інтернет-магазини або підприємства, на сайтах яких багато фотографій, повинні купувати наші товари. Іноді оптимізована швидкість сайту значно скорочує тривалість завантаження розділів.
- Компанії, які мають конкурентів із швидшими сайтами, повинні купувати такі макети. Тож вам потрібно не відставати та бути кращими за інші сайти.
- Компанії, які отримали рейтинг до 50 балів від PageSpeed Insights, і повинні змінити його.
- Фірмам, які вибирають не потужний хостинг, який не тягне вашу кількість або вагу зображень, потрібно вибирати наш товар.
- Підприємства, де більше половини відвідувачів відвідують з мобільних пристроїв, мали б позитивний ефект від встановлення товарів TemplateMonster.
Отже, наші теми в колекції приносять значний ефект. Ви швидко приймете рішення про покупку, дізнавшись про добре відомі переваги.
Переваги HTML-шаблонів із відкладеним завантаженням
Ми щоденно працюємо над переліком товарів, які пропонуємо нашим клієнтам. Тому люди не побачать застарілих технологій чи дизайнерських ефектів. Натомість лише останні та найновіші дизайни варті вашої уваги. У списку вище ви отримаєте відповідний зовнішній вигляд для веб-сайту. Там ви знайдете роботи різних веб-студій. Вони відрізняються стилем, логічним розташуванням сторінок, додатковими функціями. Серед цінних доповнень в описі продукту ви знайдете наступне.
Кілька макетів
Це ніби кілька різних образів в одному. Таким чином, покупці отримують абсолютно різні образи, які враховують потреби різних підприємств. Ці рішення зазвичай популярні серед рекламних агентств із великою кількістю різноманітних клієнтів. Купивши спеціальну ліцензію, ви можете використовувати макети кілька разів для проектів замовників.
Адаптивний дизайн
Веб-сайти виглядають чудово на смартфонах, планшетах, ноутбуках і комп’ютерах.
SEO-дружній
Така функція впливає на ваше просування в Google, Yahoo і подібних системах. Адже завдяки декільком реалізованим завданням пошукові системи стають більш дружніми до вашого сайту.
Випадаюче меню
Зазвичай цей компонент є першим, що бачать люди, коли заходять на сайт. За кількістю переглядів він може конкурувати тільки зі слайдером.
Паралакс
Ця техніка є додатковою, яка вже не один рік утримується в ТОПі найпопулярніших, відомих і сучасних.
Різний вигляд розділів
Природно, зовнішній вигляд розділів про товари і про компанію повинен виглядати по-різному. Тому веб-розробники зробили окремі макети для цих розділів. У результаті ви отримуєте блоги, галерею, команду, інформацію про нас, історію компанії тощо.
Щоб зробити правильний вибір, варто прочитати детальний опис кожного товару та переглянути демо. Тому бажаємо вам продуктивного перегляду та вигідної покупки.
Не забудьте відвідати нашу сторінку продажу , де ви знайдете фантастичні товари зі знижками, додаткову графіку та популярний відеовміст. Крім того, радимо дізнатися цінні дані про інші сервіси для налаштування та встановлення придбаних тем.
Поширені запитання про шаблони відкладеного завантаження HTML
Як отримати більше тем?
Перейдіть за цим посиланням, щоб переглянути всі пропозиції для веб-сайтів HTML. Пам'ятайте, що у нас є різні товари для CMS - WordPress , Shopify , PrestaShop і Joomla .
Як редагувати шаблони відкладеного завантаження HTML?
Щоб правильно внести всі налаштування, прочитайте інструкції веб-розробника. Ви отримуєте його відразу після оплати або бачите в своїй CMS під назвою встановленого продукту. Крім того, документація містить детальні описи найпопулярніших налаштувань. Тому допомога додаткового фахівця може навіть не знадобитися.
Як вибрати шаблони відкладеного завантаження HTML?
У більшості випадків це питання можна вирішити, переглянувши демо. Цей попередній перегляд показує, як виглядатиме веб-сайт після встановлення дизайну. У той же час ви навіть бачите окремі демонстрації для користувачів смартфонів, планшетів і ноутбуків. Для цього перейдіть до значків у самому верху демо. Однак не забудьте прочитати опис, щоб дізнатися, чи є всі необхідні вам функції. Також є інформація про додаткові бонуси. Подарунками можуть бути високоякісні зображення, додані плагіни, безкоштовна підтримка тощо.
Як отримати знижку?
Відвідайте сторінку знижок. Там зібрані всі акційні пропозиції. Періодично відвідуйте цю сторінку та переглядайте нові пропозиції.
