




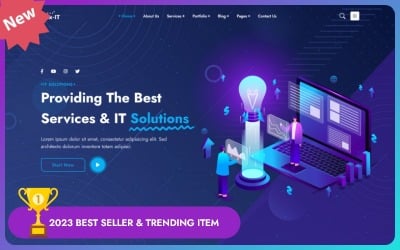
Flex-IT | Бізнес-послуги та ІТ-рішення Багатоцільовий адаптивний шаблон веб-сайту HTML5 від AminThemes

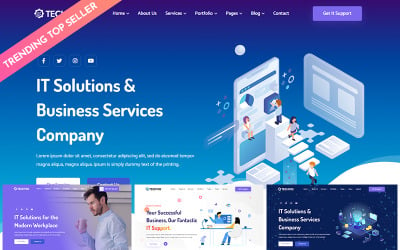
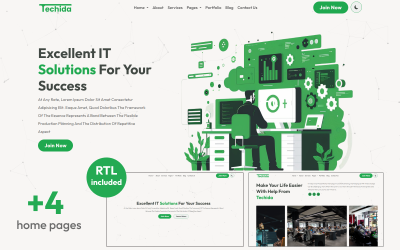
Techida – компанія з бізнес-послуг та ІТ-рішень. Багатоцільовий адаптивний шаблон веб-сайту від erramix

Gravity – багатоцільовий HTML- від GWorld



 SALE
SALE
Fidio – адаптивний HTML-шаблон веб-сайту Youtuber, Video Maker і Video Editor Portfolio від MhrTheme




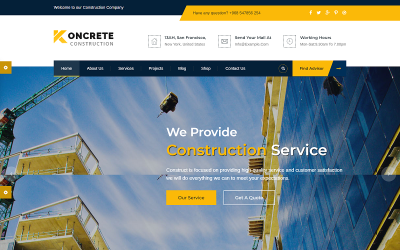
Constructo - HTML-шаблон Construction Building від AHMED_ALI_TARIQ




Anity - аніме HTML5 шаблон веб-сайту від ZEMEZ

















Astroda - HTML5 шаблон астрономії від ZEMEZ

Найкращі шаблони веб-сайтів портфоліо HTML
Ймовірно, ви вже розумієте важливість веб-сайту, орієнтованого на портфоліо. Дійсно, вражаюче електронне портфоліо є обов’язковим, якщо ви працюєте на ринку праці та хочете отримати роботу. Ці HTML-шаблони веб-сайтів портфоліо — чудове місце для початку. Від творчих резюме до особистих сторінок, є стильні та настроювані теми, створені на основі останніх стандартів HTML5, CSS3 та JS. Легко знайти те, що ви шукаєте, оскільки колекція регулярно оновлюється. Виберіть із сотень готових веб-дизайнів, доступних для миттєвого завантаження.
Чому вигідно мати веб-сайт на основі портфоліо та що це таке?
Будь-якій творчій самозайнятій людині чи стартапу необхідно мати онлайн-портфоліо. Це допомагає їм демонструвати свої найкращі роботи в Інтернеті. Таким чином вони показують себе експертами у своїх галузях: фотографії, графічного дизайну тощо. Це також допомагає виділитися потенційним роботодавцям і розширити мережу.
Електронне портфоліо, яке виглядає професійно, є важливим на сучасному конкурентному ринку праці. Це робить вас більш затребуваними, привертаючи увагу до ваших навичок і досвіду. Це допоможе потенційним роботодавцям легше вас знайти.
Портфоліо шаблони веб-сайтів HTML: навіщо вони вам потрібні?
TemplateMonster дає вам можливість вибрати готовий дизайн, який найкраще підходить для вашої конкретної ніші. Ці демонстраційні ролики наповнені функціями та елементами, які дозволять вам підкреслити свої професійні досягнення та навички. Ці прості, але візуально приємні теми створені, щоб привернути увагу відвідувачів вашого веб-сайту, полегшуючи перегляд вашої колекції творів мистецтва.
Ви отримаєте користь від цих активів, оскільки вони допомагають:
- Збільшити впізнаваність бренду в Інтернеті та залучити нових клієнтів. Ви маєте хороші шанси охопити більше людей, оскільки ваш веб-сайт розроблено з урахуванням останніх тенденцій (наприклад, розділ блогу, Google Maps тощо).
- Сприяти запису успіхів. Вам буде набагато простіше готуватися до співбесід і підніматися службовими сходами, якщо ваше резюме завжди буде актуальним.
- Продемонструйте свої сильні сторони. Добре складене резюме – це ваше обличчя як фахівця у своїй справі. Це підвищує ваш професійний авторитет в очах рекрутерів.
Портфоліо Шаблони веб-сайтів HTML CSS JS: 5 необхідних елементів
- Односторінкове оформлення: дуже зручно мати всю необхідну інформацію на одній сторінці, а ще краще – на видимій частині екрана. Це позбавляє від необхідності прокручувати або гортати сторінки. Це також дозволяє роботодавцю швидко ознайомитися з біографією та досвідом претендента.
- Адаптивна структура: макет успішного веб-сайту має адаптуватися до екрана будь-якого пристрою чи вікна браузера. Зрештою, ви не знаєте, який пристрій використовуватиме менеджер з найму для перегляду вашого резюме.
- Інтеграція платформ соціальних мереж: якщо у вас є соціальні мережі, ви можете використовувати їх віджети для свого сайту. Це допоможе вам отримати більше передплатників і успішно просувати ваші облікові записи Facebook і Instagram. Ви можете розмістити віджет соціальних мереж у розділі «Про нас», на сторінці контактів або в нижньому колонтитулі.
- Відгуки: це важливий комерційний фактор, який впливає не лише на рейтинг вашого сайту в Google, але й на ставлення до вас відвідувачів загалом. Позитивне ставлення до Вас підвищить довіру потенційних клієнтів і, як наслідок, спонукає їх до користування послугами (найму).
Як вибрати правильний шаблон портфоліо HTML CSS для свого сайту?
Вибрати HTML-шаблон CSS для портфоліо – непросте рішення. Зокрема, може бути важко зрозуміти, яка з доступних функцій буде найкращою для вас. Ось кілька порад, які можуть допомогти вам визначитися.
- Орієнтуйтеся на свій бюджет. Вартість теми суттєво відрізнятиметься залежно від її функцій. Вона коливається від 10 до 200 доларів. Існують особливі функції, наприклад, на основі PHP Laravel, які збільшать вартість.
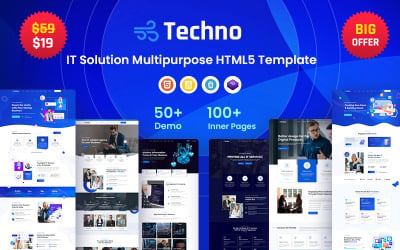
- Дуже важливо мати чітке бачення естетики вашого сайту. Наприклад, якщо вам потрібен креативний мінімалістичний дизайн, то краще використовувати шаблони веб-сайтів портфоліо HTML, як-от Astera , Disfolio та Foly . Однак, якщо ви плануєте використовувати одну тему в кількох проектах, багатофункціональні теми, такі як Portfo та Techno , можуть краще відповідати вашим потребам.
- Якщо говорити про кілька проектів. Переконайтеся, що ви вибрали правильну ліцензію . Є два варіанти: особистий і комерційний. Перший дозволяє використовувати одну тему для одного некомерційного проекту, а другий дозволяє створювати до п’яти різних сайтів і продавати їх.
- Щоб забезпечити стабільну візуальну взаємодію на всіх пристроях, ваша тема має бути адаптивною. Крім того, готовність до мобільних пристроїв допомагає веб-сторінкам піднятися в пошукових системах. Отже, перш ніж завантажувати шаблон, переконайтеся, що він добре працює на різних мобільних пристроях, протестувавши його демонстрацію.
- Виберіть щось, що має лише необхідні параметри налаштування, наприклад, прив’язне меню або кнопку повернення до верхньої частини. Це дозволить вам платити додатково лише за функції, які можуть бути використані пізніше або можуть стати на заваді під час оновлення сайту пізніше.
Як створити електронне портфоліо за допомогою простих шаблонів портфоліо HTML CSS
Доступність готових шаблонів веб-сайтів портфоліо HTML і CSS значно спростила створення високоякісного електронного портфоліо з нуля. Ці шаблони HTML-портфоліо веб-сайтів є чудовим ресурсом для будь-кого, від досвідчених веб-дизайнерів до підприємців-початківців, які хочуть справити гарне перше враження. Тож давайте почнемо створювати власне електронне фоліо вже сьогодні!
Мислення про структуру
Щоб він виділявся, йому потрібні правильні елементи. Шаблони веб-сайтів портфоліо HTML мають містити сторінку «про», відгуки клієнтів, індикатор прогресу, який показує, наскільки далеко ви просунулися у своїй кар’єрі, заклик до дії, щоб відвідувачі могли зробити наступний крок, і блог, у якому ви будете ділитися думками та історіями. Завдяки цьому ви зможете створити сайт, який привабить клієнтів або роботодавців.
Гаразд, почнемо:
- Сторінка «Про». Щоб виділити свій бренд, додайте фотографію та кілька речень про себе та свій досвід. Найголовніше, будьте чесними — якщо ви відкриті й чесні, це змусить інших відчути це й захоче знати про вас більше.
- Шкала прогресу: перерахуйте свої досягнення від початку до цих днів. Допоможіть аудиторії концептуалізувати ваші найкращі твори.
- Проекти: Ваші шанси бути найнятим зростають, якщо у вас є зразки вашої минулої роботи. Залежно від професії проекти можуть бути представлені скріншотами, посиланнями та детальним описом.
- Відгуки. Важливо звертати увагу на думку людей. Якщо у вас є задоволені клієнти або колишні роботодавці, які поручляться за вас, поділіться їхніми відгуками на своєму сайті. Це допомагає завоювати довіру потенційних клієнтів.
- Рекомендації: розділ із рекомендаціями колег, клієнтів або керівників, які працювали з кандидатом, дуже привабливий для рекрутерів.
- Блог: Опишіть свої думки та почуття. Створюйте записи, які демонструють ваш унікальний характер, блискучий гумор і сфери знань, щоб залучити нових читачів і зміцнити свою онлайн-репутацію.
- Заклик до дії: надайте користувачам вашого сайту багато контактів. Наприклад, ви можете включити розділ у контактну форму, яку ви створили, щоб люди могли ставити запитання про те, що їх цікавить. Крім того, подумайте про включення таких кнопок, як «Отримати пропозицію» або «Безкоштовна консультація», щоб краще взаємодіяти з аудиторією.
10 порад і підказок
- Якщо вам потрібно продемонструвати багато проектів у організованому та розбірливому вигляді, спробуйте використати структуру на основі карток.
- Щоб здивувати користувачів своїми талантами та підтримувати їхню зацікавленість, подумайте про те, щоб ваш сайт базувався на нестандартній системі навігації.
- Розміщувати кожну частину своєї роботи в Інтернеті – нерозумна ідея. Ні в кого немає часу переглядати всю вашу кар’єру, тому радимо вибрати для демонстрації найцінніші речі.
- Підключіть свій сайт до різноманітних профілів у соціальних мережах, щоб полегшити обмін вмістом і розширити аудиторію.
- Збірка вашої колекції в хронологічному порядку – це простий спосіб упорядкувати їх і переконатися, що вони мають сенс під час презентації. Таким чином ви зацікавите читача, детально описуючи свою подорож по ходу.
- Не забудьте розділити ваші проекти на окремі вкладки/розділи, які користувачі можуть легко переглядати.
- Щоб скоротити час завантаження, відео слід вбудовувати в структуру сайту, а не пов’язувати з іншими веб-ресурсами.
- Дотримуйтесь єдиної колірної схеми, щоб ваш сайт виглядав цілісніше. Харчова індустрія та індустрія розваг є одними з найкращих місць для використання сміливих кольорових палітр.
- Запропонуйте навігацію сторінкою горизонтально, а не більш поширеним вертикальним підходом. Це може спонукати користувачів витрачати більше часу на вивчення ваших захоплюючих проектів.
- Не соромтеся представити себе відвідувачам онлайн. Багато сайтів, орієнтованих на CV, отримують бонусні бали за додавання автопортрета (по суті, просто знімка голови) до вступу, оскільки довіру неможливо підробити іншим способом.
Різновиди електронного портфоліо
- Професійний: найпопулярніший тип. Використовується для пошуку роботи. Його мета — продемонструвати професійні досягнення людини, наприклад перелік вакансій, приклади проектів і навички.
- Академічний: цей тип призначений для збору та перевірки академічної звітності студента. Це включає документи, що підтверджують академічні досягнення, такі як резюме, стенограми та рекомендаційні листи.
- Художні: цей тип корисний для демонстрації творів мистецтва. Він підходить для тих, хто хоче продемонструвати картини, фотографії чи інші витвори мистецтва, які демонструють їхні художні здібності.
Приклади натхнення
З чого почати? Що слід включати, а що ні? Перегляньте ці чудові демонстрації, щоб отримати ідеї щодо вибору HTML-шаблонів веб-сайтів для портфоліо.
Ми включили кілька різних типів творчої роботи, щоб допомогти вам розпочати роботу в правильному напрямку, як-от графічний дизайн, інтерфейсна розробка та копірайтинг.
Мелані Девід
Це персональна сторінка, яка унікально та цікаво демонструє роботу UX-дизайнера. Його головні особливості — ефект паралакса і плавна анімація. Мінімалістичний дизайн, обраний дизайнером, акцентує увагу на представленій роботі та полегшує навігацію на сайті. Таким чином, використання цього дизайну як зразка допоможе вам покращити ваші враження від користувача. Зрештою, веб-/UX-дизайнери є беззаперечними експертами в цій галузі, тому має сенс перейняти їхні практики.
Лотта Ніємінен
Цей приклад надає багато роздумів загальному вигляду та гарантує, що робота ілюстратора добре поєднується. Це не тільки надає сайту більше довіри, але й показує, наскільки кваліфікованим і надійним є художник або дизайнер. Домашня сторінка показує всю колекцію ілюстратора та містить посилання на детальніші сторінки для кожного виділеного проекту.
Девід Мілан
Лише найважливіші посилання (дім, про та контакти) містяться в заголовку, який пофарбований таким чином, що привертає увагу до яскравої графіки. Художня галерея домінує у веб-дизайні, а її зображення займають весь екран. Однією з його найсильніших сторін є те, що він надає лише мінімум інформації, необхідної для читача, щоб зрозуміти концепцію.
Почніть створювати своє електронне портфоліо за допомогою цих преміальних HTML-шаблонів портфоліо
Так що ми маємо? За допомогою цих HTML-шаблонів веб-сайтів для портфоліо ви можете швидко створити вражаюче електронне фоліо професійного вигляду, яке демонструватиме ваші шедеври та допоможе вас помітити. Ці теми HTML5 гарантують, що ваша особиста сторінка виділятиметься з натовпу, незалежно від того, чи це заявка на роботу чи просто демонстрація ваших навичок.
Чистий і сучасний веб-дизайн підходить для фрілансерів і шукачів роботи, які хочуть мати професійне резюме без надмірностей. Основна увага приділяється вашій роботі та її змісту, а не тому, як вона виглядає.
Створення електронного портфоліо, гідного найму: відео
Портфоліо Шаблони веб-сайтів HTML: поширені запитання
Чому варто використовувати шаблони веб-сайтів портфоліо HTML?
Перш за все, це готові веб-дизайни для використання в якості основи для електронних портфоліо. Створені експертами, вони покращують вашу видимість і економлять час і зусилля, оскільки всі необхідні елементи вже встановлені. Нарешті, теми допоможуть вам заощадити гроші, оскільки вам не потрібно починати з нуля.
Чому важливо, щоб шаблони веб-сайтів портфоліо були зручними для SEO?
Це допоможе вам отримати вищі позиції в пошукових системах. Зокрема, шаблони веб-сайтів портфоліо HTML мають чіткий, упорядкований і семантичний код. Використання правильних тегів заголовка, метаописів і атрибутів alt разом із правильними внутрішніми посиланнями допоможе вам відображатися вище в результатах пошукової системи.
Які найкращі місця для пошуку HTML-шаблонів портфоліо веб-сайтів онлайн?
На ринку TemplateMonster ви знайдете сотні шаблонів портфоліо веб-сайтів, які можна змінити відповідно до ваших ділових або особистих потреб. Він також пропонує безліч послуг з налаштування за додаткову плату. Ще одне місце, яке варто відвідати, — це MonsterONE, платформа на основі членства, де ви можете отримати безкоштовні цифрові елементи через підписку.
Як я можу продавати HTML-шаблони свого портфоліо веб-сайтів?
Це так просто, як пиріг. TemplateMonster надає своїм авторам місце для продажу своїх HTML-тем, плагінів, презентацій та інших ресурсів. Вам потрібно лише зареєструватися як автор, а потім завантажити свій продукт.
