1. Как работать с меню сайта
— Редактирование страницы
— Настройка шаблона страницы
— Дизайн страницы
2. Зачем нужна медиатека?
— Добавляем и редактируем изображения
Редактирование меню сайта
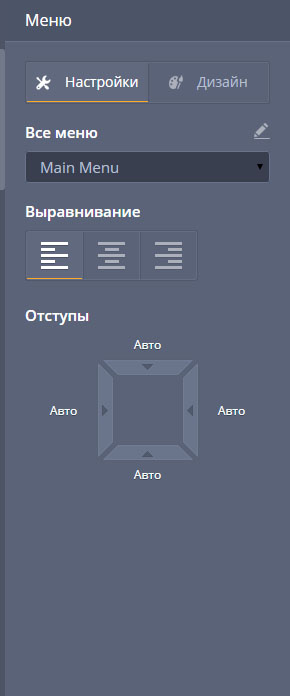
Мы можем добавить разделы в существующее меню в шаблоне MotoCMS 3 или создать новое. Чтобы добавить разделы в уже созданное меню, нажимаем на него. Справа открываются свойства.

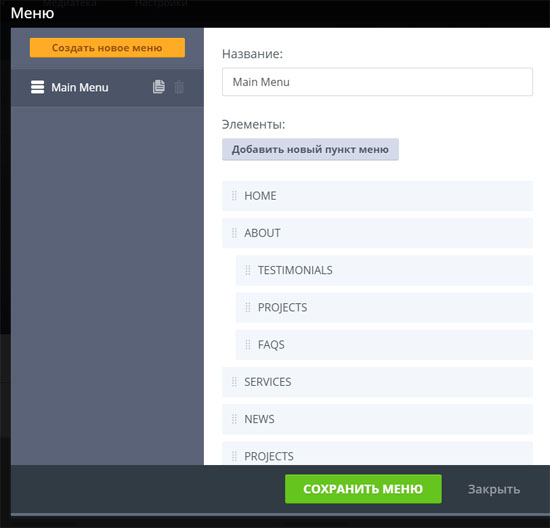
Нажимаем на иконку «Карандаш» для редактирования. Перед нами структура меню.

Тут можно добавлять новые разделы, страницы, а также прямо из этого диалогового окна создать новый вид меню.
Настройка страницы шаблона
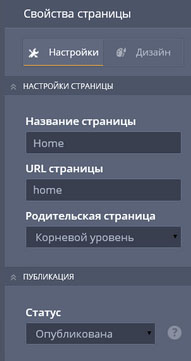
Начнем самостоятельно создавать новую станицу нашего сайта. Для этого переходим к свойствам страницы:

Для начала нам нужно указать заголовок страницы и ссылку — URL страницы. Вы можете структурировать станицы, закрепив несколько из них за одной — родительской страницей. Изначально, тут проставлен корневой уровень. Вы можете установить какую-то из страниц «родительской» и тогда при работе с админкой вам будет удобнее ориентироваться в структуре всех страниц.
Пока вы редактируете и настраиваете страницу — у нее стоит статус «Черновик» и страница не доступна на сайте. Когда вы поменяете его на «Опубликована» — страница появится на сайте.
Дизайн страницы
Этот раздел страницы делится на два подраздела — структура и фон. Начнем со структуры:

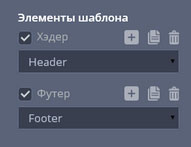
Она может быть расширенная и стандартная. Стандартная система состоит из трех частей — хэдер, основная часть и футер. Если вы используете такой вариант структуры — то становятся доступными для редактирования их настройки:

Таким образом можно менять верхнюю и нижнюю части страницы. Вы можете для себя настроить несколько вариантов шаблонов страницы, с футером и хэдером разной ширины. Это удобно — создали шаблон и по нему создаете другие страницы.
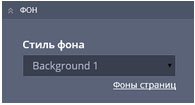
Работа с фоном страницы
В качестве фона для страницы можно выбрать однотонную заливку или какую-то фотографию. Все варианты изменения фона нужно сохранять как отдельный шаблон со своим названием.

В шаблоне вы указывает все его свойства.


Изначально в админке представлены пять наборов цветов, каждый по 5 тонов. Ниже есть еще пять вариантов дополнительных цветов.


Если вам нужно установить вместо однотонного фона картинку, то ее предварительно добавляем в медиатеку. Для этого нажимаем кнопку «Загрузить» и выбираем картинку с жесткого диска. Изображение, конечно же, должно быть соответствующего размера и качества. Выбрали нужную картинку — нажимаем «Применить» и все готово!

Медиатека
Инструмент, позволяющий работать с медиафайлами — загружать на сайт изображения, видео и другой медиаконтент. Это очень удобная библиотека для хранения, а также для публикации файлов на страницах сайта. Сам функционал Медиатеки довольно прост и позволяет работать с файлами, структурируя их по папкам.
Работа с файлами Медиатеки
Медиатека — пространство, куда можно загружать и сохранять файлы для последующего их использования на сайте.
Чтобы загрузить аудио, видео или картинку в библиотеку, следует помнить, что максимальный размер загружаемого файла 50 МБ.

Для загрузки файлов имеется специальная кнопка Загрузить.
Чтобы добавить в Медиатеку файлы, можно просто перетащить их или же воспользоваться кнопкой Выбрать файлы. При успешном выполнении процесса загрузки, система уведомит пользователя такими сообщениями:
Поддерживаемые форматы файлов:
*.jpeg, *.jpg, *.png, *.gif, *.ico;
*.mp3, *.mp4;
*.swf, *.avi, *.mp4;
*.zip, *.pdf.
Общие настройки Медиатеки
Каждый из файлов имеет свои свойства. Медиатека отображает полную информацию о загруженном файле — дату загрузки, размер, тип и т.д.
URL файла — путь, где лежит файл на сервере;
Имя файла — название файла;
Имя по умолчанию — название файла, которое влияет на SEO и может быть изменено в панели управления шаблоном.
Alt по умолчанию — при включении опции отключения отображения картинок на сайте, вместо них будет выводиться текст, который задан при помощи этого функционала.

В Медиатеке можно использовать фильтры при поиске файлов:
1. отображение всех файлов;
2. отображение только изображений;
3. отображение только видео.
Корневая папка, которая содержит все добавленные в Медиатеку файлы и созданные папки, будет открываться по умолчанию.
Для изучения предыдущих двух уроков: