Astuce Elementor : Comment créer un portfolio catégorisé
09 novembre 2018
Claire
Dans cet article, je vais vous aider à ajouter une page de portfolio à votre site Web à l'aide de Elementor Page Builder. Aussi pour cela, vous devez vérifier si vous avez installé le plugin JetElements. C'est un add-on pour thème WordPress Elementor multifonction qui contient le widget même dont nous aurons besoin aujourd'hui. Si vous êtes tous emballés et prêts, commençons.
- Ouvrez Elementor et recherchez le widget Portfolio dans le champ de recherche situé à gauche.
- Cliquez dessus et déposez-le sur une nouvelle section.
- Il vous donnera une mise en page de base composée de six sections.
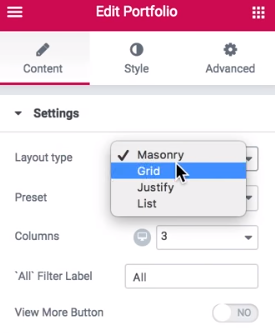
- Sur la gauche, vous verrez les paramètres de contenu. Vous avez ici plusieurs options pour la mise en page : masonry, grid, justify et list.
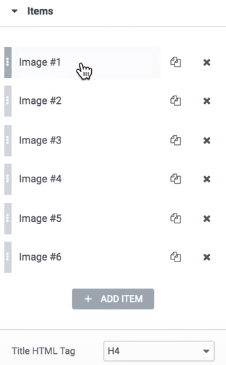
- Sous ce bloc de paramètres, vous verrez l’onglet Items où vous pouvez ajouter les images.
- L'étape suivante consiste à personnaliser chaque élément de l'onglet Items.
- Ici, vous pouvez modifier les images, les titres et les descriptions et rendre chaque élément cliquable.
- Ensuite, vous pourrez ajouter des liens et activer deux options : ouvrir le lien dans une nouvelle fenêtre et ajouter nofollow.
- Ici même, vous avez un champ de catégorie où vous pouvez taper le nom de la catégorie que ce portfolio aura.
- Après avoir nommé cette catégorie, un filtre s’affiche en haut de vos images. Veuillez noter que vous pouvez ajouter plusieurs catégories à une image. Il suffit de séparer plusieurs catégories par une virgule.
- Maintenant, retournez à l'onglet Settings.
- Vous verrez l'option Preset. Elle vous aide à choisir le style prédéfini qui s'applique à vos éléments de portfolio. Vous pouvez la voir chaque fois que vous survolez l'élément. Ce widget vous offre quatre options - essayez chacune d’elles et choisissez celle que vous préférez.
- Ensuite, vous pouvez passer aux autres champs du bloc. Selon le type de disposition choisi, différents paramètres apparaissent. Par exemple, pour masonry et grid vous pouvez définir un certain nombre de colonnes, pour justify vous pouvez définir la hauteur de l'article, et pour list vous ne verrez pas de paramètres supplémentaires.
- La prochaine étape est le bouton View More. C'est une fonctionnalité qui vous permet de masquer un certain nombre d'éléments. Si vous avez trop d'éléments et souhaitez économiser de l'espace sur la page, vous pouvez définir la valeur du nombre d'éléments par page.
- Cependant, rappelez-vous qu'il ne doit pas être inférieur au nombre total d'éléments de votre portfolio.
- De plus, vous pouvez changer le nom du bouton.
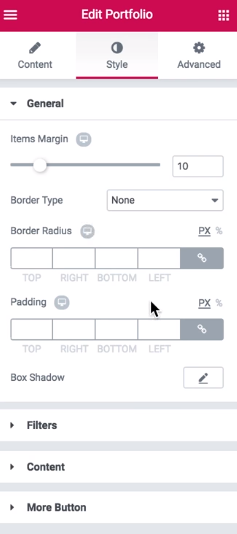
- Maintenant, vous pouvez aller à la section Style pour styliser votre portfolio.
- Dans le premier bloc, vous pouvez augmenter ou diminuer la marge de l’élément, définir le rayon de la bordure, le type de bordure et le remplissage.
- Passez ensuite aux paramètres de filtres. Ils incluent différents paramètres de conteneur de filtres et filtres de styles d'éléments.
- Cette dernière option vous propose de choisir une icône de séparateur et d’éditer ses paramètres.
- Plus bas, vous verrez les paramètres de style pour les liens eux-mêmes (couleur, typographie, etc.).
- L'onglet suivant s'appelle Content. Il s’agit des éléments du portfolio.
- Ici, vous pouvez modifier divers paramètres du conteneur, de l'image, du titre, de la description, du bouton et définir leur ordre. En outre, il existe des paramètres pour la catégorie, notamment l'option permettant d'afficher la liste des catégories sur les éléments.
- Et le dernier onglet de la section Style est votre bouton View More. Il vous permet de personnaliser sa couleur, sa typographie et sa taille.
Conclusion
Et voilà, vous avez terminé de styliser votre portfolio ! Vous savez maintenant comment ajouter un portfolio et le personnaliser à l’aide du plug-in JetElements. Merci d'avoir lu et j'espère que vous avez apprécié !
5 meilleurs thèmes Elementor
| Nom | Fournisseur | Catégorie | Prix |
| BuildWall - Thème WordPress pour Société de construction | ZEMEZjet | Société de construction | 60 € |
| Impacty- thème WordPress Elementor Conseil aux entreprises | RockThemes | Consultations | 66 € |
| BeClinic - thème WordPress pour sites médicaux | ZEMEZjet | Psychologues | 66 € |
| JohnnyGo - thème WordPress polyvalent pour services à domicile | ZEMEZjet | Rénovation à la maison | 65 € |
| Imperion - thème WordPress polyvalent pour site corporatif | ZEMEZjet | Consultations | 65 € |
Articles connexes
Comment créer et façonner votre portfolio avec Elementor Builder
Elementor Page Builder : votre nouveau plugin WordPress indispensable