40+ Migliori Design di Pagine del Carrello
Quando cerchavamo design per questa selezione, prima di tutto, abbiamo voluto esaminare i principi di creazione delle pagine del carrello. Queste pagine giocano un ruolo importante nel processo di acquisto, ma progettarli bene può essere molto impegnativo.
Idealmente, una tale pagina dovrebbe includere il riepilogo del prodotto, un campo per il codice di sconto, più opzioni di pagamento e metodi di trasporto, il prezzo totale, link alle p↓agine di politica sulla privacy e rimborsi, un blocco di prodotti complementari, pulsanti per continuare lo shopping o passare al pagamento, e altri importanti dettagli simili.
L'obiettivo principale di ogni pagina del carrello è quello di portare il cliente alla pagina di pagamento, ma come farlo nel modo più efficace?
- evidenziano il pulsante di "Checkout" con colore (26 volte);
- a volte integrano frecce visivamente complementari (4 volte);
- o aggiungono le icone del carrello (1 volta) vicino le chiamate all'azione di testo.
Inoltre, il nome del pulsante di "Checkout" può essere diverso:
- altre parole popolari sono 'Cassa';
- 'Pagamento';
- 'Procedi all'acquisto';
- 'Vai alla cassa';
- 'Checkout';
- 'Check out';
- 'Completa l'acquisto';
- 'Acquista'.
I "sigilli di sicurezza" sono particolarmente popolari oggi, perché aumentano la fiducia e la credibilità di qualsiasi negozio.
Quando un utente fa clic sul pulsante 'Acquista', è necessario mostrare un elenco completo dei prodotti nel carrello, e almeno un paio di opzioni di pagamento tra cui scegliere. È vero, che non tutte le pagine del nostro elenco presentano i loghi delle carte di credito accanto alle opzioni di pagamento corrispondenti, tuttavia, consigliamo di aggiungerli, poichè è molto conveniente per gli acquirenti.
Ora ti invitiamo a dare un'occhiata ai migliori esempi dei carrelli e applicare al tuo negozio le idee più creative.
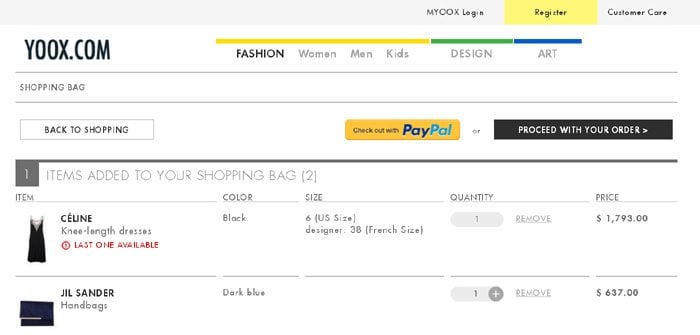
1. Yoox.com
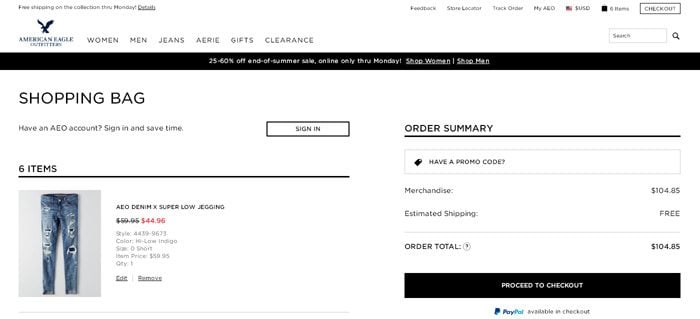
2. AE.com
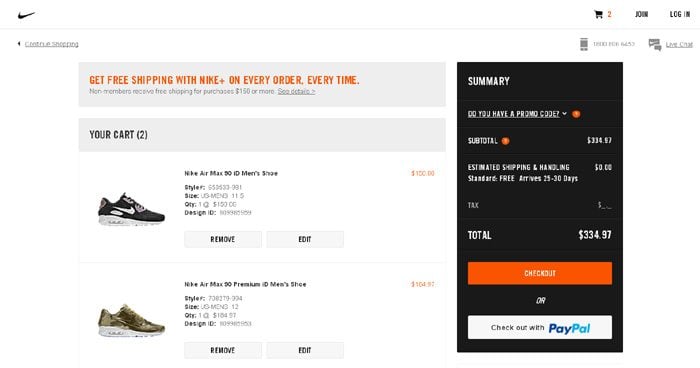
3. Store.Nike.com
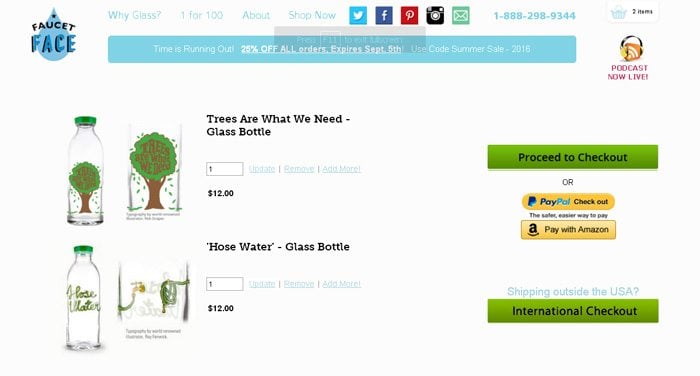
4. FaucetFace.com
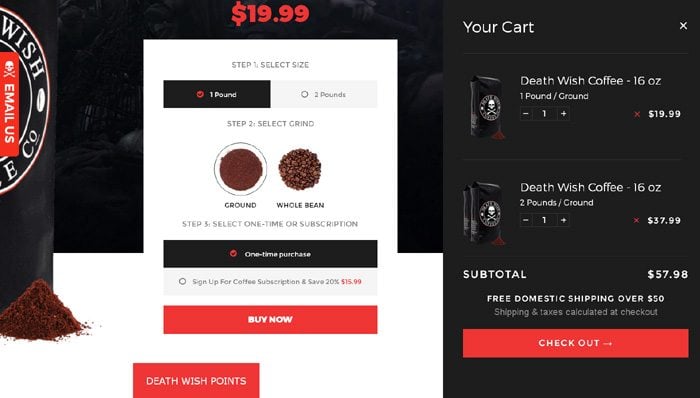
5. DeathWishCoffee.com
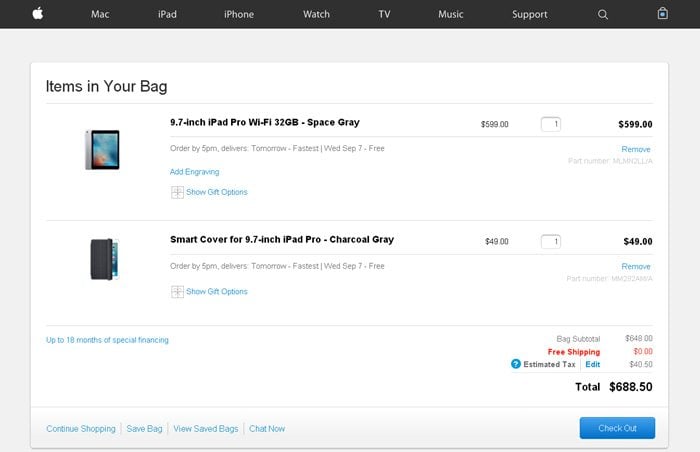
6. Store.Apple.com
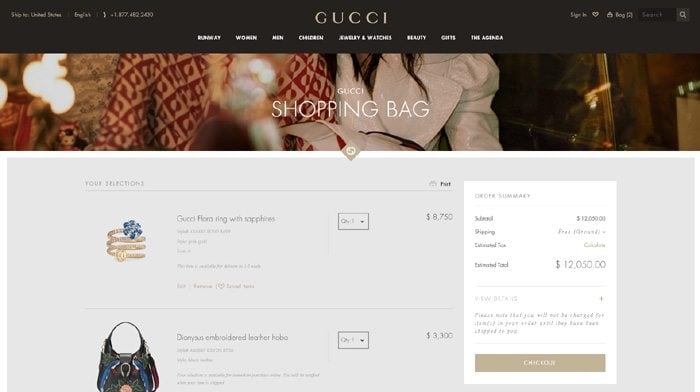
7. Gucci.com
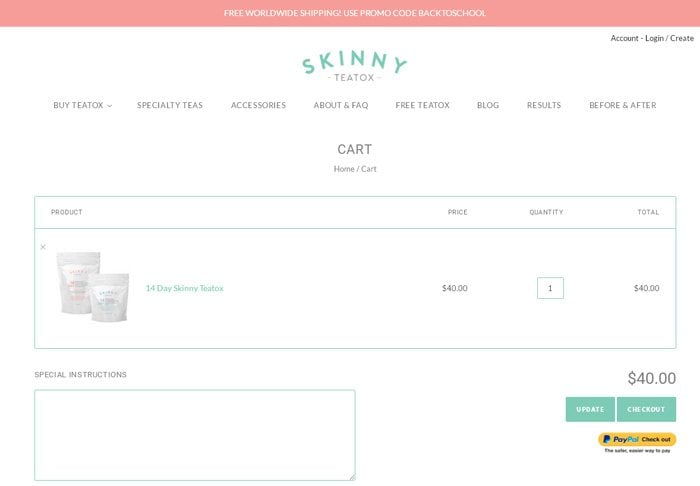
8. Skinny-Teatox.com
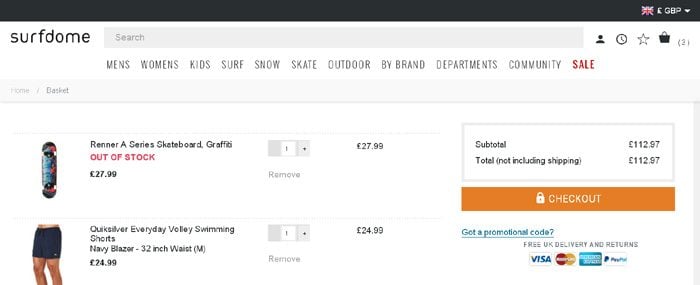
9. SurfDome.com
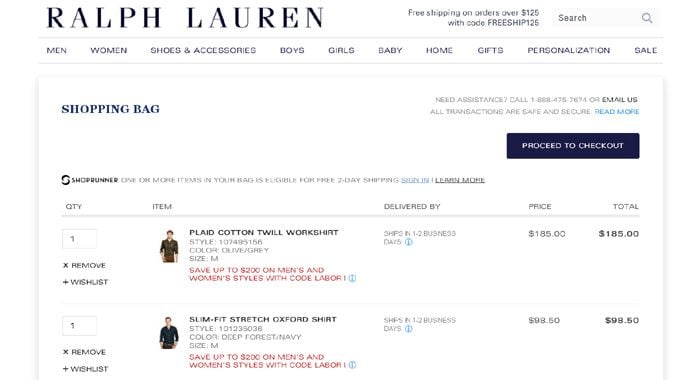
10. RalphLauren.com
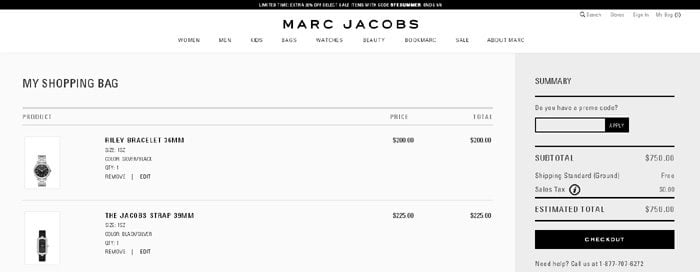
11. MarcJacobs.com
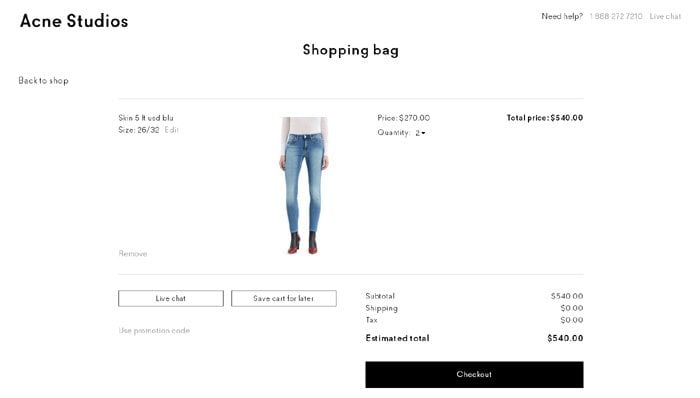
12. Shop.AcneStudios.com
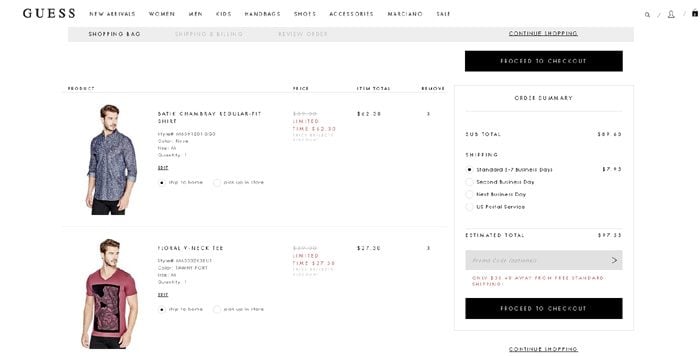
13. Shop.Guess.com
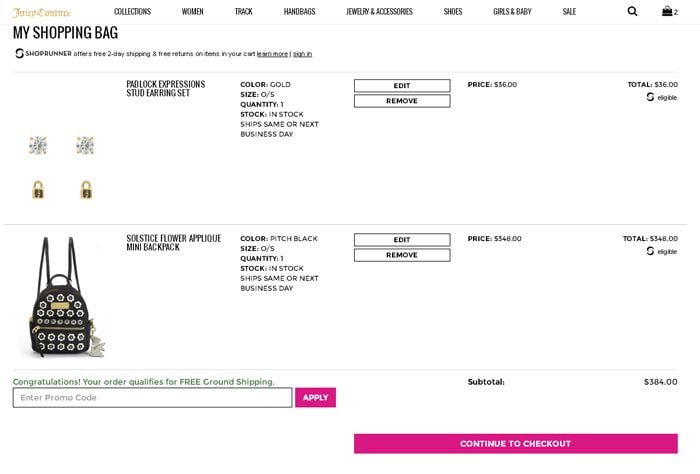
14. JuicyCouture.com
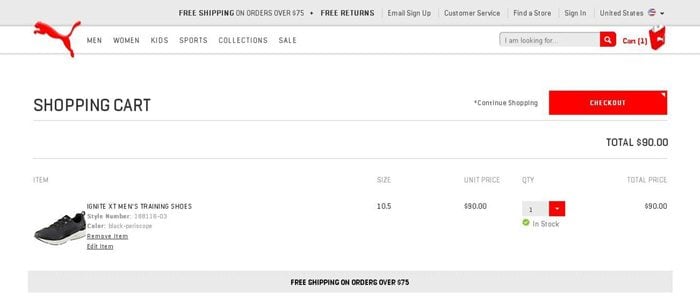
15. Shop.Puma.com
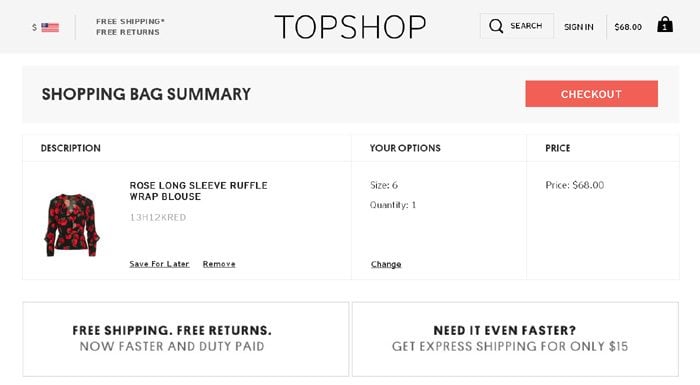
16. TopShop.com
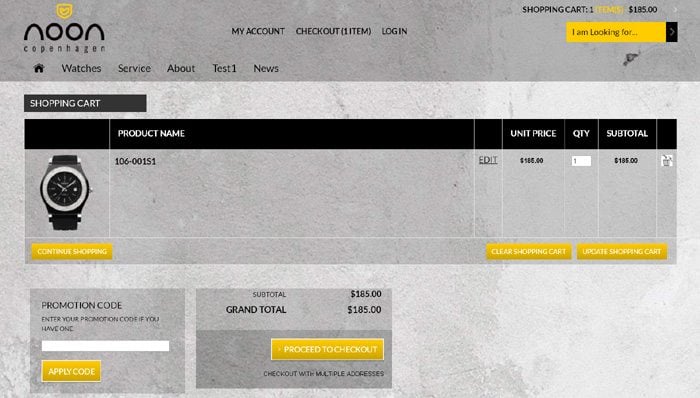
17. NoonCopenhagen.com
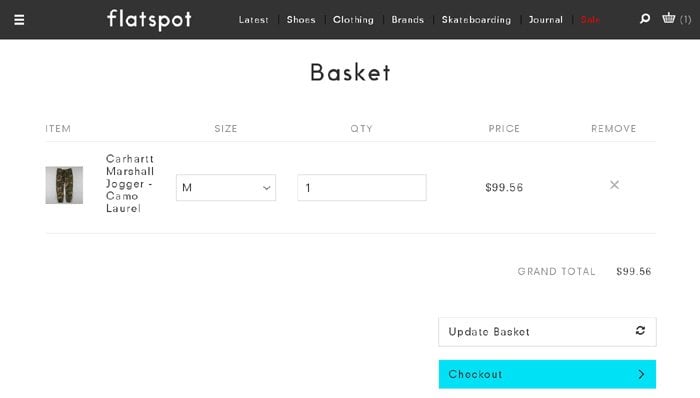
18. FlatSpot.com
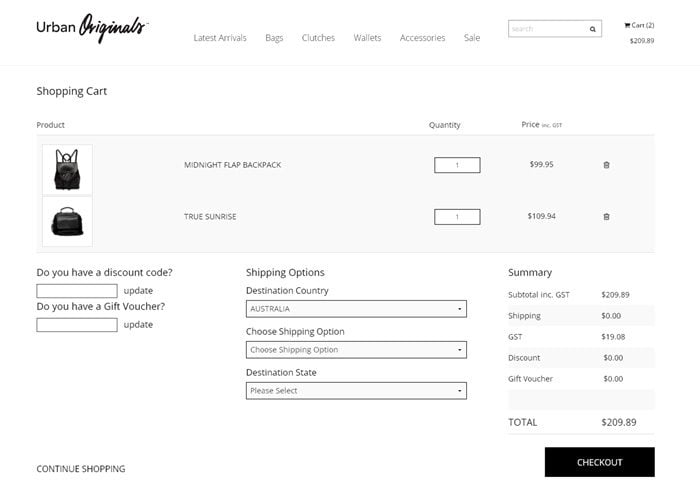
19. UO.com.au
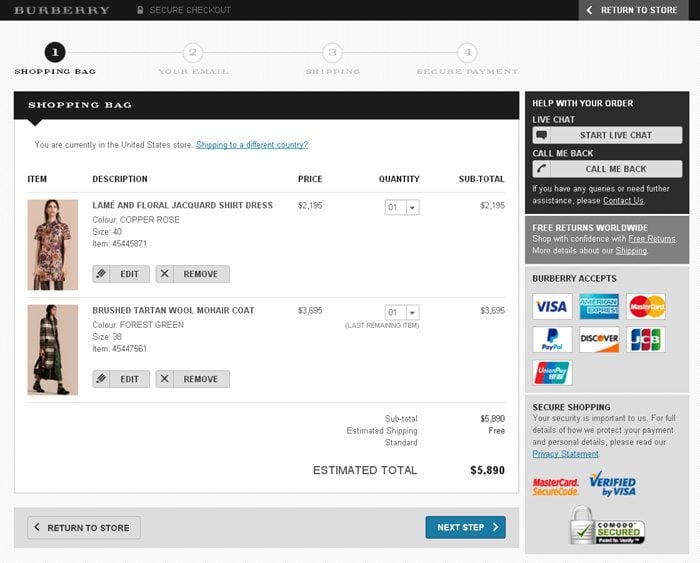
20. US.Burberry.com
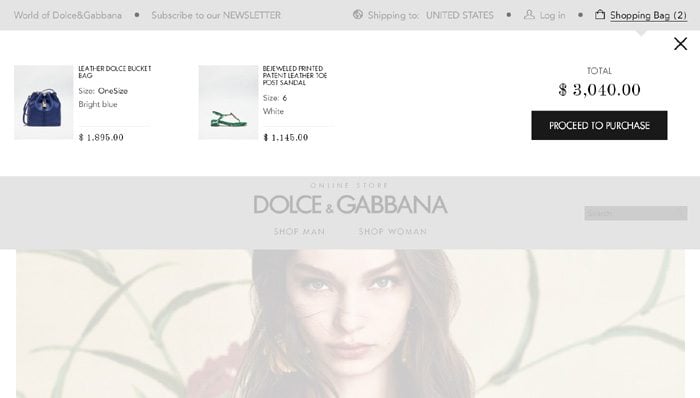
21. Store.DolceGabbana.com
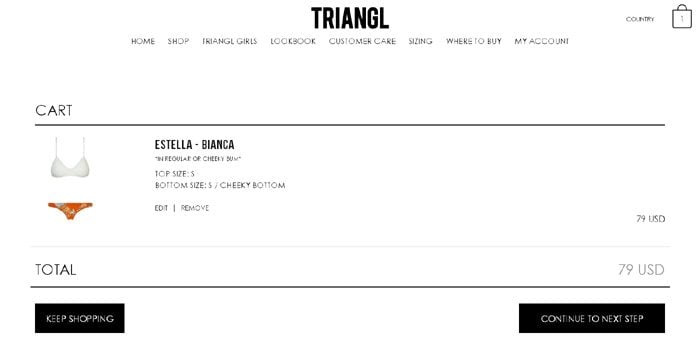
22. Triangl.com
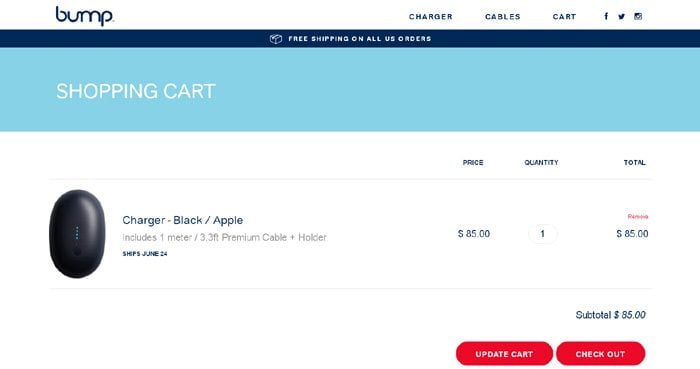
23. NeedaBump.com
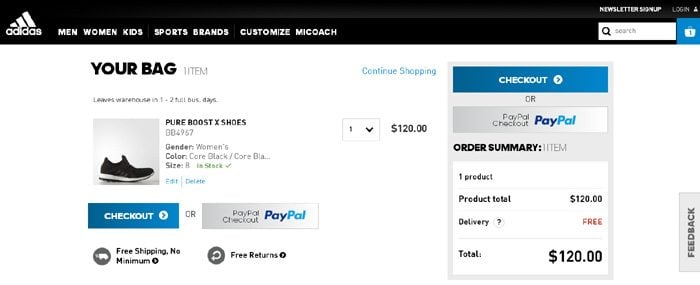
24. ShopAdidas.com
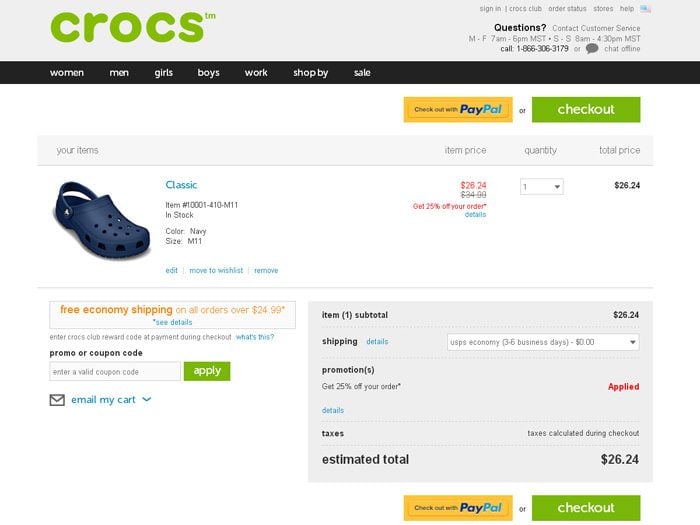
25. Crocs.com
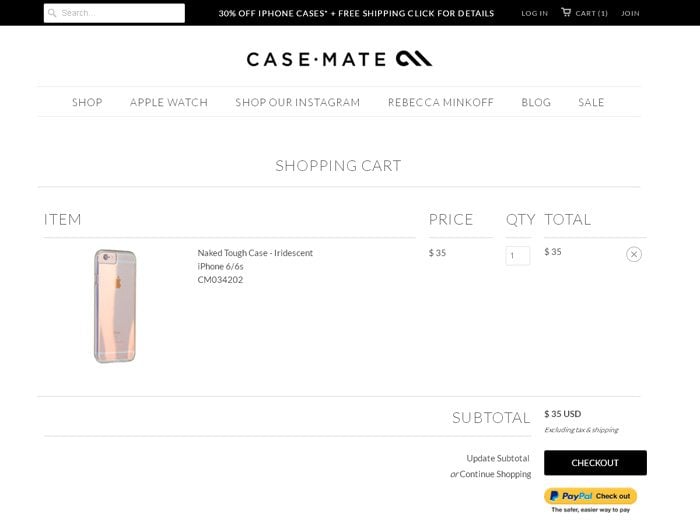
26. Case-Mate.com
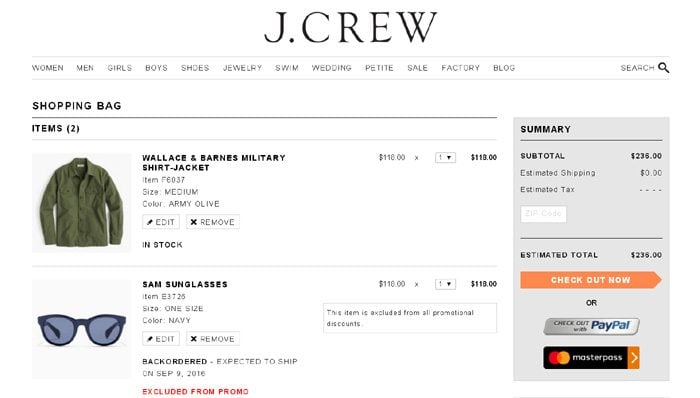
27. JCrew.com
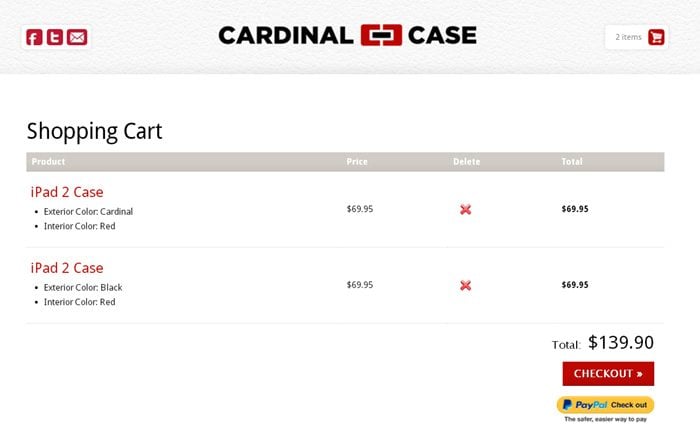
28. CardinalCase.com
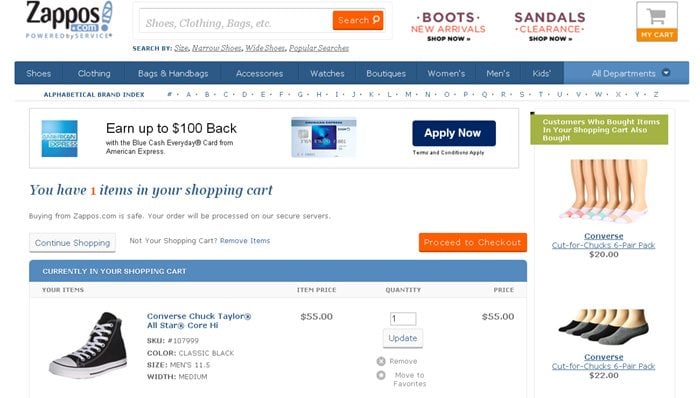
29. Zappos.com
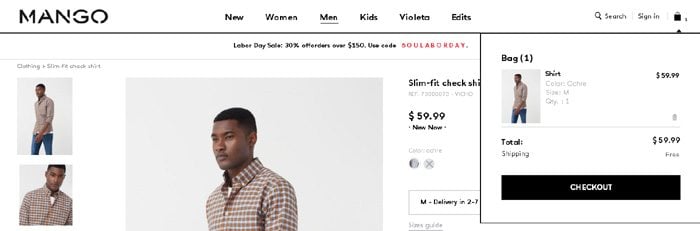
30. Shop.Mango.com
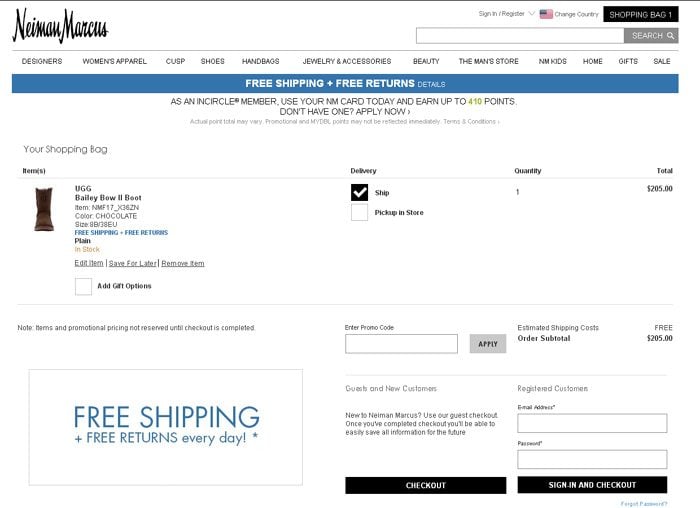
31. NeimanMarcus.com
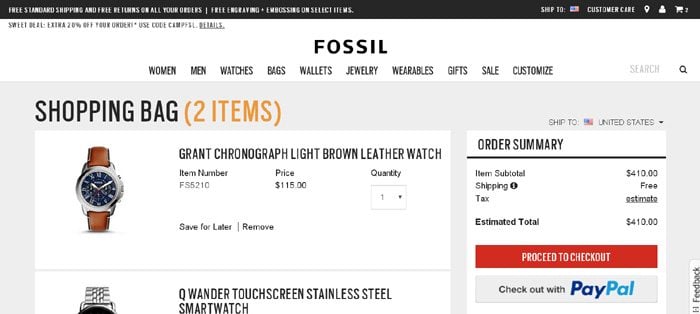
32. Fossil.com
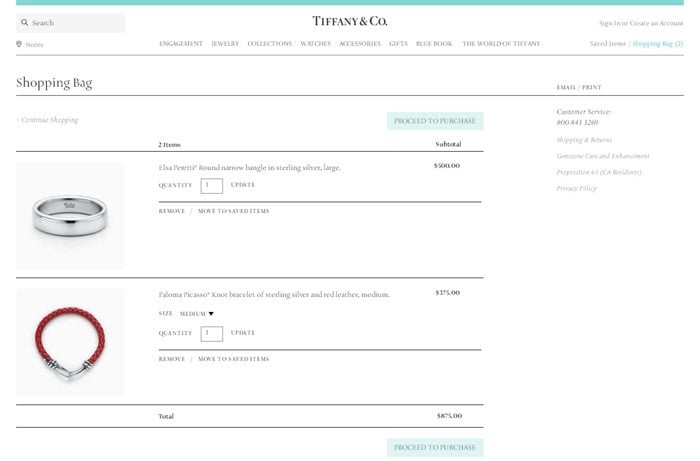
33. Tiffany.com
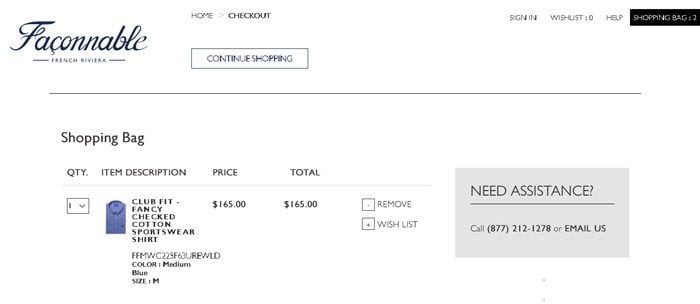
34. US.Faconnable-Store.com
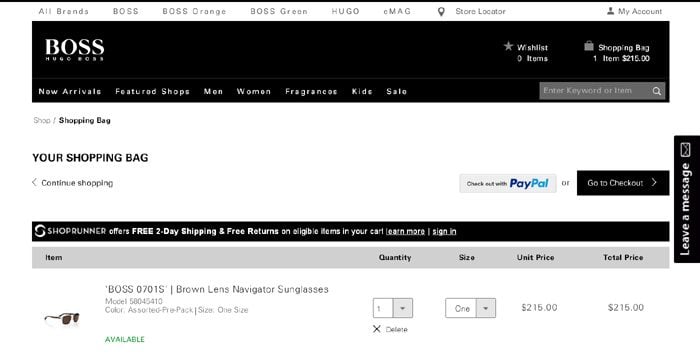
35. Store-US.HugoBoss.com
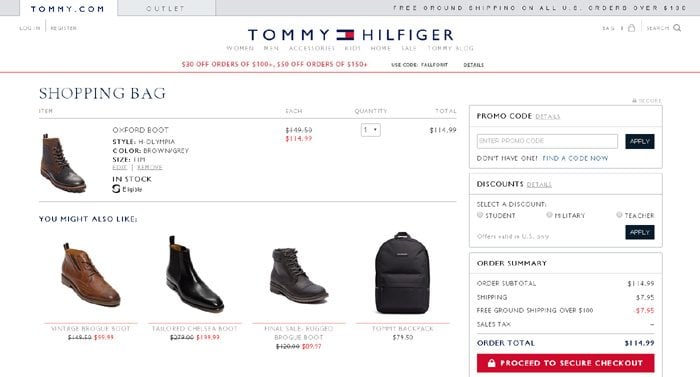
36. USA.Tommy.com
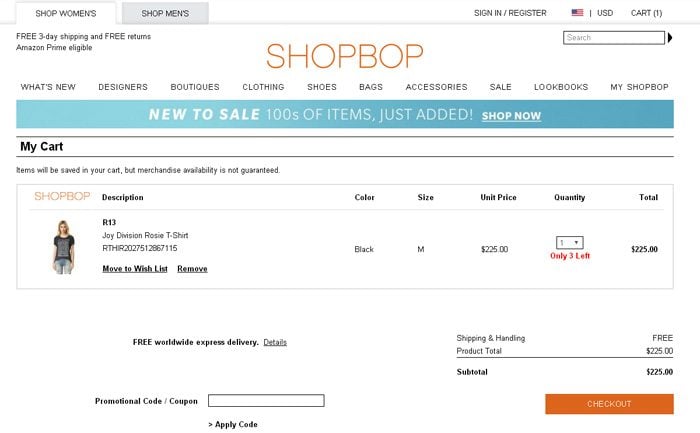
37. ShopBop.com
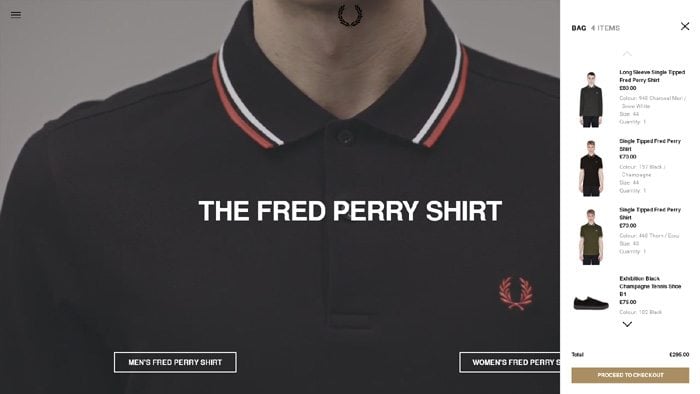
38. FredPerry.com
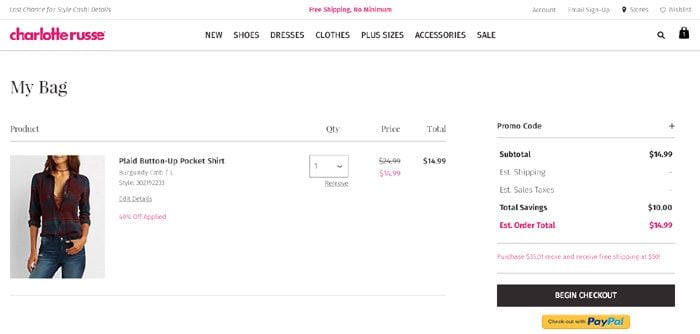
39. CharlotteRusse.com
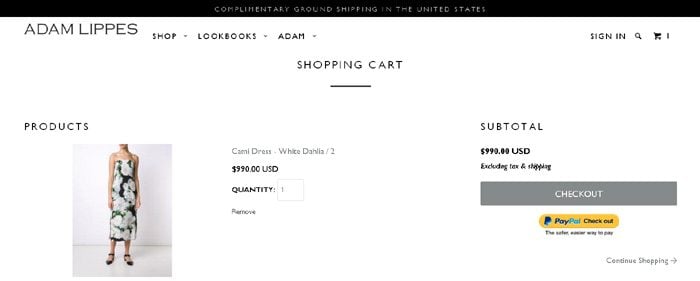
40. ShopAdam.com
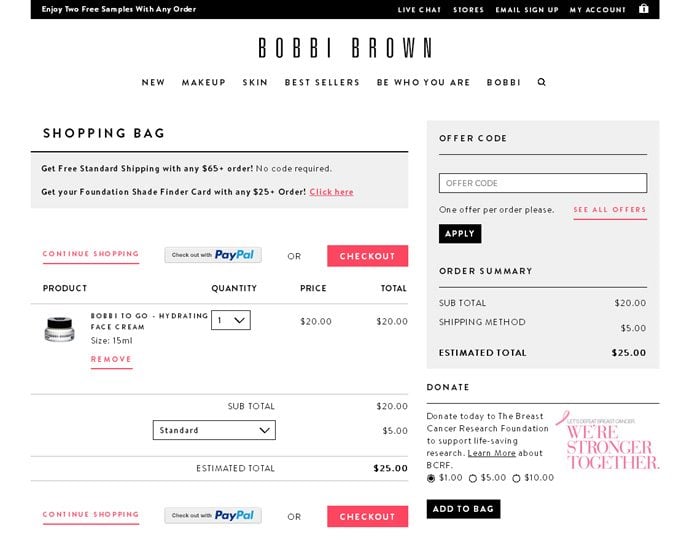
41. BobbiBrownCosmetics.com
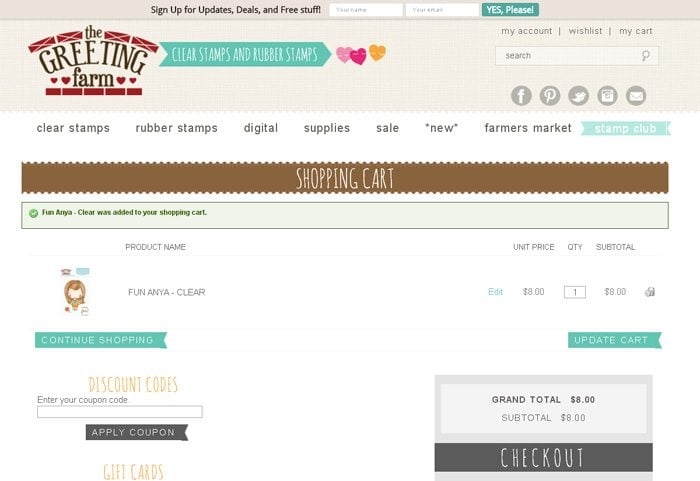
42. TheGreetingFarm.com
Tutti gli elementi di design nella pagina del carrello sono importanti. Ecco una lista di controllo che puoi utilizzare per controllare se il tuo carrello ha tutto il necessario.
1. Riepilogo del prodotto – è una immagine del prodotto, il nome, descrizioni aggiuntive (misura, colore, ecc.), prezzo e quantità, nonché la possibilità di rimuovere il prodotto dal carrello e la possibilità di modificare le sue caratteristiche (misura, colore, ecc).
3. Campo per codici promozionali – se invii codici sconto ai tuoi potenziali clienti, assicurati che il carrello ha una sezione speciale per applicarli.
4. Prezzo totale – è composto dal costo di tutti i prodotti presenti nel carrello + prezzo di trasporto. Esso mostra ai clienti la quantità totale di denaro che devono pagare per evitare spiacevoli sorprese.
5. Molteplici opzioni di pagamento – se il tuo negozio accetta diversi opzioni di pagamento, è necessario citarli tutti, ma consigliamo di non offrire al cliente più di 10 sistemi di pagamento tra cui scegliere. È meglio offrire due opzioni, che sono più popolari tra i tuoi clienti. Inoltre, consigliamo di aggiungere le icone accanto alle opzioni di pagamento (icona di PayPal, icone delle carte di credito, ecc).
6. Sigilli di sicurezza – se hai il sigillo VeriSign o il timbro McAfee Secure, è necessario aggiungerli alla pagina del carrello. Essi aumenteranno notevolmente l'affidabilità del tuo negozio.
7. Privacy e rimborsi – non dimenticare di aggiungere i link a queste pagine. È anche meglio che si aprano come finestre pop-up (non in nuove schede), in modo che il cliente non lasci la pagina del carrello.
8. Prodotti complementari – prodotti complementari possono aumentare significativamente le vendite. Tuttavia, ricorda che, per i migliori risultati, devono essere davvero complementari. Il modo migliore per attirare più attenzione a questi prodotti è quello di offrire uno sconto. D'altra parte, il prezzo del prodotto complementare deve essere inferiore di almeno 50% rispetto al prezzo del prodotto principale.
9. Continuare lo shopping – questo elemento è molto importante in quanto dà la possibilità di aggiungere altri prodotti all'ordine.
10. Procedere al pagamento – questo è il pulsante più importante nella pagina del carrello. Il tuo obiettivo principale è quello di attirare l'attenzione a questa opzione - come si fa? Beh, puoi evidenziare il pulsante con un colore o aumentare le sue dimensioni. È meglio utilizzare un invito all'azione al posto della parola regolare 'Acquistare'. Nota, per favore, che le parole "Pagamento sicuro" possono inoltre aumentare la fiducia dei clienti per il tuo e-store.
Questo articolo è stato tradotto da inglese. L’originale puoi trovare qui: 40+ Best Examples of Shopping Cart Page Designs