- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
Как создать значок сайта .ico при помощи Photoshop
Февраль 3, 2016
Из этого туториала Вы узнаете, как создать значок для вашего сайта при помощи Photoshop.
Как создать значок сайта .ico при помощи PhotoshopЗначок сайта – это небольшой, но значительный элемент продвижения вашего бренда на сайте. Вот пример, того, как он может выглядеть на вашем сайте:
Photoshop – это прекрасная программа для работы с изображениями, которая поможет Вам создать пользовательский значок сайта.
Значок сайта – это миниатюрный логотип (16×16), который Вы можете использовать на сайте. Если Вам удобнее работать с изображением большего размера, Вы можете работать над значком, размером 64×64 пикселя, а затем его уменьшить.
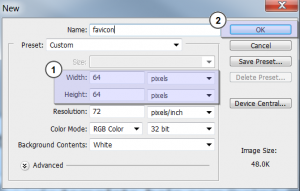
Создайте новый документ Photoshop. Откройте вкладку меню ‘Файл’ > ‘Новый’ (‘File’ > ‘New’):

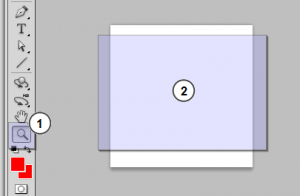
Используйте инструмент ‘Масштаб’, для того чтобы увеличить документ для редактирования:

Например, мы создадим значок сайта, который состоит из простого градиентного фона и двух букв ‘TM’ (Торговая марка).
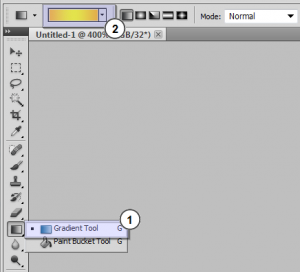
Примените к вашему документу инструмент ‘Градиент’ (Gradient Tool). Вы можете использовать одно из доступных сочетаний цветов, или создать новое сочетание цветов:

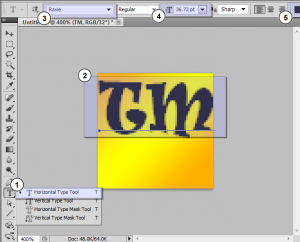
Используйте инструмент ‘Горизонтальный текст’ (Horizontal Type), для того чтобы добавить ваш текст. Задайте шрифт, цвет и размер шрифта:

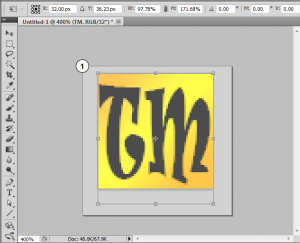
Используя инструмент ‘Трансформирование’ (Ctrl + T), отрегулируйте расположение текста:

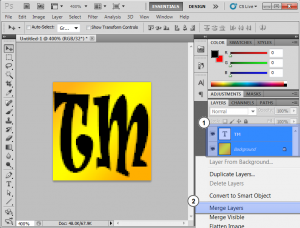
Соедините слои (Merge layers), как это показано на скриншоте ниже:

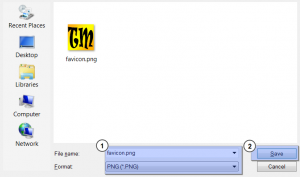
Перейдите на вкладку ‘Файл’ > ‘Сохранить как…’ (File > Save As), откройте выпадающее меню и выберите формат .PNG (*.PNG). Нажмите на кнопку ‘Сохранить’ (Save):

Вы успешно создали значок сайта. Он был сохранён как файл ‘favicon.png’ на вашем компьютере.
Однако, значок сайта нужно сохранить в формате .ICO. Этот формат файла позволяет сохранить несколько изображений разных размеров для масштабирования. По этому, теперь Вам нужно конвертировать созданный значок сайта .PNG в формат .ICO. Это последний шаг данного туториала.
Откройте в браузере любой сайт конвертирования изображений. Мы воспользуемся этим сайтом.
Перетяните ваш файл ‘favicon.png’ в область ‘Загрузить’ (как это показано на скриншоте). Конвертирование начнётся автоматически. Процесс займёт 1 — 2 секунды:

Нажмите на кнопку ‘Скачать’ (Download), для того чтобы сохранить файл ‘favicon.ico’ на вашем компьютере.
Это конец данного туториала. Вы успешно создали пользовательский значок для вашего сайта, используя программное обеспечение Adobe Photoshop. Теперь Вы можете загрузить значок сайта на ваш сервер.
Вы можете также ознакомиться с детальным видео-туториалом ниже:
Как создать значок сайта .ico при помощи Photoshop













