







 SALE
SALE
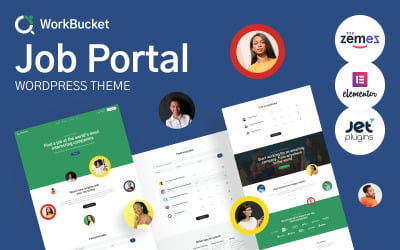
Bebold - тема WordPress для Life Coach и мотивационного тренера от Technowebstore

 PRODUCT OF THE DAY
PRODUCT OF THE DAY

 SALE
SALE
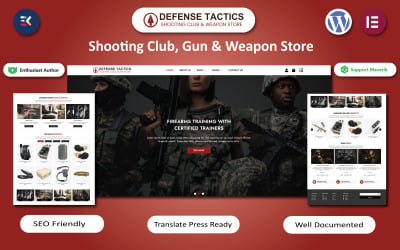
Флекс-ИТ | Многоцелевой адаптивный шаблон веб-сайта для бизнес-услуг и ИТ-решений HTML5 от AminThemes

 SALE
SALE
BigMarket – электронная коммерция, многоязычность, ReactJS Framework от BIGWALLTECHNOLOGY

ThePRO - Тема WordPress для личного портфолио от ThemeREC









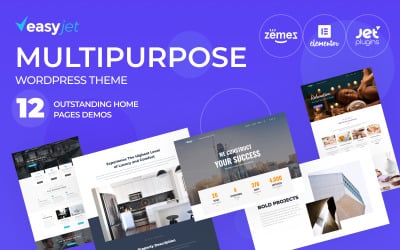
Gravity — многоцелевой HTML- от GWorld

Merimag - Elementor Блог Журнал и Новостная Тема Wordpress от WebteStudio
 SALE
SALE
Fidio — адаптивный HTML-шаблон веб-сайта для YouTube, создателей видео и видеоредакторов от MhrTheme







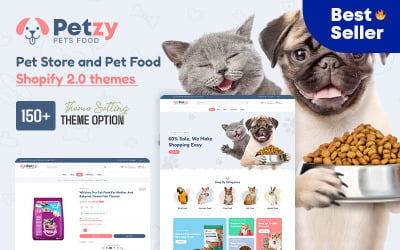
Petzy-Pet Store и Pet Food Shopify 2.0 от Logicgo

 SALE
SALE

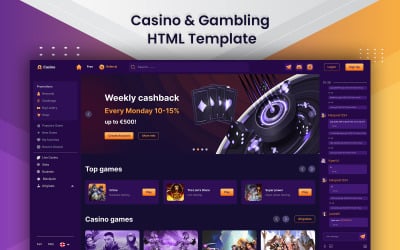
Казино - HTML-шаблон казино и азартных игр от Softivus
Адаптивные шаблоны и адаптивный дизайн от TemplateMonster
Адаптивные шаблоны веб-сайтов хорошо подходят для тех разработчиков, которые предполагают, что у них будет как гибкий, так и адаптивный веб-сайт, который обслуживает любое возможное разрешение экрана. Это означает, что каждый адаптивный шаблон без проблем обслуживает различные форматы мультимедиа и устройства, которые люди используют для входа на веб-сайт, основанный на этом шаблоне.TemplateMonster создает адаптивные шаблоны веб-дизайна , каждый из которых имеет 4 основных варианта макета и множество дополнительных. Таким образом, чтобы точно реагировать на среду, которая используется для их просмотра, шаблоны становятся плавными и легко адаптируются к ширине браузера. Чтобы полностью перейти на экран меньшего размера, в адаптивных шаблонах используются изменяющиеся размеры шрифтов, меню навигации, столбцы, текстовые блоки и изображения, которые масштабируются и меняют свое положение. Чтобы увидеть адаптивный дизайн в действии, просмотрите живые демонстрации шаблонов и поиграйте с шириной окна браузера.
Тестируя бесплатный шаблон начальной загрузки, вы можете увидеть, что находится внутри пакета шаблона для данного типа продукта. Если вам нравится, как работает продукт, вы можете посмотреть в магазине TemplateMonster доступный премиум-шаблон такого типа.
Если вы хотите узнать больше о RWD, прочтите это интерактивное руководство по адаптивному веб-дизайну на борту. Вы найдете всю важную информацию, подкрепленную статьями, бесплатными книгами в формате PDF, рекомендациями Google, а также некоторыми инструментами, плагинами и полезными руководствами.
10 лучших адаптивных шаблонов веб-сайтов
| Имя Шаблона | Ключевая особенность | Количество загрузок | Расходы |
| BeClinic - многофункциональная медицинская тема WordPress | Несколько готовых скинов Различные шаблоны страниц Создан с Elementor Полностью анимированный слайдер революции Огромное количество предустановленных плагинов | 2667 | 69 |
| Monstroid - лучший шаблон WordPress | 55+ мощных наборов шаблонов Оптимизированный исходный код Установщик образцов данных Визуальный редактор Долгосрочная поддержка | 7788 | 83 |
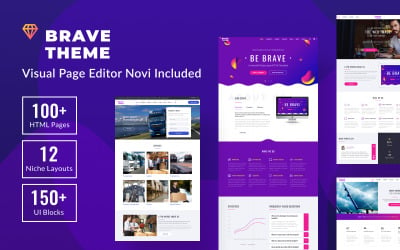
| Интенсивный многоцелевой шаблон веб-сайта | Модный и чистый дизайн Конструктор визуальных страниц Novi Интенсивный комплект пользовательского интерфейса Плавная прокрутка параллакса Выделенная поддержка | 4215 | 61 |
| Imperion - многоцелевая корпоративная тема WordPress | Строить с Elementor SEO-дружественный Готовность к WPML Пакет бонусных изображений Пожизненная поддержка | 1188 | 69 |
| Hazel - минималистичная многоцелевая тема WordPress | Тонны готовых красивых страниц Липкая навигация Слайдер Revolution в комплекте Retina готова Неограниченные цвета и стили | 3137 | 98 |
| Tripster - тема WordPress для туристического агентства Modern Elementor | Построен с включенными подключаемыми модулями Elementor Jet Установить одним щелчком мыши Бонусный пакет высококачественных изображений Хорошо задокументирован | 92 | 77 |
| Эвепрест - Многоцелевой шаблон веб-сайта | Многоцелевое решение Несколько макетов для каждой темы Привилегия PrestaShop 30+ эксклюзивных модулей JX Информационная документация | 1126 | 168 |
| Дом - тема WordPress для веб-сайта современного и минималистичного строительного проекта | Минималистичный макет Установщик образцов данных SEO-дружественный код Готовность к WPML Долгосрочная поддержка | 101 | 49 |
| Innomerce - бизнес-многоцелевая тема WordPress с минимальными элементами | Яркие страницы на все случаи жизни Шрифты Google интегрированы Живой настройщик WordPress Действительный и чистый HTML-код Бонусные изображения | 648 | 69 |
| BuildWall - многоцелевая тема WordPress для строительной компании | Идеальное решение для строительного бизнеса 11 потрясающих демоверсий Плагины Jet включены 30 пользовательских страниц 3 макета блога | 1840 | 80 |
Адаптивные веб-шаблоны TemplateMonster
Ключевым моментом наших отзывчивых дизайнов является то, что наряду с реализацией медиа-запросов у них есть особый тип адаптивной сетки и гибкие изображения.
Они вмещают внутренний контент, включая размеры шрифтов, изображения, которые масштабируются и меняют свое положение, меню навигации, столбцы, формы и блоки избранного контента, которые для идеальной деградации до меньших размеров экрана часто превращаются в один столбец, складывающийся по вертикали. друг над другом.
С помощью этих адаптивных шаблонов вы можете быстро запустить свой проект и переключить свой веб-сайт на новый гибкий дизайн. Выберите из доступных адаптивных веб-шаблонов и разместите свой веб-сайт таким образом, чтобы он лучше всего соответствовал разрешению посетителей вашего сайта. Вы также можете просматривать шаблоны в окнах разных размеров и на разных устройствах, чтобы увидеть их в действии. Если вы ищете шаблоны электронных писем для следующей личной или деловой рассылки, обратите внимание на набор шаблонов адаптивных электронных рассылок. Вы также можете просмотреть коллекцию удивительных шаблонов адаптивных электронных рассылок, чтобы найти последние элементы, которые будут прекрасно отображаться в любом современном почтовом клиенте.
Адаптивный веб-дизайн
Если говорить о концепции адаптивного веб-дизайна, вы должны понимать, что все дело в адаптации макета веб-сайта к разным разрешениям экрана. Создание идеального по пикселям веб-сайта стандартной фиксированной ширины уже недостаточно. Чтобы соответствовать современным требованиям, ваш веб-сайт должен иметь гибкий макет, который легко масштабируется для соответствия разной ширине браузера.
Как такое возможно? Что ж, это стало реальностью с помощью медиа-запросов CSS, которые могут указать среду, используемую для его просмотра, проверить, какое разрешение имеет экран, и соответственно отобразить определенный макет веб-сайта. Это дает вам возможность создать свой веб-сайт для браузеров любого размера. Но одних только дизайнерских идей обычно недостаточно для создания адаптивного веб-сайта. Вы должны разбираться в адаптивных фреймворках CSS и знать, как внедрять гибкие сетки и гибкие изображения в структуру своего веб-сайта.
TemplateMonster может помочь вам с легкостью создавать адаптивный веб-дизайн. Мы предлагаем вам адаптивные шаблоны веб-сайтов с гибкими макетами, которые могут обслуживать различные форматы мультимедиа, включая смартфоны, планшеты, нетбуки, ноутбуки и настольные мониторы. Вам не нужно создавать несколько сайтов для разных типов разрешений экрана; вместо этого вы можете использовать один из этих адаптивных шаблонов, у которых уже есть несколько версий макета. Наши адаптивные веб-шаблоны готовы адаптировать любой ваш контент или стиль. Чтобы выбрать из самых популярных элементов, ознакомьтесь с коллекцией первоклассных адаптивных тем Joomla . Выбрав понравившийся шаблон, масштабируйте его демо-версию в окне браузера и посмотрите, как работает концепция адаптивного дизайна.
Кроме того, если вы планируете запустить адаптивный интернет-магазин, ознакомьтесь с нашей коллекцией шаблонов адаптивной электронной торговли .
Как сделать ваш сайт адаптивным с помощью Elementor Page Builder
Если вы когда-нибудь спрашивали: «Как сделать мой сайт адаптивным с помощью Elementor?» тогда это руководство для вас. Посетите Elementor Marketplace, чтобы получить потрясающие темы, шаблоны и надстройки: https://www.templatemonster.com/elementor-marketplace/ Как сделать ваш сайт адаптивным для Elementor Builder? Посмотрев это простое руководство, вы сможете сделать свой сайт адаптивным. Посетители всегда будут получать лучший пользовательский опыт. Этот туториал полностью посвящен задаче адаптивного дизайна для Elementor Builder. Он сосредоточен на проблеме реагирования Elementor. Как сделать сайт адаптивным? Адаптивный веб-сайт означает, что он может адаптировать свой контент (изображения) для соответствия различным размерам экрана или окна браузера. Поэтому посетитель всегда увидит правильный контент. Изображения не будут обрезаны там, где они не должны быть, и текст останется на том же месте. В этом руководстве показано, как создать адаптивный веб-сайт WordPress с помощью Elementor и с какими проблемами вам, возможно, придется столкнуться. Elementor - это гибкий конструктор страниц WordPress, который поможет вам сделать ваш сайт современным. Адаптивный веб-сайт, созданный Elementor, будет правильно отображаться на экранах разных размеров. Ключевые моменты этого видеоурока: Как настроить свойства виджетов и текстовых элементов для мобильных устройств. Как перемещать и изменять размер столбцов. Как скрыть виджеты, столбцы или разделы для определенных устройств. Как справиться с преодоленной позицией. Как встроенная ширина может помочь вам создать гибкий мобильный макет При создании адаптивного веб-сайта возникает множество проблем. Важно понимать важность адаптивного дизайна. Вам нужно знать, как решать различные задачи, связанные с адаптивным дизайном. В настоящее время люди используют разные устройства для доступа к веб-сайтам, и вы должны быть уверены, что ваш веб-сайт выглядит правильно, независимо от того, что используют ваши посетители. Это влияет на удобство использования вашего сайта.
Часто задаваемые вопросы о шаблоне адаптивного веб-дизайна
Что такое адаптивный шаблон веб-сайта?
Адаптивный дизайн веб-сайта (шаблон) - это дизайн веб-страниц, который обеспечивает правильное отображение вашего веб-сайта на любом устройстве - компьютерах, планшетах, телефонах и т. Д. И автоматически адаптируется к любому разрешению экрана. 100% адаптивный шаблон полностью оптимизирует ваш сайт и автоматически меняется в зависимости от устройства, с которого вы просматриваете сайт. На сайте меняются все размеры изображений, модулей, пунктов меню и т. Д.
Обязательно ли сегодня иметь адаптивный дизайн? Это так важно?
Google отдает предпочтение веб-сайтам, оптимизированным для мобильных устройств, если пользователь вводит запросы с телефона или планшета. Это означает, что пользователю в первую очередь будут предоставлены сайты с полностью адаптивным дизайном, потому что они намного удобнее. Большинство посетителей - это люди молодого и среднего возраста, у которых есть планшеты и телефоны, с которых они выходят в Интернет. Адаптивный дизайн незаменим сегодня, если вы хотите увеличить свой трафик и развивать свой бизнес.
Каковы три основных компонента адаптивного дизайна?
Адаптивный дизайн веб-сайта состоит из трех основных компонентов:
- Участок должен быть построен на гибком сетчатом фундаменте.
- Изображения, включенные в дизайн, сами должны быть гибкими.
- Различные представления должны быть включены в разных контекстах с помощью медиа-запросов.
Есть ли разница между адаптивным и адаптивным дизайном?
Отзывчивые сайты и адаптивные сайты одинаковы в том, что они оба меняют внешний вид в зависимости от среды браузера и устройства, на котором они просматриваются. В то время как адаптивный дизайн основан на изменении шаблона проектирования в соответствии с доступным ему пространством, адаптивный дизайн имеет несколько фиксированных размеров макета. Когда сайт обнаруживает доступное пространство, он выбирает макет, наиболее подходящий для экрана. Адаптивный дизайн по-прежнему остается «традиционным» вариантом и остается наиболее популярным подходом на сегодняшний день.
