- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
Шаблоны Bootstrap
Октябрь 9, 2012
Описание Шаблона
Сегодня отличный день! TemplateMonster запускает шаблоны Bootstrap. Посетите страницу презентации этого продукта. Дальше мы поговорим об этом симбиозе — технологии Bootstrap и дизайнов от TemplateMonster. Эти шаблоны включают функционал Bootstrap и большое количество полностью оптимизированных дополнений, разработанных, специально для линии данных продуктов, командой разработчиков TemplateMonster.
Шаблон Bootstrap — это готовый дизайн, созданный на основе фреймоврка Bootstrap — технологии для создания дизайнов, совместимых с разными браузерами, эффективно визуализированных. Эти функциональные возможности сделают темы Bootstrap интересными для Вас с сочетании с уникальными дополнениями, созданными разработчиками TemplateMonster.
Позвольте напомнить, что собой представляет Bootstrap. Фактически это фреймворк для быстрой разработки веб-интерфейсов, который коренным способ меняет способ создания веб-дизайнов. Неудивительно, что за считанные месяцы существования Bootstrap, эта технология стала одной из самых популярных в GitHub.
Free Bootstrap 3.0 Template
Template number: 46543
Доступные исходные материалы
.HTML
.PSD
.PHP
.CSS
.JS
Необходимое программное обеспечение
Чтобы использовать данный продукт, Вам необходимо иметь такие программы, установленные на Вашем компьютере.
Adobe Dreamweaver 8+;
Adobe Photoshop CS+;
Замечание: Пожалуйста, ознакомьтесь с со страницей просмотра шаблона, чтобы увидеть специфические требования именно для этого шаблона. Версии требуемых программ могут отличаться.
Функциональные возможности шаблона:
Вот краткий список уникальных дополнений, предоставляемых с шаблоном Bootstrap:
- Pages (страницы)
- Portfolio (портфолио)
- Slider (слайдер)
- Social Media (социальные сети)
- CSS3 Tricks (CSS3 стили)
Шаблоны Bootstrap имеют одну отличительную особенность — они созданы на фрейворке bootstrap. Для облегчения ознакомления пользователя в новым продуктом вся документация включена в пакет шаблона. У каждой темя есть верхняя панель, с ссылками на всю документацию.
Первые четыре ссылки: Scaffolding, Base CSS, Components и Javascript — являются родным функционалом фреймфорка. Кроме того, мы должны заметить, что данные шаблоны также дополняют линейку популярных адаптивных шаблонов. Каждая тема основана на гибкой сетке и поддерживает многие девайсы:
| Название | Ширина | Ширина колонки | Ширина между столбцами |
|---|---|---|---|
| Широкий монитор | 1200px и выше | 70px | 30px |
| По умолчанию | 980px и выше | 60px | 20px |
| Планшеты | 768px и выше | 42px | 20px |
| От телефонов до планшетов | 767px и выше | Гибкие колонки без фиксированной ширины | |
| Телефоны | 480px и выше | Гибкие колонки без фиксированной ширины | |
Поэтому для этих шаблонов также есть четыре основных разметки, которые будут подходить для портативных девайсов.
Дополнения от TemplateMonster
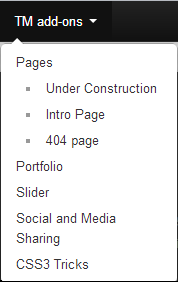
Самая важная часть — это дополнения, созданные командой TemplateMonster. Они собраны в панели, показанной выше. Вот, что она включает:
Давайте рассмотрим каждую ссылку.
Pages (Страницы)
В меню Pages Вы найдете три подстраницы: Under Construction, Intro Page и страницу 404. Ссылка вверху позволяет получить быстрый доступ к каждой из этих станиц.
Under Construction (На реконструкции)
Intro Page (Страница Интро)
404 Page (Страница 404)
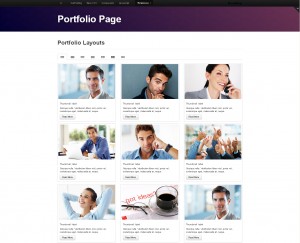
Portfolio (Портфолио)
Когда Вы посетите эту страницу, Вы увидите тщательность в деталях. Эта страница позволяет редактировать вид страницы Портфолио. Здесь доступны 7 разметок для Вашей страницы, поэтому Вы можете выбрать любую, которая будет соответствовать Вашему сайту.
Просто нажмите на иконку с разметкой и Вы получите доступ к коду этой разметки: скопируйте код, вставьте его в новую страницу и Ваше портфолио готово!
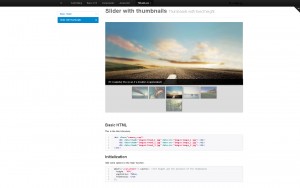
Slider (Слайдер)
Страница слайдера позволяет редактировать эффект перехода между слайдами. По умолчанию доступны два варианта для Camera Slideshow Slider:
Basic Slider (Основной слайдер)
Slider with thumbnails (Слайдер с миниатюрами)
Вот список возможных эффектов:
‘simpleFade’, ‘curtainTopLeft’, ‘curtainTopRight’, ‘curtainBottomLeft’, ‘curtainBottomRight’, ‘curtainSliceLeft’, ‘curtainSliceRight’, ‘blindCurtainTopLeft’, ‘blindCurtainTopRight’, ‘blindCurtainBottomLeft’, ‘blindCurtainBottomRight’, ‘blindCurtainSliceBottom’, ‘blindCurtainSliceTop’, ‘stampede’, ‘mosaic’, ‘mosaicReverse’, ‘mosaicRandom’, ‘mosaicSpiral’, ‘mosaicSpiralReverse’, ‘topLeftBottomRight’, ‘bottomRightTopLeft’, ‘bottomLeftTopRight’, ‘bottomLeftTopRight’, ‘scrollLeft’, ‘scrollRight’, ‘scrollHorz’, ‘scrollBottom’, ‘scrollTop’
Принцип такой же, как и для Портфолио, просто скопируйте код и Ваш слайдер готов!
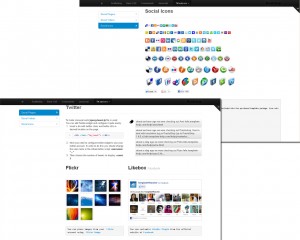
Social Media (Социальные сети)
Социальные и медиа страницы показывают как добавить ссылки на социальные сети на Ваш вебсайт:
Чтобы добавить эти виджеты на Ваш сайт, нужно просто скопировать код, вот и все. Вы можете добавить Twitter, Flickr, Facebook’s likebox, YouTube видео, Vimeo видео и много злругих, используя иконки в документации.
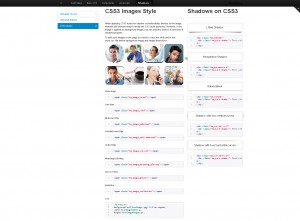
CSS3 Стили
Если Вам нравятся различные визуальные эффекты, то эта часть будет настоящей Меккой для Вас. Многочисленные стили собраны в три категории: Image Hovers (эффект при наведении на изображение), Animated Buttons (анимированные кнопки) и CSS3 Стили. Как было описано выше, просто скопируйте код, чтобы добавить нужный еффекст на сайт.
Анимированный эффект при наведении
Здесь Вы можете выбрать анимация для Ваших изображений. По умолчанию доступно 8 эффектов. Наслаждайтесь!
Выберите анимация для кнопок на Вашем сайте.
Эта часть будет особенно приятна для ценителей CSS3 эффектов. Ознакомьтесь в ними!
Структура шаблона
Вы получили шаблон, скачали и распаковали его. Давайте заглянем, что в нем.
- «documentation» – содержит документацию по редактированию и установке шаблона.
- «screenshots» – cскриншоты шаблона.
- «site» – содержит .html файлы шаблона.
- — «assets» – содержит другие дополнения.
- — «bat» – скрипт для выполнения контакт-формы (.php).
- — «css» – .css файлы, использованные в дизайне.
- — «img» – все изображения, используемые в .html файлах.
- — «js» – содержит JavaScript библиотеки и jQuery плагины.
- — «search» – содержит файлы для работы поиска по сайту.
- «sources» – исходные материалы.
- — «less» — содержит .css LESS файлы, использованные в шаблоне.
- — «psd» – содержит .psd файлы для Adobe Photoshop.
- — «fonts_info.txt» – список шрифтов, использованных в шаблоне.
- — «info.txt» – информация о защищенной паролем папке sources.
Замечание: По соображениям безопасности папка Sources (Исходные материалы) заархивирована и защищена паролем. Чтобы разархивировать защищенный паролем архив, Вам необходимо иметь программу-архиватор и правильный пароль. Когда Вы начнете распаковывать файл, появится уведомление о необходимости ввести пароль. Паролем является номер Вашего заказа. Вы можете найти этот норме на странице заказа, ссылка на которую высылается Вам на электронную почту.
Пожалуйста, помогите нам сохранить качество и уникальность нашей продукции, не загружая исходные материалы (Sources) на сервер, в запакованном, либо распакованном виде.