Darmowe efekty CSS3 do kopiowania i wklejania
CSS to wspaniała technologia, dzięki której można stworzyć naprawdę ciekawe rzeczy. Używając "mocy" tej technologii można uzupełnić swoją stronę o bardzo atrakcyjne i przyciągające wzrok efekty wizualne. Więc dzisiaj porozmawiamy o CSS efektach hover dla zdjęć. PPoniższe efekty CSS3 pomogą dodać dynamiczności do wyglądu projektu.
Ten efekt można zastosować do dowolnego zdjęcia na blogu lub stronie, wystarczy dodać kilka wierszy kodu do pliku CSS. Więc, oto nasza lista:
***
***
***
***
***
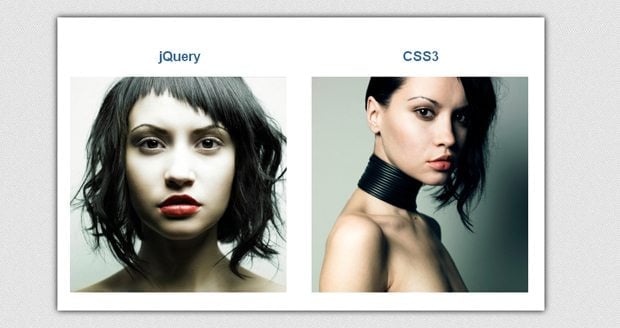
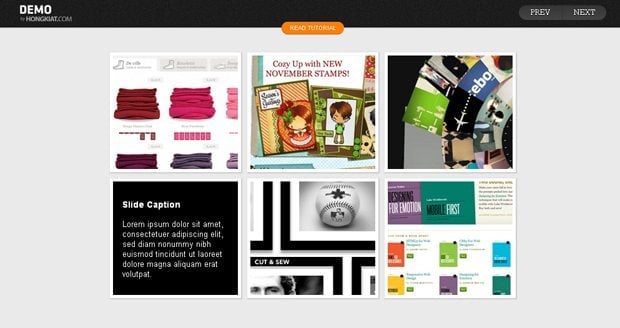
CSS3 efekty przejścia dla galerii zdjęć
***
***
***
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
.hover1 img { opacity: 0.5; filter: progid:DXImageTransform.Microsoft.Matrix( M11=0.9961946980917455, M12=-0.08715574274765817, M21=0.08715574274765817, M22=0.9961946980917455, sizingMethod='auto expand'); zoom: 1; -moz-transition: all 0.5s ease-out; -o-transition: all 0.5s ease-out; -webkit-transition: all 0.8s ease-out; -ms-transition: all 0.5s ease-out; transition: all 0.5s ease-out; } .hover1:hover img { opacity: 1; filter: progid:DXImageTransform.Microsoft.Matrix( M11=1, M12=0, M21=0, M22=1, sizingMethod='auto expand'); zoom: 1; -moz-box-shadow: 1px 1px 4px #000; -webkit-box-shadow: 1px 1px 4px #000; box-shadow: 1px 1px 4px #000; } |
***
***
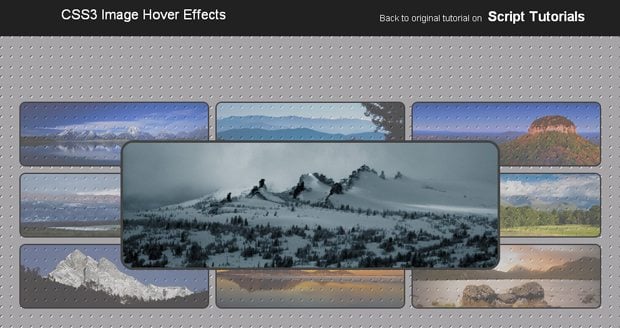
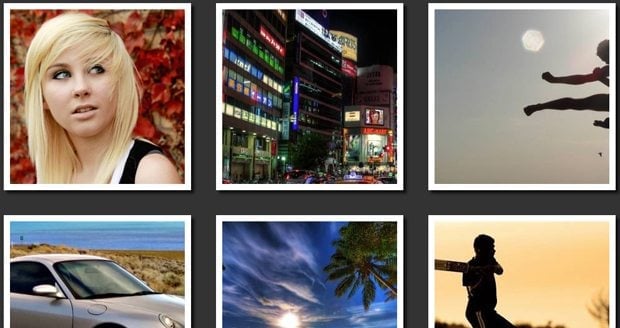
Animowane CSS3 efekty hover dla zdjęć
***
***
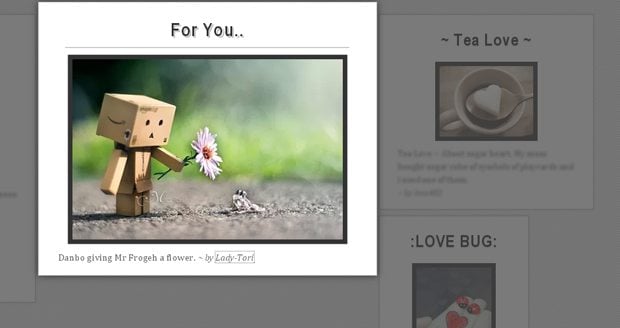
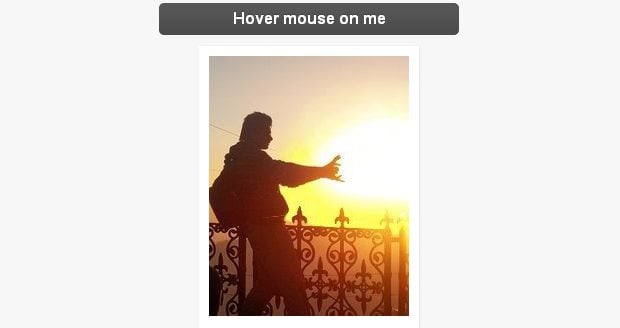
CSS3 Efekt hover dla obrazu z podpisem
***
***
1 2 3 4 5 6 7 8 9 10 |
a.cssmouseover { display:block; width:200px; height:300px; background-image:url(pathto/image.jpg); background-position:0px 0px; } a.cssmouseover:hover { background-position:0px -300px; } |
***
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
// Example: $(document).ready(function(){ $('a.photo').zoom({url: 'photo-big.jpg'}); }); // Using Colorbox with Zoom $(document).ready(function(){ $('a.photo').zoom({ url: 'photo-big.jpg', callback: function(){ $(this).colorbox({href: this.src}); } }); }); |
***
Efekt przybliżenia za pomocą jQuery i CSS3
***
Efekt Blur za pomocą CSS3 & jQuery
***
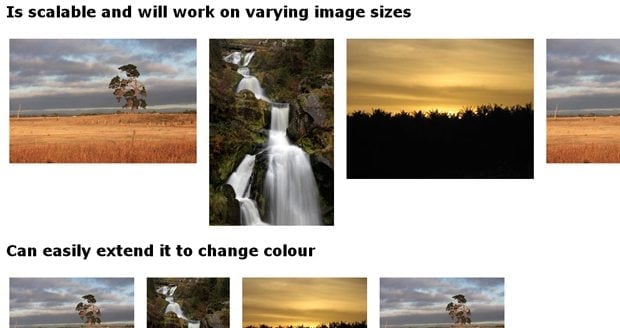
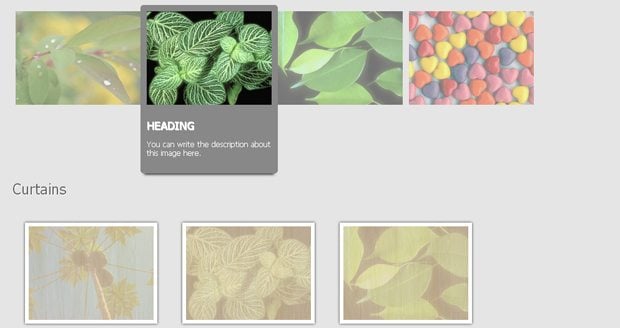
Szybki pokaz slajdów z efektem hover
***
WYŚWIETLANIE OBRAZU I PODGLĄD ZA POMOCĄ JQUERY
1 2 3 4 5 6 7 8 9 10 11 |
.ih_overlay{ position:fixed; top:0px; left:0px; right:0px; bottom:0px; background:#000; z-index:10; opacity:0.9; filter:progid:DXImageTransform.Microsoft.Alpha(opacity=90); } |
Ten artykuł został przetłumaczony z angielskiego. Orygimał można znaleźć tutaj: Free CSS3 Hover Effects to Copy and Paste.
* * *
P.S. Mam nadzieję, że spodobała Ci się nasza lista efektów. Jeżli masz jakieś inne ciekawe efekty CSS3, podziel się nimi w komentarzach poniżej.