FREE INSTALLATION
FREE INSTALLATION
Das Game Rush UI Shopify-Theme ist eine innovative Lösung für Gaming-Enthusiasten und Online-Händler, die auf Gaming-Ausrüstung und -Zubehör spezialisiert sind. Sein beeindruckendes Design...
Verkäufe:
6
Support: 4.5/5
 $
$

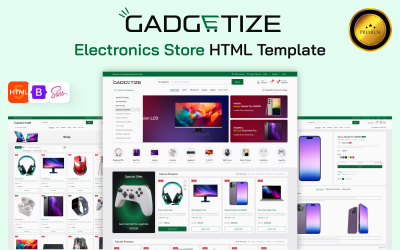
Gadgetize ist ein hochmodernes Shopify-Theme, das speziell für Geschäfte für Computer-Gadgets und -Zubehör entwickelt wurde. Mit seinem eleganten und modernen Design verbindet dieses...
Verkäufe:
12
Aktualisiert
Support: 4.5/5
 $
$

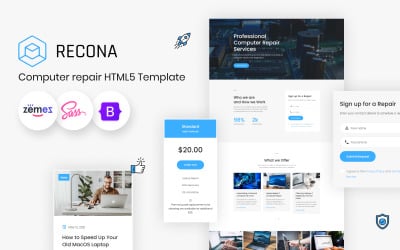
HTML5-Vorlage für flexible mobile Reparaturdienste Die HTML5-Vorlage für mobile Reparaturdienste bietet eine Vielzahl von Tools für die Website-Entwicklung. Heutzutage ist eine gut entwickelte...
Verkäufe:
7
Support: 4.3/5

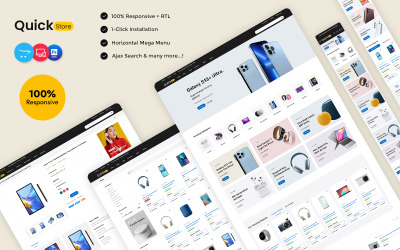
Quickstore – Mega Shop Mehrzweck-Opencart-Store Quickstore ist eine funktionsreiche, vielseitige OpenCart-Vorlage, die auf die Bedürfnisse moderner Online-Händler zugeschnitten ist. Egal, ob...
Verkäufe:
61
Aktualisiert
Support: 4.6/5
 $
$

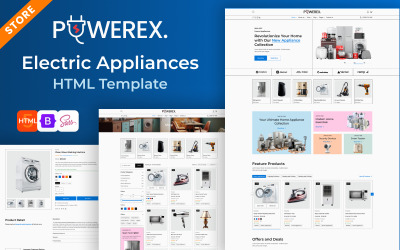
Inhalt PowerEx – Die HTML-Website-Vorlage für einen Mehrzweck-Zubehörladen ist eine fortschrittliche und hochfunktionale HTML-Vorlage, die Ihrem Online-Shop ein elegantes und modernes...
Support: 4.5/5
 $
$

Zuverlässige Zielseitenvorlage für Smartphone-Reparaturunternehmen Die Zielseitenvorlage für Smartphone-Reparaturunternehmen bietet verschiedene Tools, die die Website-Entwicklung vereinfachen....
Verkäufe:
2
Support: 4.3/5

Wir stellen vor: Soft Waric – Software Online Store 2.0 Responsive Shopify Theme, die ultimative Lösung für alle, die einen professionellen und optisch ansprechenden Online-Shop für...
Verkäufe:
26
Support: 4.3/5

Ansprechende Produkt-Landingpage Eine Produkt-Landingpage dient als zuverlässiges E-Commerce-Tool. Designer geben sich viel Mühe, um eine solche Vorlage für Kopfhörergeschäfte geeignet zu...
Verkäufe:
7
Support: 4.3/5

IPHONE X ist ein schönes, minimalistisches und benutzerfreundliches Shopify-Theme. Dieses Theme ist als Grundlage für den Einzelprodukt-Shop konzipiert, der es Ihnen ermöglicht, ihn als...
Verkäufe:
14
Support: 4.3/5

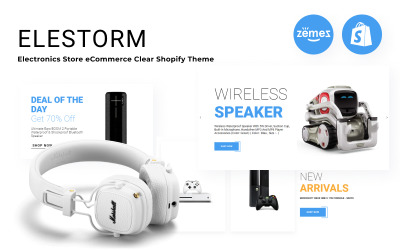
Bringen Sie Ihre Website mit Hilfe dieser Shopify-Webvorlage für Elektronikteile zum Fliegen. Starten Sie Ihren Elektronik-Outlet-Shop, Ihr Elektronik-Lernkit oder Ihre...
Verkäufe:
54
Support: 4.3/5

Ein solides Handy-Shop-Theme wird ein guter Start für einen energischen Händler sein. Unsere Designer haben sich darum gekümmert, Ihr Einkommen zu steigern, indem sie eine so wunderbare Vorlage...
Verkäufe:
24
Support: 4.3/5

E-Commerce-Shopify-Design für ein einzelnes Produkt Ihr E-Commerce-Shopify-Design für einzelne Produkte ist perfekt und interessant für Kunden. Erstellen Sie Ihre Website selbst, ohne die Hilfe...
Verkäufe:
2
Support: 4.3/5

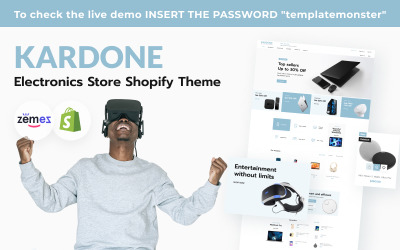
Kardone Electronics Store Shopify-Theme Viele streben danach, Elektronik zu kaufen, und wählen Online-Käufe, um gleichzeitig Zeit und Geld zu sparen: Online-Shops sind billiger. Für Verkäufer...
Verkäufe:
1
Support: 4.3/5

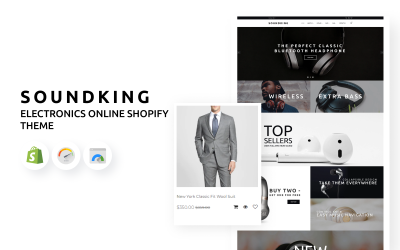
Diese großartige Shopify-Vorlage macht Sie bereit für die reine Klangwelle. Es wurde speziell für Kopfhörer entwickelt, aber das Thema passt zu jedem Gadget- oder Elektronik-Online-Shop....
Verkäufe:
14
Support: 4.3/5

Megastore – Responsives Hugesale Shopify-Theme Megastore ist ein Multi-User-E-Commerce-Sale-Shopify-Thema für Elektronik, Kosmetik, Zubehör, Mega-Märkte und alle anderen...
Verkäufe:
1
Support: 4.3/5

Einige Gründe, sich für das E-Commerce-Shopify-Theme für Elektronikgeschäfte zu entscheiden Es ist immer eine gute Idee, einen Online-Shop zu entwickeln, egal welche Art von Produkten Sie...

Benötigen Sie eine Website für Ihren mobilen Shop? Dann sehen Sie sich das Cellit Shopify-Design an. Es wurde entwickelt, um neue Kunden zu gewinnen und ihnen eine intuitive Navigation zu bieten....
Verkäufe:
6
Support: 4.3/5

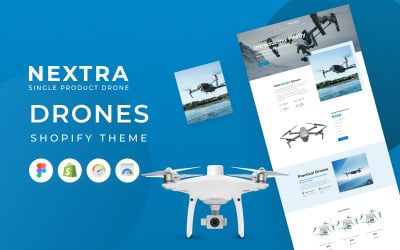
Die Shopify-Vorlage für Drone & Go-pro Store eignet sich perfekt für den Verkauf von Gadgets und Elektronik. Es hat ein dynamisches Design mit vielen Layoutoptionen und einer Reihe wunderschön...
Verkäufe:
1
Support: 4.3/5

In der modernen Welt neigen Menschen dazu, Produkte aus dem Internet zu kaufen. Darüber hinaus bietet Ihnen eine E-Commerce-Website die Möglichkeit, für Ihre Produkte und Dienstleistungen zu...
Verkäufe:
4
Support: 4.3/5

Mobile Geschäfte sind heutzutage beliebt. Und wenn Sie Ihre Konkurrenten schlagen wollen, brauchen Sie einen erstklassigen Online-Shop. Es wird Ihr Werbemittel und dank E-Commerce-Funktionen...
Verkäufe:
1
Support: 4.3/5

Shopify-Theme für Videospiele von Apparelix Die Glücksspielindustrie explodiert rasant nach vorne. Noch mehr Spiele, noch bessere Grafik, noch mehr Festplattenspeicher. Wie kann man alles...
Verkäufe:
3
Support: 3.4/5

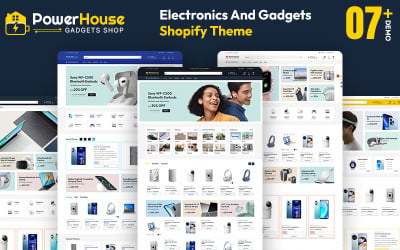
Willkommen bei Powerhouse, wo Innovation auf eCommerce-Exzellenz trifft. Tauchen Sie ein in eine Welt mit modernstem Design und nahtloser Funktionalität mit unserem multifunktionalen Shopify 2.0...
Verkäufe:
109
Aktualisiert
Support: 4.6/5

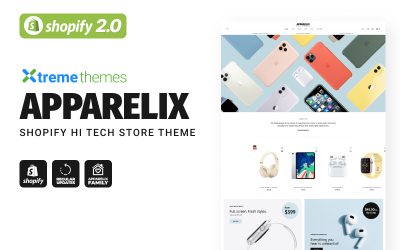
Apparelix Shopify HI Tech Store-Design Bevor Sie einen Online-Shop starten, müssen Sie detailliert über dessen Design nachdenken. Beispielsweise sollte ein Online-Shop für Herrenuhren prägnant...

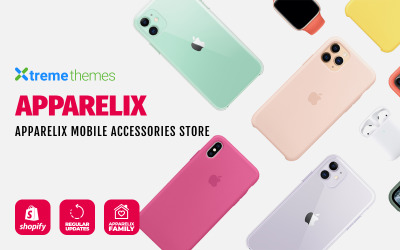
Shopify-Thema für mobiles Zubehör Das Shopify-Theme für mobiles Zubehör wurde speziell für Online-Shops entwickelt, um verschiedene Zubehörteile für mobile Geräte und Gadgets zu verkaufen....
Verkäufe:
1
Support: 3.4/5

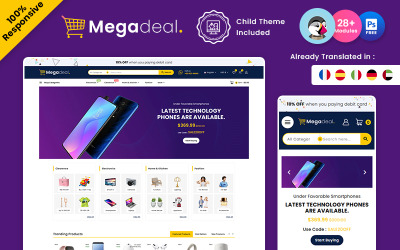
Megadeal – Electronic Marketplace Prestashop Store ist auf Websites spezialisiert, die für digitale und elektronische Online-Shops relevant sind. Mit diesem Thema können Sie eine Vielzahl von...
Verkäufe:
3
Support: 4.6/5
 $
$

Megadeal – Electronic Marketplace OpenCart Store ist ein Premium-Theme, das für die Erstellung von OpenCart-Online-Shops optimiert ist, die eine superschnelle Benutzeroberfläche für das...
Verkäufe:
4
Aktualisiert
Support: 4.6/5
 $
$

Megadeal – Electronic Marketplace Store wurde speziell für jede Art von Elektronik/Maschinen und Luxusmarken wie Elektronik, Mobiltelefone, Kameras und Fotos, Gadgets, Zubehör, Computer und...
Verkäufe:
1
Support: 4.6/5
 $
$

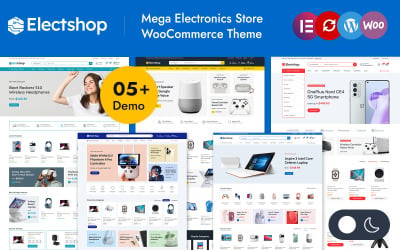
Das Theme „Electshop – Mega Electronics Store“ ist Ihr ultimatives Ziel für ein hochmodernes Online-Einkaufserlebnis im Bereich Elektronik! Wir stellen Ihnen unser Mega Electronics Store...
Verkäufe:
18
Aktualisiert
Support: 4.7/5

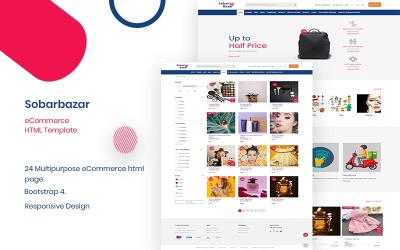
Sobarbazar ist eine Responsive Ultimate eCommerce HTML-Vorlage. Sobarbazar ist für jedes E-Commerce-Geschäft. Es erfüllt alles, was Sie zum Starten Ihrer eigenen E-Commerce-Site benötigen. Die...

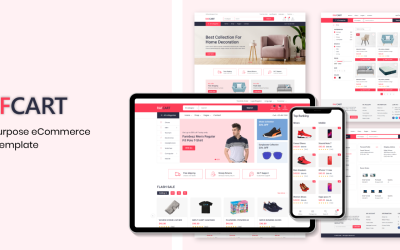
RafCart eCommerce ist eine modern aussehende HTML-Vorlage. Es enthält alle Funktionen, die erforderlich sind, um einen superoptimierten, reaktionsschnellen, gut aussehenden E-Commerce mit einer...
Verkäufe:
61
Support: 4.3/5

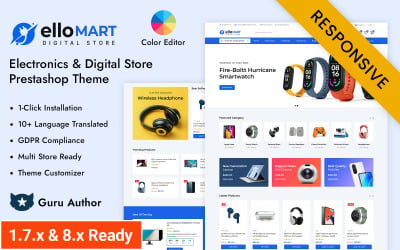
Wir stellen Ellomart vor, das ultimative Prestashop Responsive Theme, das speziell für Elektronikgeschäfte entwickelt wurde. Mit seinem eleganten und anpassungsfähigen Design sorgt Ellomart für...
Verkäufe:
11
Support: 4.7/5

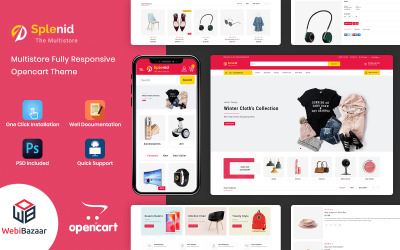
Themenübersicht Das Splenid Multipurpose E-Commerce OpenCart Theme hat ein einfaches und klares Layout mit elegantem Design und ist einfach zu installieren und zu verwenden. Keine HTML-Kenntnisse...

Crazyshop – Das vielseitige PrestaShop Responsive Theme ist eine funktionsreiche und vielseitige E-Commerce-Lösung für ein nahtloses Einkaufserlebnis. Vollständig kompatibel mit PrestaShop 8,...

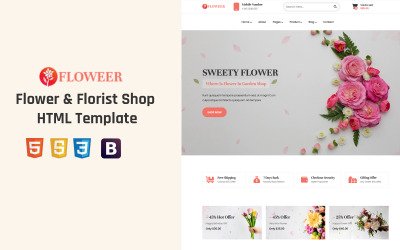
Flowerer - HTML-Vorlage für Blumen- und Floristenladen Wenn Sie eine Onlinepräsenz für Ihr Blumengeschäft erstellen möchten, ist die Wahl der richtigen HTML-Vorlage entscheidend. Eine gut...

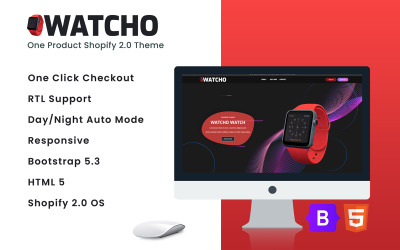
Watcho – One Product Shopify 2.0 Theme mit One-Click-Checkout-Funktion. Wir haben die Option zum Aktivieren oder Deaktivieren der Warenkorbfunktion hinzugefügt, damit Sie sie für eine...
Verkäufe:
8
Aktualisiert
Support: 5/5

Wir stellen vor: Gematsu – Ihr ultimatives Shopify-Spielthema Verbessern Sie Ihren Online-Shop mit Gematsu, dem revolutionären Shopify-Spielthema, das das Einkaufserlebnis Ihrer Kunden wie nie...
Verkäufe:
8
Aktualisiert
Support: 4.3/5
Die besten Bootstrap-Vorlagen für mobile Shops
Online-Shops für Mobilgeräte sind eine neue Art des Web-Shoppings, die immer beliebter wird. Planen Sie, eine solche E-Commerce-Website zu starten? Viele Bootstrap-Vorlagen für mobile Shops bieten eine All-in-one-Lösung für Elektronikunternehmen. Daher ist es wichtig, das richtige auszuwählen, bevor Sie mit Ihrem Projekt beginnen. Diese vorgefertigten Themen sind responsiv, was bedeutet, dass sie sich an den Bildschirm anpassen, auf dem sie angezeigt werden. Dies liegt daran, dass sie Bootstrap-basiert sind – ein beliebtes Open-Source-Webdesign-Framework, das Entwicklern hilft, dynamische, responsive Websites und Apps zu erstellen. Seine Popularität liegt vor allem daran, dass es hilft, Entwicklungszeit und -kosten zu reduzieren. Aber das Hauptziel dieser vorgefertigten Designs ist es, Ihnen dabei zu helfen, Ihren E-Shop schnell und effizient einzurichten.
Nun, machen Sie es sich bequem – wir werden uns ansehen, welche Funktionen diese Themen bieten und wie Sie sie für Ihr Projekt verwenden können.
Die wichtigsten Funktionen von Bootstrap-Designs für Smartphone-Shops
Wenn Sie nach einer professionellen, skalierbaren und mobilfreundlichen Website suchen, die einfach zu bearbeiten ist, sollten Sie sich für eines dieser von Bootstrap erstellten Themes für Smartphone-Shops entscheiden. Sie verfügen über aktuelle Funktionen, sodass Sie sie an Ihre Vorlieben anpassen und mit dem Verkauf Ihrer Produkte beginnen müssen.
Top-Features:
- Sorgfältig gestaltet: Jedes Thema bietet ein gut gestaltetes Layout und ein professionelles Design, das sich perfekt für Ihren Online-Gadget-Shop eignet.
- SEO-ready: Vollständig für Suchmaschinen optimiert, sodass Sie sicher sein können, zusammen mit Ihren optimierten Inhalten die bestmöglichen SEO-Ergebnisse zu erhalten.
- Ajax-Laden: Sie müssen keine Sekunde warten, während Sie mit der Maus über die Seite fahren. Ihre Seite wird sofort aktualisiert, sobald Sie auf ein separates Element einer Webseite klicken (Live-Chat-Fenster, vorausschauendes Suchfeld usw.).
- Responsives Layout: Die Webseiten passen ihr Layout an jede Bildschirmgröße an, vom Smartphone-Bildschirm bis zum großen Computermonitor.
- Integriertes Admin-Panel: Erhalten Sie die vollständige Kontrolle über die Website, ohne den Code zu berühren.
- Dropdown-Menü / Megamenü: Navigieren Sie einfach durch die Hauptseiten der Website.
- Tonnenweise Anpassungsoptionen: Viele Optionen für Schriftarten, Farben, Kopfzeilen, Fußzeilen usw.
- Quickstart-Paket: Schnell durchstarten und Geld verdienen.
- Retina-fähig: Pixelgenaue Inhalte, die Sie verwenden können, ohne sich Gedanken über die Verpixelung Ihrer Texte und Bilder machen zu müssen.
Wer kann Bootstrap-Vorlagen für mobile Stores verwenden?
Eigentümer von E-Commerce-Websites möchten, dass ihre Kunden in der Lage sind, ohne Schluckauf oder Schwierigkeiten beim Surfen und Einkaufen in ihren E-Stores für mobile Geräte und Zubehör einzukaufen. Daher verwenden sie Tablet-Shop-Designs, die auf Bootstrap basieren, um eine benutzerfreundliche Erfahrung zu bieten.
Die meisten dieser Webdesigns sind CMS-basiert und daher einfach anzupassen, was sie zu einer guten Option für alle macht, die schnell eine Online-E-Commerce-Präsenz aufbauen möchten.
Hier sind die Kategorien, aus denen Sie wählen können:
- WordPress WooCommerce;
- HTML5;
- Shopify;
- Joomla;
- PrestaShop;
- OpenCart;
- Magento;
- ZenCart;
- MotoCMS;
- BigCommerce;
- Zielseite.
Tipps zum Erstellen einer perfekten Bootstrap-Website für Smartphone-Shops
- Wählen Sie einen Domainnamen, den Sie sich leicht merken können und der für Ihre Nische relevant ist (Smartphones, Tablets, Gadgets usw.).
- Erstellen Sie ein Logo für Ihren Shop, das einfach und einprägsam sein sollte.
- Gestalten Sie eine ansprechende Homepage, die Ihre Produkte präsentiert, um sie von der Masse abzuheben.
- Erstellen Sie eine Info- und Kontaktseite, damit potenzielle Kunden mehr über Ihr Unternehmen und seine Richtlinien erfahren können, insbesondere wenn Sie Garantieinformationen mit ihnen teilen möchten.
- Fügen Sie Schaltflächen für soziale Medien in der Kopf-/Fußzeile und auf der Kontaktseite hinzu, damit Besucher sich einfach mit Ihnen auf Facebook, Twitter, LinkedIn, Pinterest usw. verbinden können.
- Stellen Sie ein E-Mail-Formular bereit, damit sich Personen für Ihren Newsletter anmelden können (falls vorhanden).
- Erstellen Sie einen Blog oder Abschnitt auf Ihrer Website, den Sie verwenden können, um Beiträge, Veranstaltungen und Neuigkeiten zu teilen.
- Erstellen Sie eine Serviceseite/-abteilung mit FAQs und anderen unternehmensspezifischen Informationen.
- Stellen Sie sicher, dass Sie Informationen über alle Prozesse für Rücksendungen oder Rückerstattungen beifügen.
Häufig gestellte Fragen zu Bootstrap-Vorlagen für mobile Shops
Was ist das Ziel von Bootstrap-Vorlagen für mobile Shops?
Ein Elektronikgeschäft hat viel Konkurrenz. Aus diesem Grund ist es wichtig, ein Webdesign zu haben, mit dem sich Ihre Website von der Masse der anderen abhebt. Mit diesen Beispielen erhalten Sie eine erstaunliche, professionell aussehende Website ohne den ganzen Aufwand einer Neuentwicklung. Darüber hinaus benötigen Sie eine Mobile-First-Präsenz, da die meisten Menschen heute mit ihren Smartphones und Tablets auf das Internet zugreifen.
Ist es möglich, eine Bootstrap-Vorlage für mobile Shops für mehrere Shops zu verwenden?
Abhängig von Ihrem Projekt können Sie möglicherweise eine Vorlage für mehrere Shops verwenden. Wenn Sie beispielsweise eine persönliche E-Commerce-Website erstellen möchten und nicht vorhaben, diese zu kommerziellen Zwecken zu verkaufen oder zu nutzen, dann gibt es die persönliche Lizenz. Sie müssen die kommerzielle Lizenz kaufen, wenn Sie vorhaben, sie auf bis zu fünf gewinnorientierten/monetarisierten Websites zu installieren. Und schließlich, um bis zu 50 Projekte für kommerzielle Zwecke zu starten, die auf einem Thema basieren, sollten Sie die Geschäftslizenz erwerben.
Wie viel kosten Bootstrap-Vorlagen für mobile Shops?
Der Preis dieser Vorlagen variiert je nach den Funktionen, die Sie in Ihrem zukünftigen Webprojekt wünschen. Sie können Artikel für nur 16 $ oder bis zu 179 $ finden.
Wo finden Sie neben den Bootstrap-Vorlagen für mobile Shops weitere thematische Optionen?
Gehen Sie in die Kategorie Website-Vorlagen und geben Sie in der Suchleiste „mobile store“ ein oder wählen Sie im linken Filter das gewünschte Thema aus.
 FREE INSTALLATION
FREE INSTALLATION
 FREE INSTALLATION
FREE INSTALLATION