So entwickeln Sie den besten Shop mit HTML-Bigcommerce-Vorlagen
Spezialisten beginnen jede Website mit der Entwicklung eines Layouts und Designlayouts. Dazu benötigen Sie Hypertext Markup Language und CSS sowie JS für Elementanimationen. Um Änderungen am Frontend vornehmen zu können, müssen Sie über alle Ressourcendateien verfügen. TemplateMonster bietet diese für HTML- Bigcommerce-Vorlagen . Bleiben Sie auf der Seite, und wir werden dieses Thema ausführlicher beschreiben.
Was ist HTML und warum brauchen Sie das Layout?
Es handelt sich um eine Auszeichnungssprache für Hypertextdokumente. Sie ist notwendig, um das Layout im Browser auf eine bestimmte Weise anzuzeigen. Es sieht aus wie ein formatiertes Dokument mit vielen verschachtelten Elementen: Überschriften, Absätze, Listen, Hyperlinks, Medienquellen, Platzierung von Bildern, Videos und Audio.
Es bedeutet Hypertext Markup Language. Aus der Namensdekodierung geht hervor, dass das Tool dabei hilft, den auf einer Webseite angezeigten Inhalt zu steuern. Dateien haben normalerweise die Erweiterung .html oder .htm.
Lassen Sie uns nun über die Geschichte sprechen. Ursprünglich wurde die Sprache zum Austausch wissenschaftlicher Arbeitsdokumentation zwischen Ingenieuren verwendet. Wenig später erweiterten Spezialisten die Anwendung der Technologie so weit, dass sie zur Grundlage des World Wide Web und der Webprogrammierung wurde.
Warum wird Hypertext Markup Language benötigt?
Wenn ein Benutzer eine Site besucht, lädt der Browser eine Datei mit Daten über die Struktur und den Inhalt der Webseite herunter. Die Funktion dieser Datei besteht darin, eine externe Basis, ein Fundament zu erstellen, aber der Start der Site selbst ist nicht in der Funktionalität enthalten. Sie gibt nur an, wo die Elemente platziert werden sollen, wie ihr grundlegendes Erscheinungsbild aussieht und wo man Elementstile und Skripte erhält. Dies ist das Frontend oder der visuelle Teil der Webressource.
Funktionen der Hypertext Markup Language
Sie erstellen ein Dokument in einem beliebigen Editor, der im Betriebssystem verfügbar ist: Notepad unter MS Windows, TextEdit unter Mac und Pico unter Linux. Ein Browser zum Arbeiten mit der Datei ist praktisch. Für die Arbeit ist er jedoch nicht erforderlich. Er wird benötigt, um ein formatiertes Dokument anzuzeigen.
Sie betrachten die fertigen Seiten, ohne online zu gehen. Dazu erstellen Sie mehrere Dateien im selben Ordner, platzieren darin Hyperlinks und navigieren von einem Dokument zum anderen.
Diese Auszeichnungssprache ist die Grundlage der internen Struktur der Site. Ihr grundlegendes Gerüst. Dieser Code ist keine Programmiersprache wie Python. Es handelt sich um ein Hypertext-Auszeichnungstool. Mit seiner Hilfe erstellt der Browser eine Webseite in einer für Menschen verständlichen Form, zeichnet sie mit CSS und fügt Logik über JavaScript hinzu. Es ist die beste Option für Programmieranfänger.
Das Erstellen eines Basisdesigns ist nur mit Hypertext Markup Language möglich. Richten Sie die Farbe und Schriftart des Textes auf der Seite oder den Hintergrund für die Blöcke ein. Wir empfehlen nicht, nur diesen Code zum Entwerfen von Webseiten zu verwenden, da das Design primitiv und nicht modern sein wird. Mit CSS wird der kreative Prozess durch nichts eingeschränkt. Allerdings gibt es jetzt mehrere Funktionen, um Code von anderen, seriöseren Tools zu befreien.
Was sind Tags?
Im Browser wird das fertige Dokument zu einer Seite und besteht aus Tags. Sie helfen, den Text auf dem Bildschirm darzustellen. Der Browser versteht, dass er nicht nur Text, sondern strukturierte, in Blöcke unterteilte Informationen liest. Ein Tag ist eine Reihe von Zeichen in dreieckigen Klammern. Die Zeichen in Klammern geben den Tag-Namen an, der seine Funktion beschreibt. Es ist ein Bestandteil, der das Layout der Strukturblöcke bestimmt. Es öffnet sich und das Visual beginnt zu arbeiten.
Innerhalb des Tags können Attribute stehen. Dabei handelt es sich um zusätzliche Informationen, die aus dem Text ausgeblendet werden müssen. Sie werden nur in einem öffnenden Tag platziert. Zwischen diesem und dem Namen sollte ein Leerzeichen stehen. Es kommt mit einem Gleichheitszeichen. Der Wert des Attributs wird in Anführungszeichen gesetzt. Mit ihrer Hilfe erweitern Sie die Möglichkeiten und können sie für detaillierte Informationen kontaktieren.
Die beste HTML-Bigcommerce-Vorlage von TemplateMonster
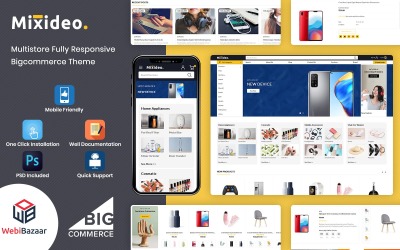
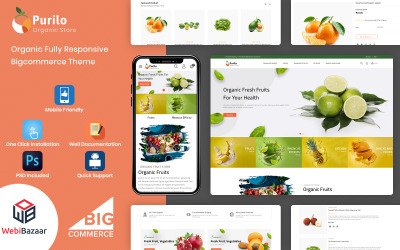
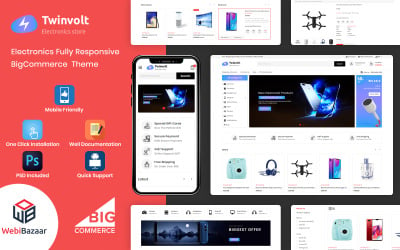
Wir empfehlen Ihnen, die Demoversion von Mixidio – Multipurpose Modular Theme powered by Stencils anzuschauen. Es hat ein modernes Design. Es eignet sich für ein Elektronikgeschäft, Zubehör, Werkzeuge und mehr. Sie verwenden dieses Layout für einen Marktplatz, der Produkte für jeden Zweck verkauft. Es hat ein vertikales Megamenü mit vielen Kategorien. Sie erweitern die Anzahl der Sammlungen und können das Menü an Ihre Bedürfnisse anpassen. Das Hauptbanner hat einen Schieberegler und eine Schaltfläche „Jetzt kaufen“. Es ist praktisch, weil Sie die besten Positionen oder neuen Produkte darstellen. Ihr potenzieller Kunde kann es schnell mit einem Klick kaufen. Ihnen stehen viele Funktionen zur Verfügung: Sonderangebotszähler, Bewertungen, Rezensionen, Schnellansicht, Vergleich, Zoom usw. Wählen Sie dieses Skin, wenn Sie nach einer hochwertigen Website suchen, auf der alles bereit ist.
HTML Bigcommerce-Vorlagenvideo/span>
Häufig gestellte Fragen zur HTML-Bigcommerce-Vorlage
Was ist eine Bigcommerce-Vorlage?
Dies ist ein Layout, das E-Commerce-CMS und Ressourcendaten enthält. Dies ist erforderlich, damit Sie das Frontend und Backend Ihrer Site bearbeiten können.
Wie erhalte ich eine HTML-Bigcommerce-Vorlage von TemplateMonster?
Beginnen Sie mit der Registrierung auf der TemplateMonster-Website. Durchsuchen Sie die Sammlung, verwenden Sie die entsprechenden Filter und finden Sie das beste Produkt für Ihr Unternehmen. Legen Sie es in Ihren Warenkorb. Gehen Sie zur Kasse. Geben Sie Ihre Rechnungsinformationen und Kontodetails ein. Wählen Sie eine Zahlungsmethode: PayPal, Stripe oder Karte. Bezahlen Sie für das Produkt. Nach der Überprüfung laden Sie das Produkt herunter. Sie sollten zu Ihrem Konto gehen und die Registerkarte „Downloads“ öffnen. Dort sehen Sie einen Link. Betätigen Sie ihn!
Erhalten Sie Updates für die HTML-Bigcommerce-Vorlage von TemplateMonster?
Ja. Sie können Updates von Ihrem TemplateMonster-Konto herunterladen.
Warum benötigen Sie eine Bigcommerce-Vorlage für einen Online-Shop?
Verwenden Sie diese Skins, um die Entwicklung und den Start Ihres Shops zu beschleunigen. Dies ist eine kostengünstigere Option als die Erstellung einer Webressource von Grund auf. Mit Code können Sie den Front-End-Teil nach Ihren Wünschen ändern. Wenn Sie ein Skin haben, müssen Sie es nur mit Inhalten und Produkten füllen.