Drupal Documentation
Configuration
Drupal based site contains a lot of general site settings together with its elements settings. In this section we will overview only the main settings.
Drupal settings
To check the full list of settings open Configuration menu in the admin panel or type http://www.example.com/?q=admin/config in a browser's address bar, where www.example.com is your website URL.
In order to change the default site settings, follow the instructions below:
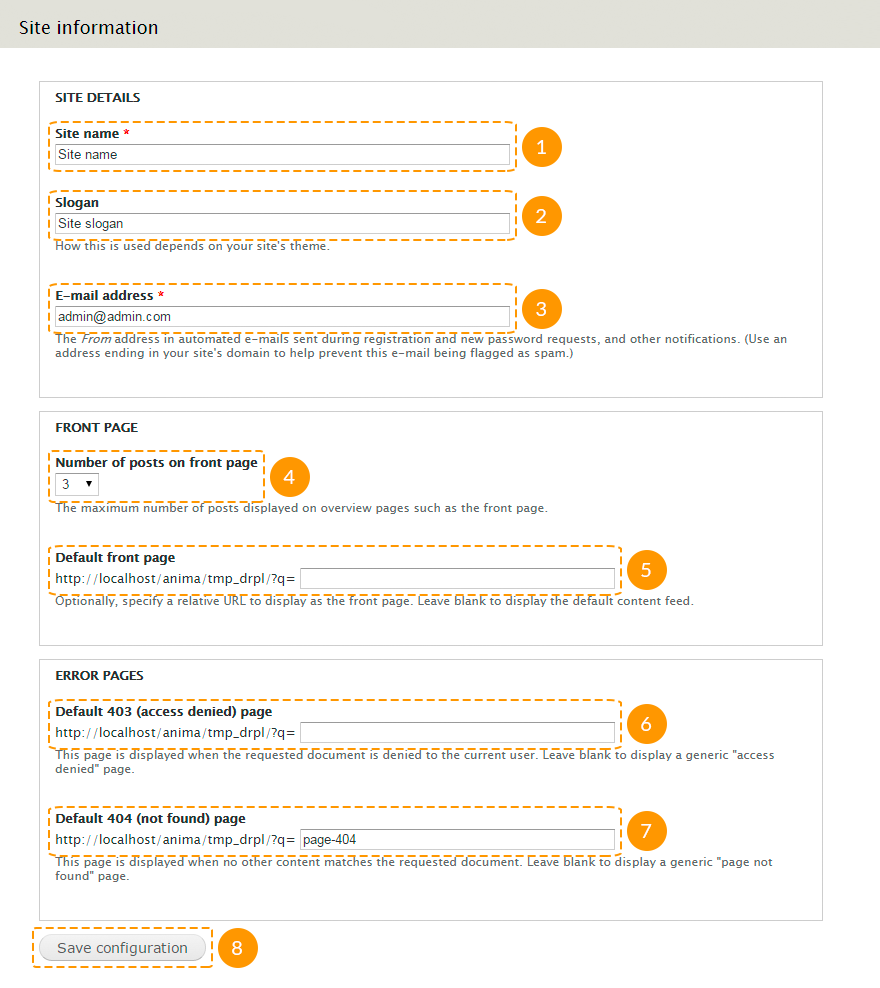
- In the admin panel navigate to Configuration > System > Site information menu or in a browser's address bar type http://www.example.com/?q=admin/config/system/site-information, where www.example.com is your website URL.
-
Change the required parameters:
- site name;
- site slogan;
- site e-mail address;
- the number of blog posts on Blog page (or main page, if there are any posts attached to the main page);
- site main page URL;
- 403 page's URL (access denied);
- 404 page's URL (page not found).

- After you've made necessary changes, click Save configuration button.
Theme settings
Every theme includes its own list of settings.
In order to change the default theme settings, follow the instructions below:
- In the admin panel navigate to Appearance menu or in a browser's address bar type http://www.example.com/?q=admin/appearance, where www.example.com is your website URL.
-
Click the Settings link under the name of your theme:

-
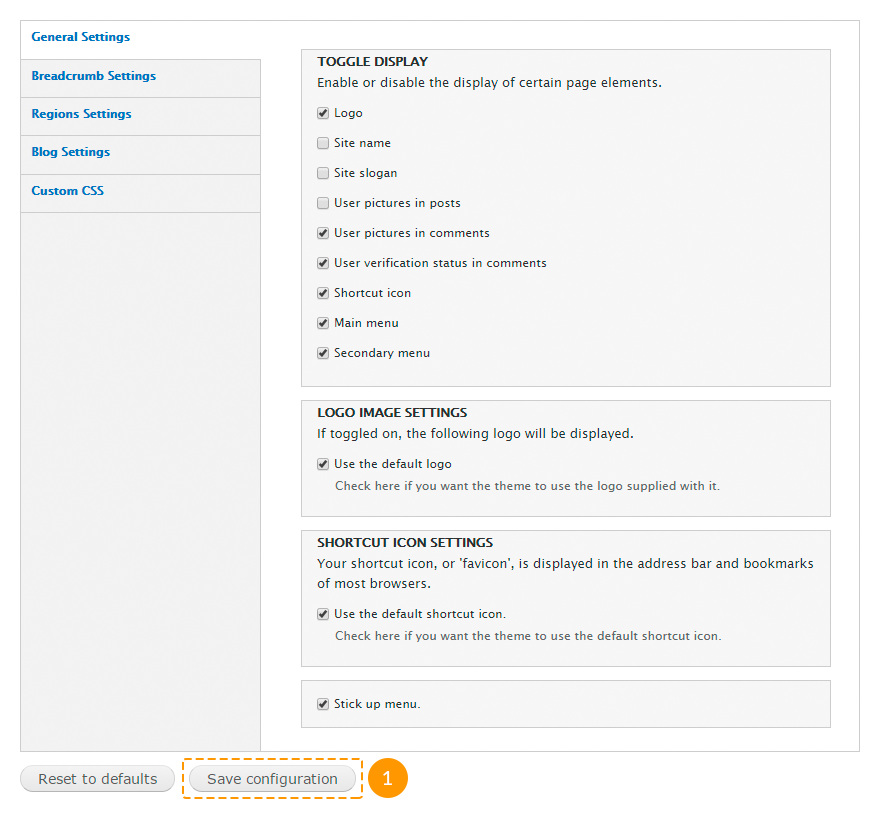
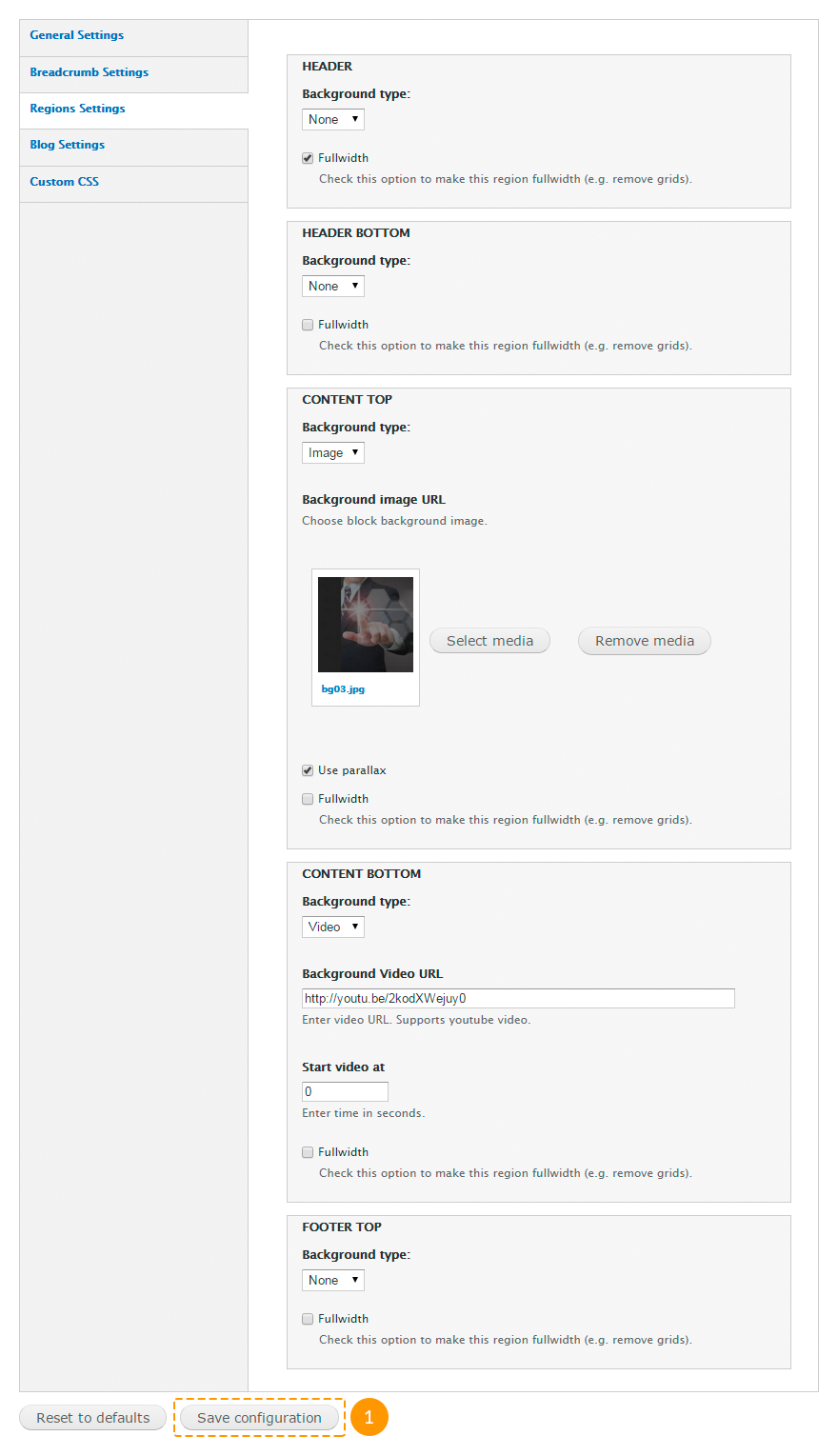
In the General Settings tab you can set the following parameters:
- show/hide logo, sitename, slogan, user pictures in posts, user pictures in comments, user verification status in comments, shortcut icon, main and secondary menu;
- use the default theme logo or upload a custom one;
- use the default theme favicon or upload the custom one;
- stick the menu to the top of the browser window.

-
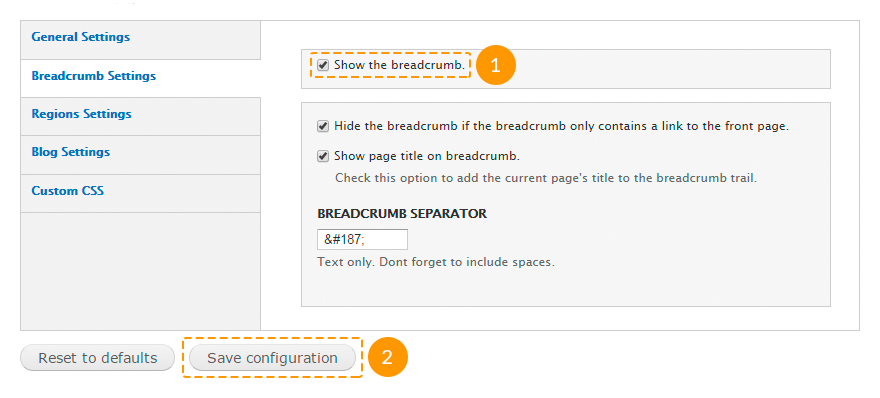
In the Breadcrumb Settings tab you can set the following parameters:
- show/hide breadcrumb;
- show/hide breadcrumb, if it only contains a link to the front page;
- show a separator between breadcrumbs.

-
In the Regions Settingstab you can set the following parameters:
- set a background of the required region, and activate parallax effect;
- set a YouTube-video background of the required region and also specify start video time in seconds;
- make the region content fullwidth (e.g. remove grids).
Some of that options require the TM Block Background module activated.

-
In the Blog Settings you can set the blog title. Leave this field empty to make the blog title be the same as the corresponding menu link title.

-
In the Custom CSS tab you can add custom styles for the theme.
This option refers to the purchased theme only. You cannot set any styles for other themes, such as Seven etc.

Configuring modules
Standard modules:
| Name | Description | |
|---|---|---|
| Aggregator | Allows to gather information from many websites (especially news desks) and view that information in a consolidated format on your site. | |
| Block | Controls the visual building blocks on pages regions. Blocks are boxes of content rendered into an area, or
region, of a web page. Required to be enabled. The template content is built on blocks. |
|
| Blog | Enables multi-user blogs. Every user will have a blog with his/her own content. Recommended to be enabled. Drupal templates use blogs, however you can disable this module if you are not going to use it. |
|
| Book | Allows users to group content in books. Books is a useful method of content organizing. Books pages include additional navigation elements: next page and previous page links and links that leads to the level above in the content structure. | |
| Color | Allows administrators to change the color scheme of compatible themes. | |
| Comment | Allows users to comment on and discuss published content. Recommended to be enabled. Drupal templates use comments, however you can disable this module if you are not going to use it. |
|
| Contact | Allows site visitors to send emails to other authenticated users and to the site administrator. Enables the
use of both personal and site-wide contact forms. Recommended to be enabled. Drupal templates use contact forms, however you can disable this module if you are not going to use it. |
|
| Content translation | Allows content to be translated into different languages. It works together with the Locale module. | |
| Contextual links | Provides contextual links to perform actions related to elements on a page. Recommended to be enabled. The module is activated for usability of the quick template content modifying. Also below you can see recommendations on editing content based on this module. If you don't need this module, you can disable it. |
|
| Dashboard | Provides a dashboard page in the administrative interface for organizing administrative tasks and tracking information within your site. On the dashboard page you can put and organize blocks your way. | |
| Database logging | Logs and records system events to the database. | |
| Field | Allows to add additional fields to entities like nodes and users, and to save, upload, edit and display
them. Required to be enabled. It is essential for the site core functionality. |
|
| Field SQL storage | Stores additional field data in an SQL database. Required to be enabled. It is essential for the site core functionality. |
|
| Field UI | User interface for the Field module. Required to be enabled. A lot of content types use additional fields. |
|
| File | Defines a file field type, that allow to manage files attached to a node. Required to be enabled. A lot of content types use attached files (f.e., images). |
|
| Filter | Allows to adjust different display formats, that define allowed in nodes HTML tags, rules for data entry
manipulating and other parameters. Required to be enabled. It is essential for the site core functionality. |
|
| Forum | Allows to create discussion forums on the site and allows your users to participate in online conversations
by posting responses. Forums can include an embedded hierarchy that helps to group discussions by
topics. Recommended to be enabled. The demo sample data contains forum, however you can disable this module if you are not going to use it. |
|
| Help | Allows to create help pages and to display context help on the site management pages. This is a system integrated version of the online guidance. | |
| Image | Adds field for images. Module use parameters defined on the "Image processing" and "Image styles" pages.
There you can edit image dimensions and display options. Required to be enabled. A lot of content types use attached images. |
|
| List | Defines list field types. Recommended to be enabled. Some Drupal templates use list fields. If you are not sure, don't disable this module. |
|
| Locale | Allows to present your Drupal site in different languages. This module controls translations of the
interface lines in database. It checks if a translation of the required line is available before displaying
it on the site. When the line with translation is available, it displays it instead of the original one.
When the line with translation is not available, it displays the original line in English. It allows to
avoid the lack of elements, if they are not translated. Recommended to be enabled. Drupal templates include the content translation feature by default. However if you are not going to add additional languages to your site, you can disable this module. |
|
| Menu | Allows to create the navigation blocks (menu). Required to be enabled. All Drupal templates use at least one menu. |
|
| Node | Controls content parameters, allows content to be created, edited, deleted and displayed on pages. Required to be enabled. It is essential for the site core functionality. |
|
| Number | Defines numeric field types. It allows to use fractional or integer number and different number display
formats. Numeric fields can be limited to a specific set of input values or to a range of values. Recommended to be enabled. Some Drupal templates use numeric fields. If you are not sure, don't disable this module. |
|
| OpenID | Allows users to log into your site using OpenID. The OpenID technology is a secure method for logging into many websites with a single username and password. | |
| Options | Defines selection, check box and radio button widgets for text and numeric fields. Required to be enabled. It can be used in additional fields, for taxonomy, for tag clouds, etc. |
|
| Overlay | Displays the Drupal administration interface in an overlay. | |
| Path | Allows to add an alternative path for any system path. Every system URL can use unlimited number of
alternative URLs. Recommended to be enabled. Drupal templates include the alternative path feature by default. However if you are not going to use it, you can disable this module. |
|
| PHP filter | Adds the PHP filter to display formats. This filter allows embedded PHP code/snippets to be evaluated. Required to be enabled. Some blocks use PHP-code (f.e., copyright block). |
|
| Poll | Allows your site to capture votes on different topics in the form of multiple choice questions. Recommended to be enabled. The template sample data can include a poll, however if you are not going to use it or create new polls, you can disable this module. |
|
| RDF | Enriches your content with metadata to let other applications (e.g. search engines, aggregators) better understand its relationships and attributes. | |
| Search | Allows to index the text content of your site and do keyword and user search on pages and in nodes. Recommended to be enabled. Drupal templates include content and user search features by default, however if you are not going to use this module functionality, you can disable it. |
|
| Shortcut | Allows users to create customizable lists of shortcut links to favorite site pages and organize these links in multiple sets of shortcuts. Users can choose any available on the site set of shortcuts. | |
| Statistics | Shows you how often a given page is viewed, who viewed it, the previous page the user visited (referrer
URL), and when it was viewed. These statistics are useful in determining how users are visiting and
navigating your site and what pages/nodes they prefer. Recommended to be enabled. If your blog displays the number of entry views, do not disable this module. |
|
| Syslog | Logs and records system events to the system log file. | |
| System | Provides system-wide defaults for running jobs at particular times, storing (caching) web pages to improve
efficiency, enabling/disabling modules and themes, generating management pages and performing other
essential tasks. The module also keeps track of various preferences you give for how you want your system to
behave. Required to be enabled. It is essential for the site core functionality. |
|
| Taxonomy | Enables the categorization of content. For this you should define vocabularies with terms related to
different content elements. Required to be enabled. All Drupal templates use taxonomy-based fields. |
|
| Testing | Provides a framework for unit and functional testing. | |
| Text | Defines text field types. Required to be enabled. It is essential for the site core functionality. |
|
| Toolbar | Provides a toolbar that shows the top-level administration menu items and links from other modules. Recommended to be enabled. Drupal templates use top administration navigation menu by default, however if you are not going to use it, you can disable this module. |
|
| Tracker | Enables tracking of recent content for users. The module shows information about added and updated nodes and
about added to the nodes comments. Recommended to be enabled. Drupal templates include the tracking of recent content feature by default. However if you are not going to use this functionality, you can disable this module. |
|
| Trigger | Enables actions to be fired on certain system events, such as new content adding or user login. Recommended to be enabled. It is required for the Subscription block (check "Additional modules"). If you are not going to use it, you can disable this module. |
|
| Update manager | Periodically checks for new versions of your site's software (including contributed modules and themes), and
alert you to available updates. This module also can securely install or update modules and themes via a web
interface. Recommended to be enabled. Drupal templates include the module update installation feature. We recommend that you do not disable this module. |
|
| User | Manages the user registration and login system. The modules also allows to manage user roles and
permissions. Required to be enabled. It is essential for the site core functionality. |
- module enabled by default; - module disabled by default.
Modules, that do not marked as required or recommended, can be enabled/disabled depending on your choice: are you going to use their functionality or not.
Deactivating the modules, marked as recommended to be enabled, is not desirable, however it is not critical.
Additional modules:
| Name | Package | Description | |
|---|---|---|---|
| AddThis | addthis | Adds the "Social Share" block from AddThis.com. Recommended to be enabled. The template sample data includes "Social Share" buttons on the blog pages. |
|
| AddThis Displays | |||
| Administration Development tools | admin_menu | Provides a drop-down menu to most administrative tasks and other common destinations (to users with the
proper permissions). Recommended to be enabled. Drupal templates use an alternative drop-down menu for the navigation usability in the admin panel. If you are not going to use such functionality, you can disable this module. |
|
| Administration menu | |||
| Administration menu Toolbar style | |||
| Block Class | block_class | Allows to add custom classes to blocks. Recommended to be enabled. With the help of custom classes you adds not only styles, but also grid system classes to blocks. |
|
| Cctags | cctags | Allows to create a tagcloud of taxonomy terms. Recommended to be enabled. The template sample data includes a tagcloud, however if you are not going to use it, you can disable this module. |
|
| Colorbox | colorbox | Allows to add lightbox feature for the images. Recommended to be enabled. On the portfolio (gallery, services) page images open in lightboxes. |
|
| Bulk Export | ctools | This API and tool set make the developer's work easier. This module manages panels pages and other elements. Required to be enabled. Most modules work on the basis of this module. |
|
| Chaos tools | |||
| Chaos Tools (CTools) AJAX Example | |||
| Chaos Tools (CTools) Plugin Example | |||
| Custom content panes | |||
| Custom rulesets | |||
| Page manager | |||
| Page manager redirect | |||
| Page manager redirect examples | |||
| Stylizer | |||
| Term Depth access | |||
| Views content panes | |||
| Date | date | Allows to create additional fields like date/time field. It also serves as the basis for other modules. Recommended to be enabled. Before disabling this module make sure that sample data does not include the date/time field. |
|
| Date All Day | |||
| Date API | |||
| Date Context | |||
| Date Popup | |||
| Date Repeat API | |||
| Date Repeat Field | |||
| Date Tools | |||
| Date Views | |||
| Date Migration Example | |||
| Demonstration site | demo | Creates snapshots and reset the site for demonstration or testing purposes. Recommended to be enabled. This module helps to install template sample data and settings of all modules and blocks |
|
| Demonstration site reset | |||
| Dismiss | dismiss | Adds the "Dismiss" button to Drupal messages, warnings, and errors. Recommended to be enabled. Drupal templates use this module for convenience, however if you are not going to use this functionality, you can disable this module. |
|
| Entity view modes | entity_view_mode | Allows administrators to define custom view modes for entities (comments, nodes, files, users, taxonomies)
via the administration user interface. Recommended to be enabled. Drupal templates use additional view modes for media files in the blog entries. |
|
| FlexSlider | flexslider | Integrate the FlexSlider library with Drupal Recommended to be enabled. With the help of this module you can create sliders and different types of carousels. |
|
| FlexSlider Example | |||
| FlexSlider Fields | |||
| FlexSlider Views Style | |||
| Flex Slider Views Slideshow | flexslider_views_slideshow | Integrate the FlexSlider library with Views Slideshow With the help of this module you can create sliders and different types of carousels. |
|
| jQuery Easing | jqeasing | Makes the 'jQuery Easing' plugin available to Drupal as a library. Required to be enabled for the proper theme and some modules functionality. |
|
| jQuery Update | jquery_update | Update jQuery and jQuery UI to a more recent version. Required to be enabled for the proper theme and most modules functionality. Do not use jQuery 1.8 version or higher, because some plugins (f.e., Superfish) cannot work properly with the latest script versions. |
|
| Libraries | libraries | Allows to add external libraries for modules, themes and profiles. Required to be enabled. A lot of modules use libraries. |
|
| Link | link | Defines simple link field types. Recommended to be enabled. Some content types use links (f.e., "Employee"). |
|
| File entity | media | Allows to upload files without FTP, create and manage media libraries on your site. Recommended to be enabled. Drupal templates use this module as the file uploader for images and it also helps to add videos to the blog entries. |
|
| Media | |||
| Media Internet Sources | |||
| Media: YouTube | media_youtube | Provides YouTube support for the File Entity and Media modules. Recommended to be enabled. The template sample data includes YouTube videos, however if you are not going to use such service, you can disable this module. |
|
| Menu Block | menu_block | Provides configurable blocks of menu items. Recommended to be enabled. Drupal templates usually use this module for the footer menu creating. |
|
| Menu Block Export | |||
| Module filter | module_filter | Allows to add modules filtering in the administration panel. This module adds the search bar for modules and
also allows to display the list of modules categories. Recommended to be enabled. Drupal templates use this module for usability, particularly for the quick search and configuring modules. |
|
| Olark Chat | olark | Allows to add Olark live chat to the site. Recommended to be enabled. This modules enables the live chat. |
|
| Mini panels | panels | Allows to create mini panels and display them on the site pages. Recommended to be enabled. Most of main template pages are created with the help of this module. |
|
| Panel nodes | |||
| Panels | |||
| Panels In-Place Editor | |||
| Panels translation | |||
| Plupload integration module | plupload | Allows to upload some images at the same time. Recommended to be enabled. Drupal templates use this module for easier images uploading. |
|
| Retina Images | retina_images | Provide an image effect to output images in high resolution format for high resolution displays (retina
screens with 2.5x size). Recommended to be enabled. The template sample data includes only images cropped for retina displays. |
|
| Semantic Views | semanticviews | Is an add-on for the Views module. It makes unformatted styles, field row styles and other output (esp.,
different HTML elements) more readily configurable without needing to override template files. Recommended to be enabled. The template sample data includes some views created with the help of this module. |
|
| Shortcode | shortcode | Provides shortcodes filter framework and API. Recommended to be enabled. This modules allows to add a content type that is not available in the standard tool set. |
|
| Shortcode Basic Tags | |||
| Shortcode Embed Content Tag | |||
| Shortcode Video Macro | |||
| Simple Subscription | simple_subscription | Adds a form in a block for subscribing to a newsletter (or anything else). Recommended to be enabled. The template sample data includes subscription forms, however if you are not going to use it, you can disable this module. |
|
| Superfish | superfish | Integrates jQuery Superfish plugin for Drupal drop-down menus. Recommended to be enabled. Drop-down menu is used for the main site menu. |
|
| Term Reference Tree | term_reference_tree | Allows to display an expanding/collapsing tree widget for selecting terms in a taxonomy term reference
field. Recommended to be enabled. Portfolio and blog categories are displayed in the tree format. You can change the display format in the corresponding content type settings. If you are not going to use such functionality, you can disable this module. |
|
| Tipsy tooltips | tipsy | Integrates Tipsy jQuery plugin for creating a Facebook-like tooltips effect for text areas, fields and other
HTML elements, that you can define on your own. Recommended to be enabled. Tooltips are used for contact forms on the contact page. If you are not going to use such functionality, you can disable this module. |
|
| TM Animate | tm_animate | Provides a cross-browser library of CSS animations. Required to be enabled. Some themes can use CSS animation classes. |
|
| TM Block Background | tm_block_bg | Provides block background settings. Allows to add effects, videos and parallax effect to blocks backgrounds. Required to be enabled. This module allows to use parallax effects and videos for the background of the purchased theme. |
|
| TM Cookie Notice | tm_cookie_notice | Displays notifications about the cookie usage on the site. Recommended to be enabled. According to the Cookie Law the module allows to notify users about the cookie usage. |
|
| TM Follow Us | tm_follow | Adds sitewide and per user links to social network profiles. Recommended to be enabled. The template sample data includes the social icons block, however if you are not going to use that block, you can disable this module. |
|
| TM Font Awesome | tm_font_awesome | Provides iconic font designed for use with Twitter Bootstrap. FontAwesome 4.1.0 version. Required to be enabled. Drupal templates styles use the iconic font. |
|
| TM Lazyload | tm_lazyload | Automatically lazyload images on windows scroll, makes sites with multiple images load faster. Recommended to be enabled. Lazyload effect is used for images on the blog pages. |
|
| TM Shortcodes | tm_shortcodes | Provides basic shortcode tags like columns, toggle, tabs, highlight, dropcap, etc.. Recommended to be enabled. This modules allows to add a content type that is not available in the standard tool set. |
|
| Hide the Toolbar | toolbar_admin_menu | Hides Drupal's core toolbar for users with the Administration menu. Recommended to be enabled. If you don't use the Administration menu module, you can disable this module. |
|
| Views | views | Creates customized lists and queries from your database. Recommended to be enabled. The most part of the sample data is created with the help of views. | |
| Views UI | |||
| Views Accordion | views_accordion | Provides an accordion views display plugin. Recommended to be enabled. Before disabling this module make sure that the template sample data does not include accordions. |
|
| Isotope Example | views_isotope |
Allows to create views using Isotope library. Recommended to be enabled. Portfolio (gallery, services) page is created using Isotope library. |
|
| Views Isotope | |||
| Views Slideshow | views_slideshow | Provides a view style that displays rows as a jQuery slideshow. Recommended to be enabled. Before disabling this module make sure that the template sample data does not include views created using this module. |
|
| Views Slideshow: Cycle | |||
| Wysiwyg | wysiwyg | Allows to edit content with visual editors. Recommended to be enabled. This module is enabled for the usability of adding different types of content to nodes. |
- module enabled by default; - module disabled by default.
Modules, marked as required to be enabled, should be uploaded by all means.
Modules, marked as recommended to be enabled, should be uploaded by all means if you install the template with sample data.
Modules enabled for usability can be deactivated on your consideration.
Each module contains its own settings. To set up the module, follow the steps below:
- Log in to Drupal website as administrator.
- In the admin panel navigate to Modules menu or in a browser's address bar type http://www.example.com/?q=admin/modules, where www.example.com is your site URL.
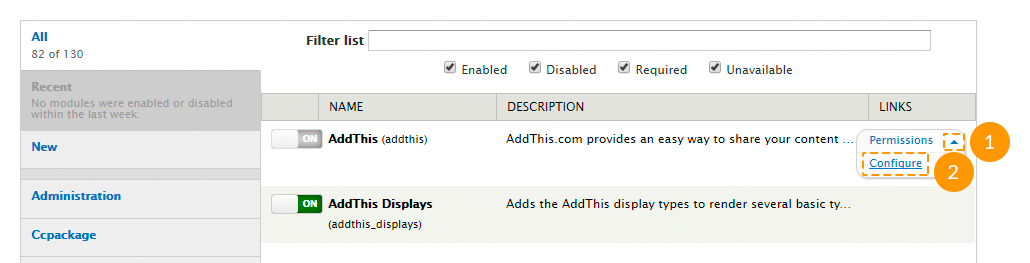
- Find the required module. You can use module filters to find the right one.
-
Click Configure link next to the module title.

- Make necessary changes and save the settings.
Feel free to check the following instructions:
Configuring blocks
Follow the instructions listed below to configure your blocks:
- Log in to Drupal website as administrator.
- In the admin panel navigate to Structure > Blocks menu or in a browser's address bar type http://www.example.com/?q=admin/structure/block, where www.example.com is your website URL.
-
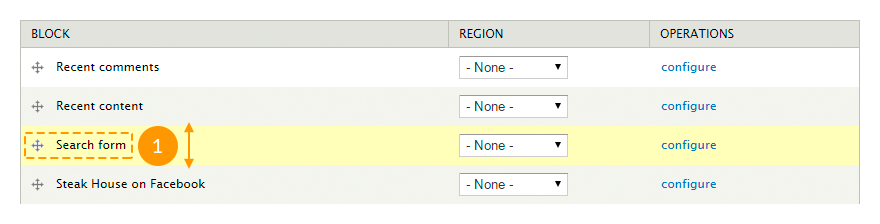
You can move blocks to different regions by using drag-and-drop method on this page:

-
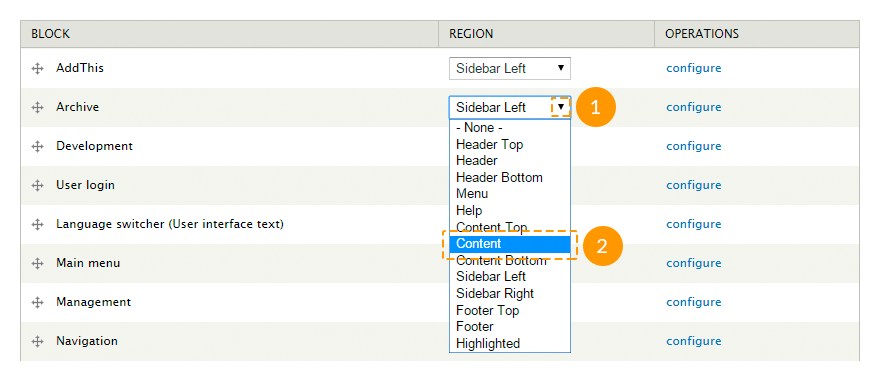
You can move blocks using drop-down menus in the Region column:

-
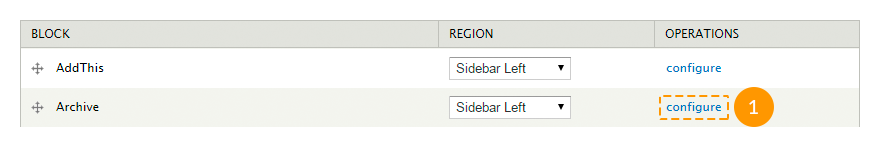
Each block settings can be configured separately by clicking configure link in the Operations column:

-
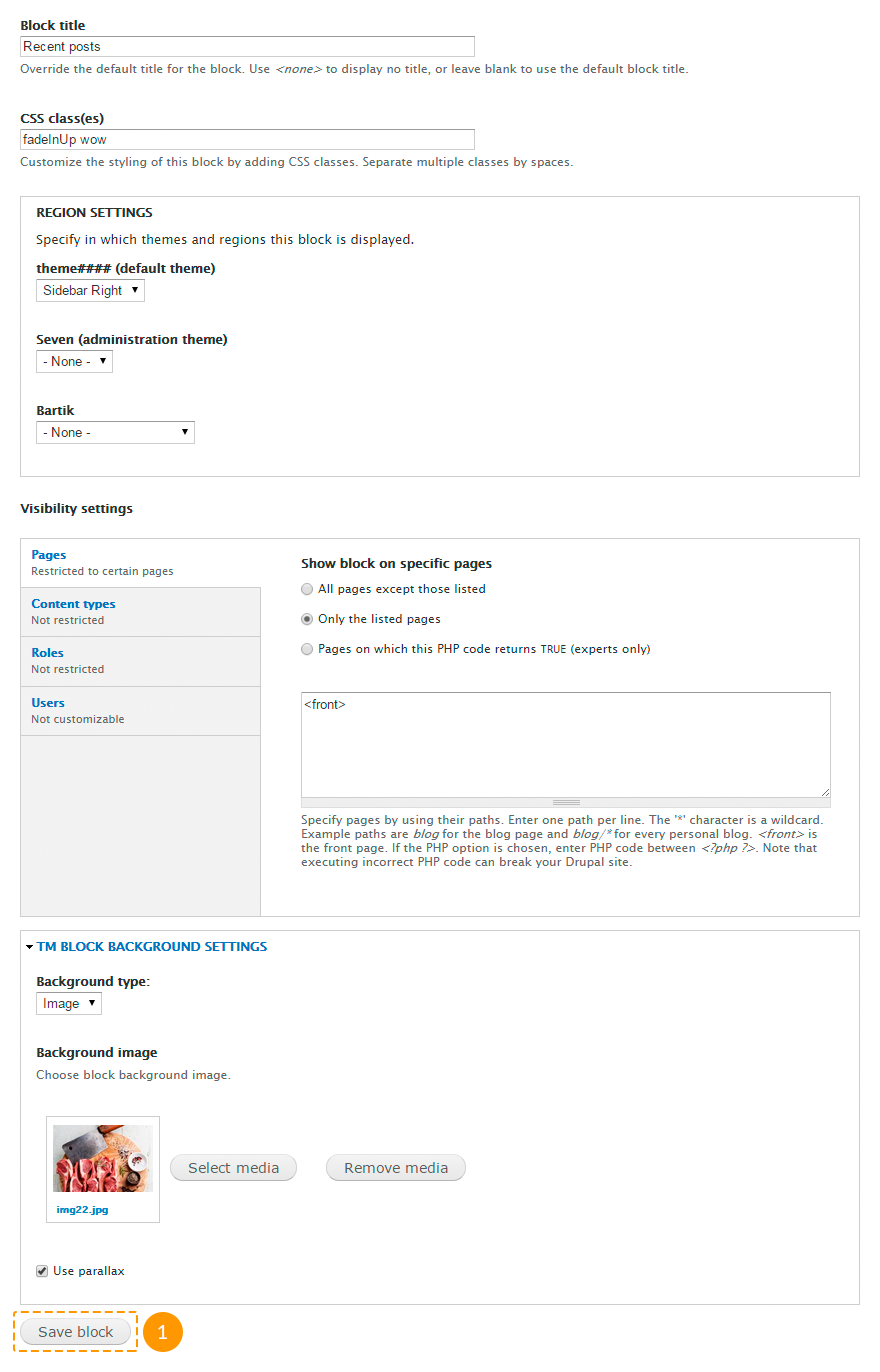
The following parameters can be set on the block settings page:
- block title;
- custom CSS class for this block;
- block's region for each theme separately;
- visibility settings (for certain pages, specific content types, specific user roles and separate users);
- block background setting (similarly to the region settings in the theme options).

Keep in mind that block occupies the width of the region it is set to. To make the block with parallax effect or with video occupy the full width, put it to the region with the Fullwidth option enabled.
Some blocks may include additional settings:
-
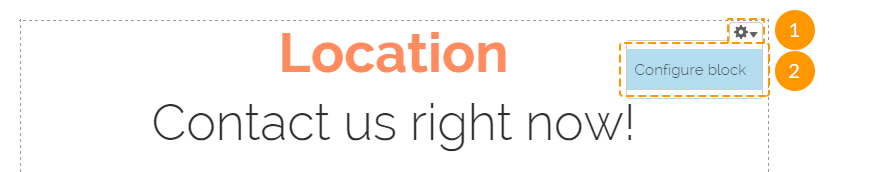
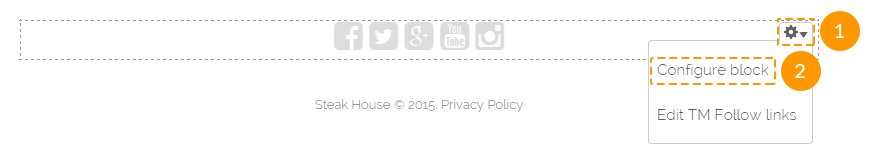
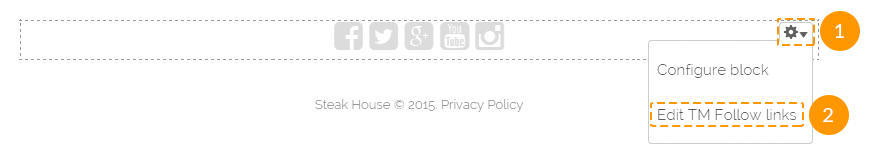
You can also open the block settings page directly from your site front-end. To do it, please, mouse over the needed block, click the gear wheel icon at the top right corner of the block and choose the Configure block option. This option is available only for the logged in users with the administrator rights:

Configuring "Social Share" buttons
The AddThis module controls the activation/deactivation of the "Social Share" block.
To change global settings of the "Social Share" block, in the admin panel navigate to Configuration > User interface > AddThis menu or in a browser's address bar type http://www.example.com/?q=admin/config/user-interface/addthis, where www.example.com is your website URL.
These settings controls the "AddThis" module functionality, however you can manage this module the same way as a regular block.
Do not change that settings, if you are not sure.
To change the "Social Share" block settings for the Blog Entry content type, follow the instructions below:
- In the admin panel open Structure > Content types > Blog entry menu and navigate to Manage display tab or in a browser's address bar type http://www.example.com/?q=admin/structure/types/manage/blog/display, where www.example.com is your website URL.
- Check Full content option.
- Click the gear wheel icon next to the AddThis field.
-
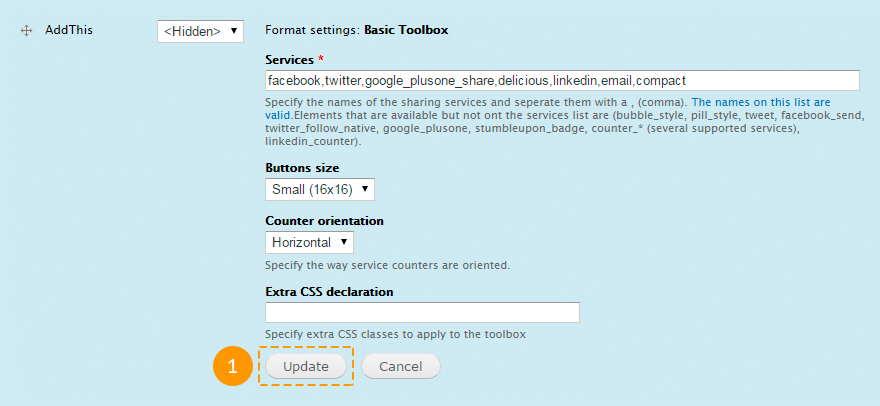
Change the names of the sharing services (the full list of names is available on the site www.addthis.com, separate with commas required values from the Code column), change buttons size, counter orientation, specify extra CSS classes, if you need them. Press Update button.

To remove "Social Share" buttons from the Blog Entry content type, follow the instructions below:
- In the admin panel open Structure > Content types > Blog entry menu and navigate to Manage Fields tab or in a browser's address bar type http://www.example.com/?q=admin/structure/types/manage/blog/fields, where www.example.com is your website URL.
-
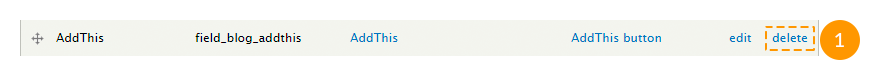
Click delete link next to the AddThis field and confirm the action.

To add "Social Share" buttons to any other content type, follow the instructions below:
- In the admin panel open Structure > Content types > Content type name menu, where Content type name is the name of the needed content type.
- Navigate to Manage fields tab.
-
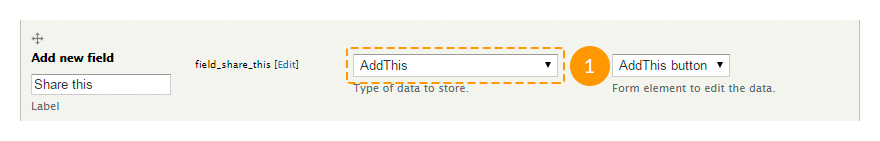
On the Add new field field enter the following parameters:
-
- label
- a field name, enter any value;
-
- machine-readable name
- a system field name generated automatically, however you can edit it if you need;
-
- type of data to store
- type of data, select AddThis value;
-
- form element to edit the data
- a form element type for the field managing, select AddThis button value.

-
- Press Save button.
- To edit the buttons design, follow the steps for configuring "Social Share" buttons for the Blog entry content type.
Using animation and configuring its settings
The TM Animate module controls the activation/deactivation of animation. Moreover, depending on where do you want to use animation, you may need the Block class or Views modules.
To add animation to a block, follow the steps below:
- In the admin panel navigate to Structure > Blocks menu or in a browser's address bar type http://www.example.com/?q=admin/structure/block, where www.example.com is your website URL.
- Click configure link next to the needed block.
- In the CSS class(es) field add 2 classes separated with space: wow, to run animation when the block appears in the visibility, and the animation class.
-
Save the changes.

To add animation to a view, follow the steps below:
- In the admin panel navigate to Structure > Views menu or in a browser's address bar type http://www.example.com/?q=admin/structure/views, where www.example.com is your website URL.
-
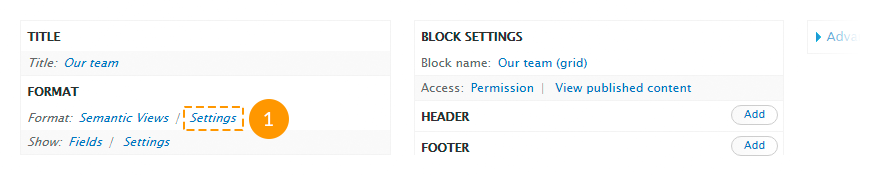
Click edit link next to the needed view.
It works only for views with the Semantic Views format.
-
In the Format section click settings link.

-
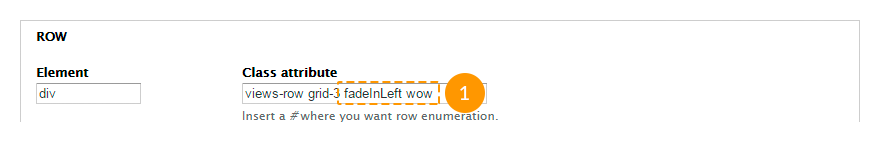
In the pop-up window in the Row section find Class attribute field and enter the animation class and wow class there.

- Press Apply button.
-
Save the view changes.
All available animation classes you can check on the site daneden.github.io
Configuring social icons
The TM Font Awesome and TM Follow Us modules control the activation/deactivation of the social icons block.
To configure the social icons block settings, follow the steps below:
-
In the admin panel navigate to Structure > Blocks menu or in a browser's address bar type http://www.example.com/?q=admin/structure/block, where www.example.com is your website URL.
You can open these settings by selecting Configure block option from the contextual menu of the social icons block.

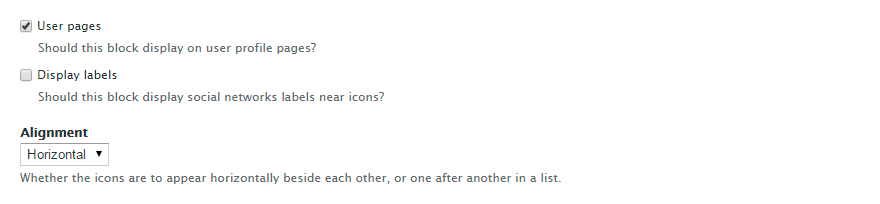
- To show/hide this block on user pages, check/uncheck User pages option.
- To show/hide social networks labels near icons, check/uncheck Display labels option.
- To display icons vertically/horizontally, select the required value in the Alignment field.
-
After all changes are done, press Save block button.

To configure additional display parameters for social icons, follow the steps below:
-
In the admin panel navigate to Configuration > TM Follow menu or in a browser's address bar type http://www.example.com/?q=admin/config/tm_follow, where www.example.com is your website URL.
You can open these settings by selecting Edit TM Follow links option from the contextual menu of the social icons block.

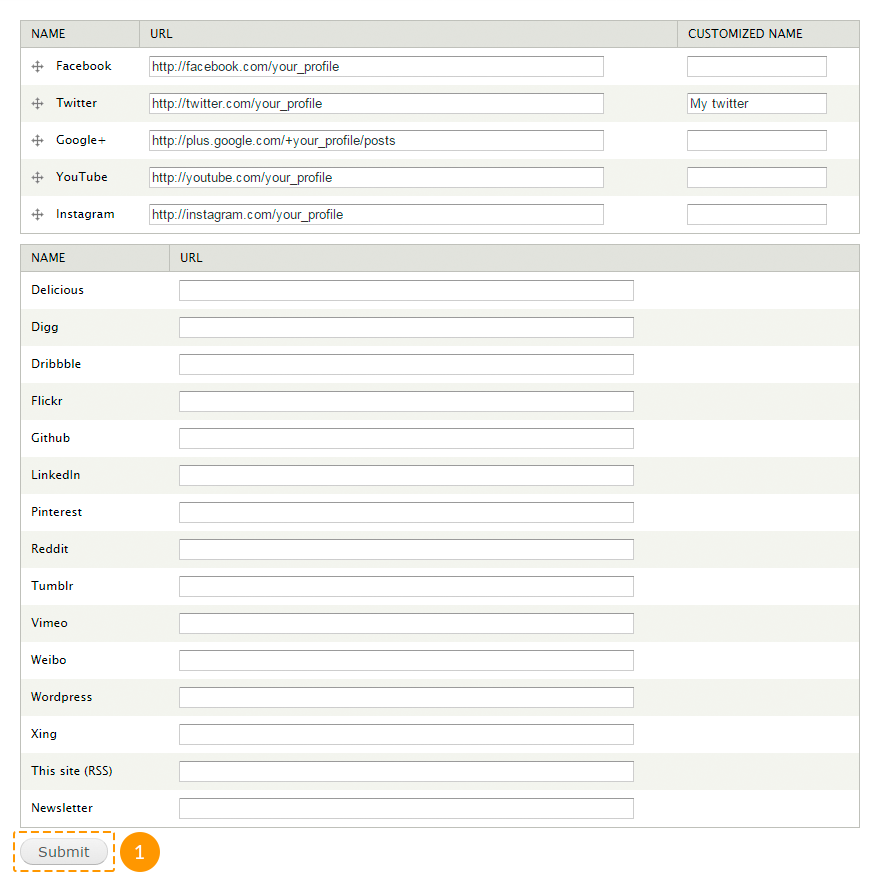
- To hide any social icon on the site, remove link from the URL field next to the needed social network.
- To display any social icon on the site, insert the link to your social media profile to the URL field.
- To change a social icon name, specify a new title in the Customized name next to the needed module.
-
After all changes are done, press Submit button.

Social icons per user can be configured the same way.
To configure social icons per user block you should edit the TM Follow User block.
To configure additional display parameters for social icons per user, follow the steps below:
- In the admin panel navigate to People menu or in a browser's address bar type http://www.example.com/?q=admin/people, where www.example.com is your website URL.
- Next to the needed user click edit link.
- Navigate to TM Follow tab.
- Perform the necessary changes and save them.
Using LazyLoad effect
The TM Lazy Load module controls the activation/deactivation of the lazyload effect for images.
To configure lazyload settings for images, follow the instructions below:
- In the admin panel navigate to Configuration > TM Lazyload menu or in a browser's address bar type http://www.example.com/?q=admin/config/tm_lazyload, where www.example.com is your website URL.
-
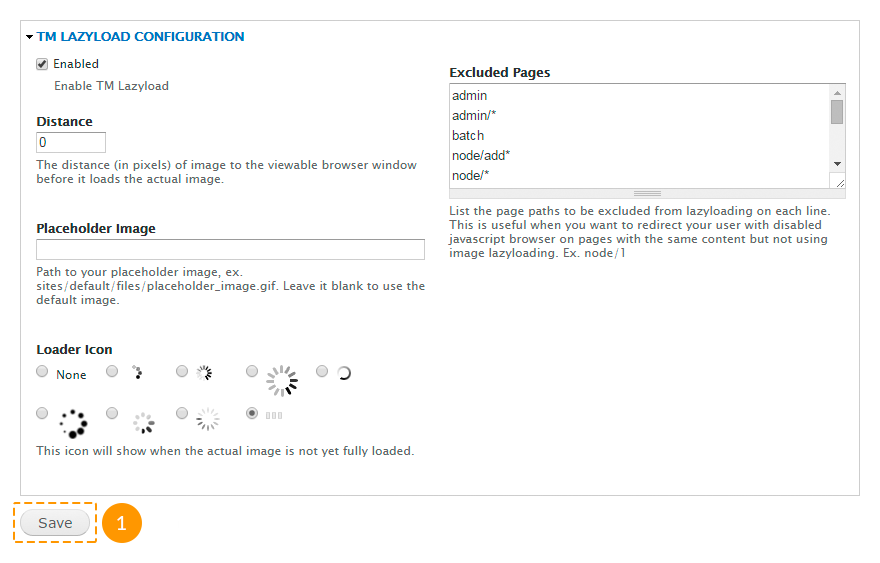
Perform the necessary changes in the following fields:
-
- Enabled
- enable/disable lazyload effect.
-
- Distance
- the distance (in pixels) of image to the viewable browser window before it loads the actual image.
-
- Placeholder Image
- path to your placeholder image. Leave it blank to use the default image.
-
- Loader Icon
- available loader icons.
-
- Excluded Pages
- list of the page paths to be excluded from lazyloading.
-
-
After all changes are done, press Save button.

Using Parallax effect
The TM Block Background module controls the activation/deactivation of the parallax effect for blocks.
There are 2 ways to create a block with parallax effect.
Method #1.
- Open the theme settings: in the admin panel navigate to Appearance > Settings > Theme### menu.
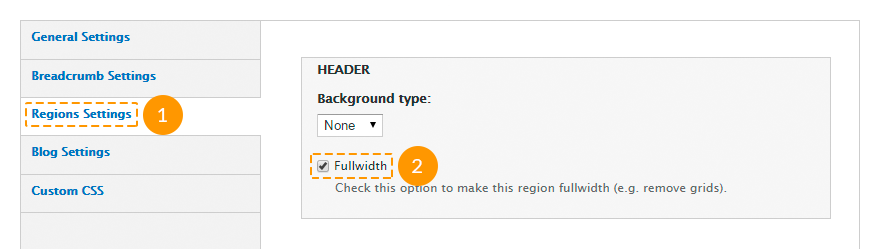
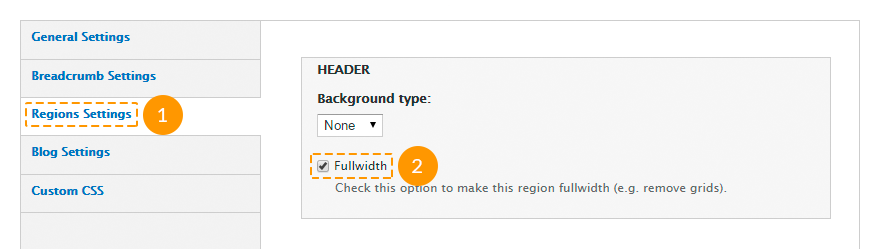
- Open Regions Settings tab.
-
In the needed region check Fullwidth option.

- Save the changes.
- Create a new block: in the admin panel navigate to Structure > Blocks > Add block menu or in a browser's address bar type http://www.example.com/?q=admin/structure/block/add, where www.example.com is your website URL.
-
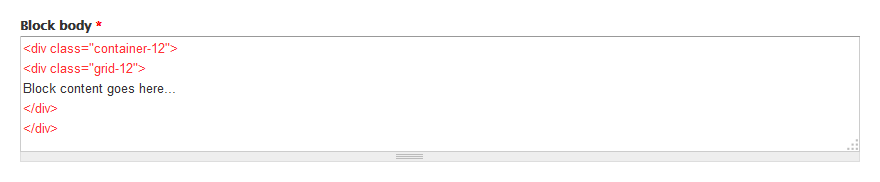
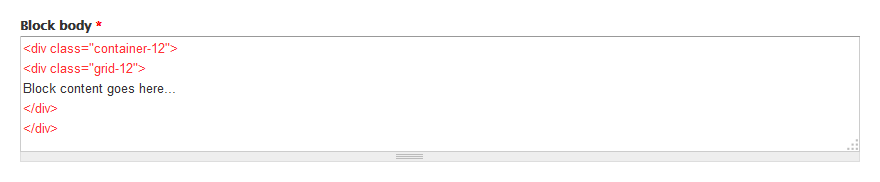
Insert the block content between
<div class="container-12"><div class="grid-12">and
</div></div>tags.

- In the Region settings section for the installed theme select the region you've edited at the step 3.
-
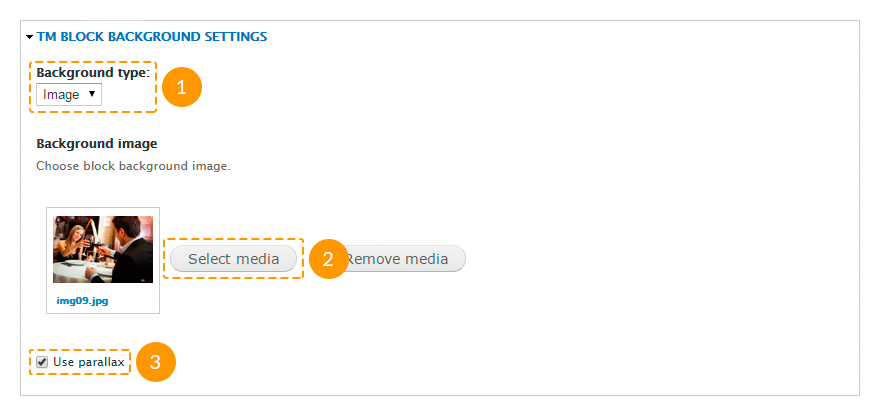
In the TM Block background settings section specify the following parameters:
- in the Background type field choose image value;
- in the Background image field upload the required image or select it from the media library;
- check Use parallax option.

- Fill in other fields and save the changes.
Method #2.
- Open the theme settings: in the admin panel navigate to Appearance > Settings > Theme### menu.
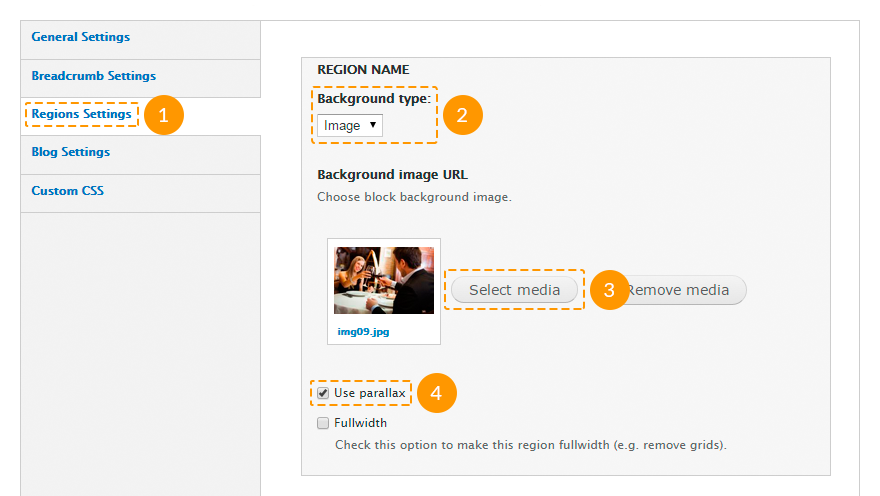
- Open Regions Settings tab.
-
In the needed region specify the following parameters:
- in the Background type field choose image value;
- in the Background image field upload the required image or select it from the media library;
- check Use parallax option.
-
Save the changes.

- Navigate to Structure > Blocks menu or in a browser's address bar type http://www.example.com/?q=admin/structure/block, where www.example.com is your website URL.
- Put the needed block to the edited region.
- Save the changes.
Using video background
The TM Block Background module controls the activation/deactivation of the video background effect for blocks.
There are 2 ways to create a block with video background effect.
Method #1.
- Open the theme settings: in the admin panel navigate to Appearance > Settings > Theme### menu.
- Open Regions Settings tab.
-
In the needed region check Fullwidth option.

- Save the changes.
- Create a new block: in the admin panel navigate to Structure > Blocks > Add block menu or in a browser's address bar type http://www.example.com/?q=admin/structure/block/add, where www.example.com is your website URL.
-
Insert the block content between
<div class="container-12"><div class="grid-12">and
</div></div>tags.

- In the Region settings section for the installed theme select the region you've edited at the step 3.
-
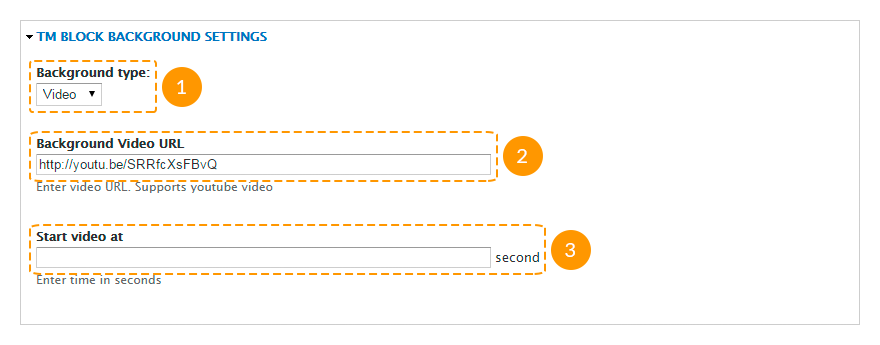
In the TM Block background settings section specify the following parameters:
- in the Background type field choose video value;
- in the Background Video URL field insert the link to a YouTube video;
- in the Start video at field specify the time (in seconds) you want the video starts from. Leave this field empty, if you want the video starts from the very beginning.

- Fill in other fields and save the changes.
Method #2.
- Open the theme settings: in the admin panel navigate to Appearance > Settings > Theme### menu.
- Open Regions Settings tab.
-
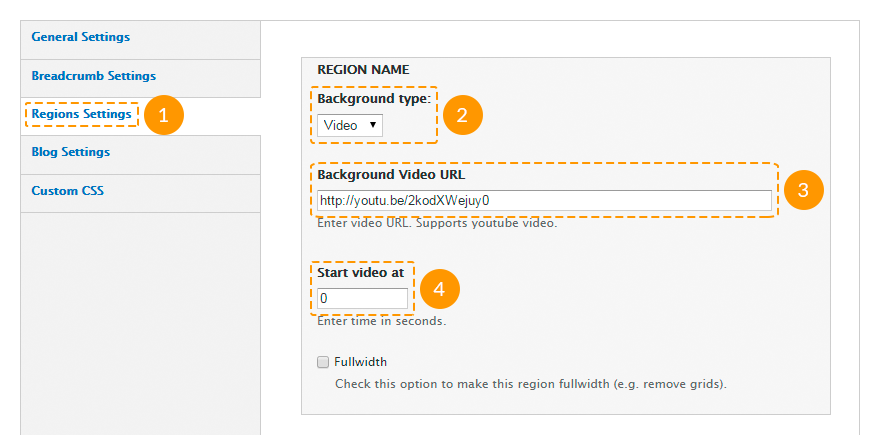
In the needed region specify the following parameters:
- in the Background type field choose video value;
- in the Background Video URL field insert the link to a YouTube video;
- in the Start video at field specify the time (in seconds) you want the video starts from. Leave this field empty, if you want the video starts from the very beginning.

- Save the changes.
- Navigate to Structure > Blocks menu or in a browser's address bar type http://www.example.com/?q=admin/structure/block, where www.example.com is your website URL.
- Put the needed block to the edited region.
- Save the changes.
Cookie policy
Cookies are small text files which websites place on visitors’ computers. They’re typically used to identify that particular visitor and provide them with a better experience. Cookies are a crucial part of many website functions which we take for granted.
For instance, it’s usually cookies which allow online shops to remember what items you have in your shopping trolley. They’re also used to keep you logged in to a website, or to provide valuable usage statistics and information to website owners.
If you run a website, it almost certainly uses cookies. Their most likely function is to monitor visitor numbers and behaviours through tools like Google Analytics. They may also be used to display relevant adverts to visitors, or – if you sell online – to power key parts of your online shopping system.
26th May 2012 - The ICO released a change to the enforcement, "implied consent" is now allowed as long as you make it clear where your privacy/cookie policy is.
According to the Cookie Law, your website should use a proper module that displays notifications about the cookie usage on the site. You can use the the following modules: TM Cookie Notice (available in the downloaded Drupal template package), EU Cookie Compliance, Cookie Control.
Google Web Fonts
In case when Google Web Fonts do not work on your site (for example, if Google servers are banned in your country), perform the following steps:
- Extract files from the downloaded template package to your computer.
- Via any text editor (f.e., notepad, notepad++, etc.) open sites\all\themes\theme###\less\style.less file, where theme### is the number of the downloaded theme.
-
Change the address fonts.googleapis.com to fonts.useso.com. For example, change:
@import url(//fonts.googleapis.com/css?family=Open+Sans);to
@import url(//fonts.useso.com/css?family=Open+Sans); - Save the changes.
- Re-upload the edited file to your server.
Olark chat
The Olark Chat module controls the activation/deactivation of the Olark Live chat.
If you install Drupal theme with sample data, the Olark chat module will be enabled by default.
To set up the Olark chat as the one on the Live Demo, you should perform the following steps:
-
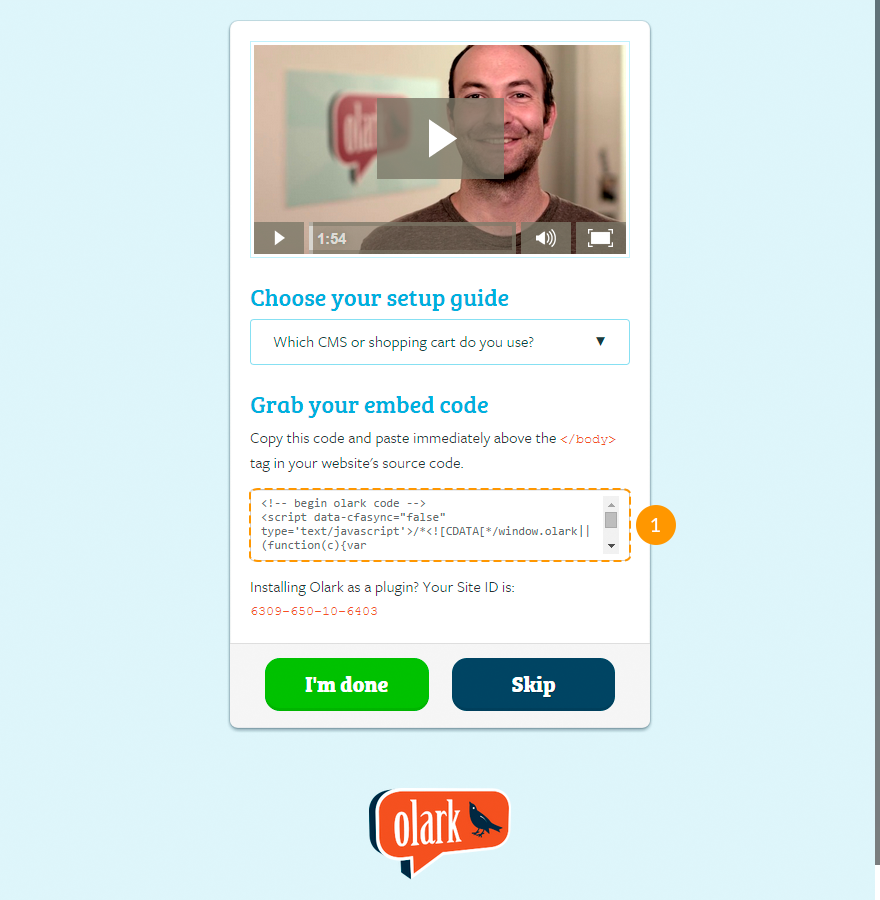
Register on the official Olark site (check the screenshots that show next three steps, in the slider, after the point 3).

-
Copy the generated code.

You can also get a 180 day free trial of the 6 Month Olark Monster Deal! plan. Just follow this link and fill in your personal data.
- In your Drupal admin panel navigate to the Configuration menu and in the Web services section select Olark settings, or in a browser's address bar type http://www.example.com/?q=admin/config/services/olark, where www.example.com is your website URL.
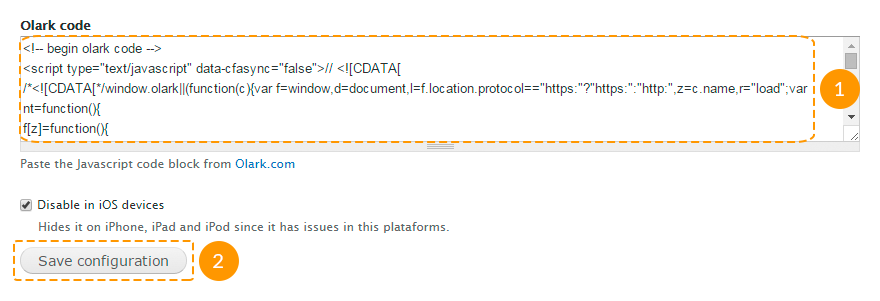
- Paste the copied code to the Olark code field.
-
Click Save configuration button.

- The chat settings you can configure in your account on the official Olark site.
Feel free to check the following instructions:
