

 FREE INSTALLATION
FREE INSTALLATION


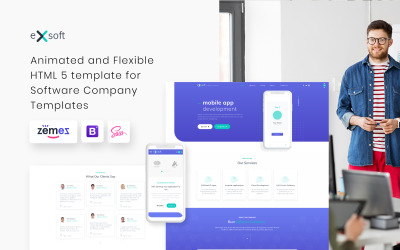
Flex-IT | Servizi aziendali e soluzioni IT Modello di sito Web reattivo HTML5 multiuso da AminThemes
 PRODUCT OF THE DAY
PRODUCT OF THE DAY
Kurigram - Tema WordPress reattivo aziendale da WPEXPERT


 SALE
SALE


 SALE
SALE
Yango - Soluzioni IT tecnologiche, software, fornitore di servizi aziendali e tema WordPress aziendale da MhrTheme

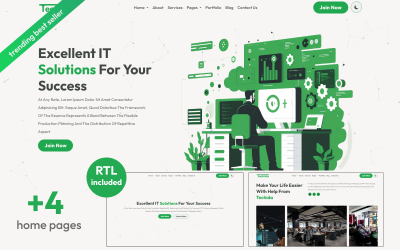
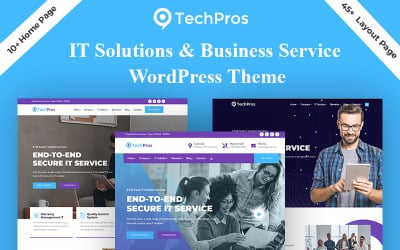
Techida - Società di servizi aziendali e soluzioni IT Modello di sito Web reattivo multiuso da erramix
 FREE INSTALLATION
FREE INSTALLATION
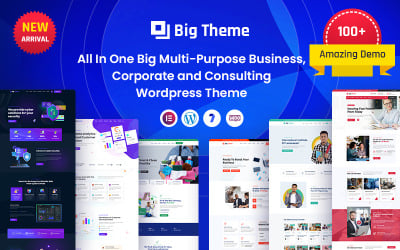
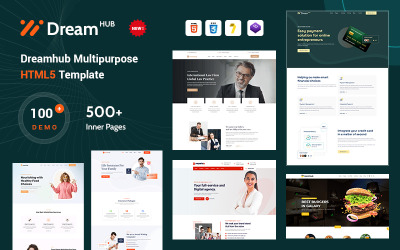
BigTheme - Tema WordPress multifunzione per consulenza aziendale, corporate e altri scopi. da DreamIT

 FREE INSTALLATION
FREE INSTALLATION

 FREE INSTALLATION
FREE INSTALLATION

 FREE INSTALLATION
FREE INSTALLATION
 FREE INSTALLATION
FREE INSTALLATION


 FREE INSTALLATION
FREE INSTALLATION
 FREE INSTALLATION
FREE INSTALLATION

 FREE INSTALLATION
FREE INSTALLATION
 FREE INSTALLATION
FREE INSTALLATION
 FREE INSTALLATION
FREE INSTALLATION








I migliori modelli di bootstrap IT
Se la tua azienda è guidata dall'IT e speri di avviare un sito Web per la tua azienda, lascia che i modelli IT Bootstrap ti aiutino a risparmiare tempo e denaro. Troverai esempi di diversi layout tra cui scegliere. TemplateMonster offre molti straordinari esempi di web design per soddisfare le tue esigenze. Ottieni un tema del sito Web che copra ciò di cui hai bisogno per vendere e commercializzare il tuo prodotto sul Web! Prenditi cura della tua crescita e guadagna di più.
Il framework Bootstrap è un popolare strumento open source che aiuta gli sviluppatori a progettare rapidamente un sito Web o un'applicazione. Il framework semplifica agli sviluppatori la creazione di siti Web o app basati su HTML, CSS e JavaScript. E questi temi basati su Bootstrap sono offerti per scopi diversi, come landing page, blog, progetti di e-commerce, siti aziendali, ecc. Basta guardare l'elenco delle categorie:
- WordPress/WooCommerce;
- sito HTML5;
- Shopify;
- Pagina di destinazione;
- Joomla;
- MotoCMS;
- Pannello di Amministrazione;
- Pagina di specialità.
Funzionalità principali dei temi Bootstrap per società e servizi IT
Con la rapida evoluzione della tecnologia, i temi guidati da Bootstrap sono diventati una necessità per le aziende IT. Sono facili da usare, hanno un design reattivo (hanno un bell'aspetto su qualsiasi dispositivo e browser) e utilizzano le tecnologie più recenti per creare una migliore esperienza utente.
Caratteristiche:
- jQuery: la struttura del codice include una popolare libreria JavaScript che semplifica lo scripting lato client dell'HTML.
- HTML 5: i temi sono basati sull'ultima versione del linguaggio di markup standard per le pagine web.
- Blog: il tuo sito è un ottimo modo per condividere i tuoi pensieri e le tue opinioni con gli altri.
- Google Maps: avrai una mappa incorporata nel piè di pagina o in una pagina di contatto per mostrare la posizione della tua attività.
- Multiuso: potrai scegliere tra diverse home page progettate per vari scopi, come un'agenzia SEO, avvio di software, soluzione IT, pagina di destinazione, ecc.
- Basato su Ajax: Rendi dinamico il tuo sito con la possibilità di aggiornare elementi separati senza ricaricare una pagina.
- Portfolio: preparati alla flessibilità per mostrare il tuo lavoro migliore in vari modi.
- Menu a discesa: potrai aggiungere un pratico menu che fornisce un facile accesso a diverse sezioni del tuo sito.
- Galleria: Approfitta della presentazione dei tuoi prodotti/servizi con una galleria ben organizzata.
- Ottimizzazione per i motori di ricerca: il tuo sito è molto probabilmente in cima alla SERP di Google.
- Social media: rendi la tua risorsa social media amichevole con l'integrazione di Instagram, Twitter e Facebook.
- Retina-ready: le tue pagine web sono perfette per la visualizzazione su schermi ad alta risoluzione.
- CMS: sarai in grado di personalizzare il tuo progetto per adattarlo al tuo marchio e alle tue esigenze con un CMS che ti consente di aggiornare facilmente i tuoi contenuti.
- Design ben concepito: preparati per un aspetto di classe ed elegante che sia piacevole per gli occhi.
- E altro ancora!
Chi può utilizzare i modelli Bootstrap IT?
Tecnologia dell'informazione I temi basati su Bootstrap sono creati da sviluppatori professionisti che sanno cosa serve per creare siti di successo. Questi campioni sono stati testati e hanno dimostrato di funzionare per varie applicazioni e destinatari.
Questi modelli sono stati creati per risparmiare tempo e denaro per:
- IT ragazzi;
- programmatori;
- specialisti SEO;
- sviluppatori web;
- operatori di marketing su Internet;
- web designer.
Pertanto, questi temi sono stati creati per aiutarti a sviluppare la tua agenzia digitale online meno costosa invece di utilizzare designer. Inoltre, il framework può aiutare ad accelerare in modo significativo un processo di costruzione del sito se sei un individuo orientato al business.
Suggerimenti per creare un perfetto sito Web Bootstrap per società IT e servizi
Il settore IT sta crescendo rapidamente e con esso arriva la necessità di un numero sempre maggiore di aziende IT. Ma come ottenere una presenza online efficace per questa nicchia? Innanzitutto, è necessario un sito Web costruito sul diffuso framework JS, che garantisce un'elevata adattabilità delle pagine Web a schermi di diverse dimensioni. I prossimi passi saranno i seguenti:
- Il primo passo è pensare a ciò che vuole il tuo pubblico di destinazione. Per creare un'agenzia su piccola scala, concentrati su ciò di cui hanno bisogno le piccole imprese. Questo ti aiuterà a determinare quali servizi dovresti fornire e quanti soldi i tuoi potenziali clienti spenderanno per tali servizi.
- Per creare una risorsa Web professionale, avrai bisogno del software giusto. Nelle prime fasi, prova a trovare un'opzione gratuita o economica che possa funzionare per i tuoi scopi. In questo modo, se scopri che non funziona bene per le tue esigenze in futuro, non sarà una spesa eccessiva.
- Assicurati di utilizzare un modello appropriato per il tuo settore. Ciò assicurerà che la tua risorsa appaia e funzioni come altre (o anche meglio) nello stesso campo.
- Se hai soldi extra da spendere, prendi in considerazione l'assunzione di un professionista per progettare un sito specifico per la tua attività. Ciò assicurerà che non ti ritroverai con un sito inutilizzabile a causa di scelte progettuali inadeguate da parte di uno sviluppatore dilettante. Ad esempio, considera di ordinare una o più offerte da TemplateMonster Service Center.