Come sviluppare il miglior negozio con i modelli HTML Bigcommerce
Gli specialisti iniziano qualsiasi sito web con lo sviluppo di un layout e di un layout di progettazione. Per questo, hai bisogno di Hypertext Markup Language e CSS, così come JS per le animazioni degli elementi. Per poter apportare modifiche al front-end, devi avere tutti i file di risorse. TemplateMonster li fornisce per i template HTML Bigcommerce . Rimani sulla pagina e descriveremo questo argomento in modo più dettagliato.
Che cosa è HTML e perché hai bisogno del layout
È un linguaggio di markup per documenti ipertestuali. È necessario visualizzare il layout nel browser in un modo specifico. Sembra un documento formattato con molti elementi annidati: titoli, paragrafi, elenchi, collegamenti ipertestuali, fonti multimediali, posizionamento di immagini, video e audio.
Significa Hypertext Markup Language. Dal nome decoding, è chiaro che lo strumento aiuta a controllare il contenuto visualizzato su una pagina web. I file hanno solitamente un'estensione .html o .htm.
Ora parliamo della storia. Inizialmente, il linguaggio era utilizzato per scambiare documentazione scientifica di lavoro tra ingegneri. Poco dopo, gli specialisti hanno ampliato l'applicazione della tecnologia a tal punto che è diventata la base del World Wide Web e della programmazione web.
Perché è necessario l'Hypertext Markup Language?
Quando un utente visita un sito, il browser scarica un file con dati sulla struttura e il contenuto della pagina web. La funzione di questo è quella di costruire una base esterna, una fondazione, ma il lancio del sito stesso non è incluso nella funzionalità. Indica solo dove dovrebbero essere posizionati gli elementi, qual è il loro visual di base e dove ottenere stili e script degli elementi. È la parte visuale front-end o risorsa web.
Caratteristiche del linguaggio di markup ipertestuale
Si crea un documento in qualsiasi editor disponibile nel sistema operativo: Notepad su MS Windows, TextEdit su Mac e Pico su Linux. Un browser per lavorare con il file tornerà utile. Ma non è necessario per il lavoro. È necessario per visualizzare un documento formattato.
Visualizzi le pagine finite senza andare online. Per farlo, crei diversi file nella stessa cartella, inserisci degli hyperlink in essi e navighi da un documento all'altro.
Questo linguaggio di markup è la base della struttura interna del sito. Il suo framework di base. Questo codice non è un linguaggio di programmazione, come Python. È uno strumento di markup ipertestuale. Con il suo aiuto, il browser crea una pagina web in una forma comprensibile per le persone, la disegna usando CSS e aggiunge logica tramite JavaScript. È l'opzione migliore per i programmatori principianti.
È possibile creare un design di base utilizzando solo Hypertext Markup Language. Imposta il colore e il font del testo sulla pagina o lo sfondo per i blocchi. Non consigliamo di utilizzare solo questo codice per progettare pagine web, poiché il design sarà primitivo e non moderno. Con CSS, il processo creativo non è limitato da nulla. Tuttavia, diverse funzionalità stanno arrivando per pulire il codice da altri strumenti più seri.
Cosa sono i tag?
Nel browser, il documento finito si trasforma in una pagina ed è composto da tag. Aiutano a rappresentare il testo sullo schermo. Il browser capisce che non sta leggendo solo testo ma informazioni strutturate divise in blocchi. Un tag è un set di caratteri tra parentesi triangolari. I caratteri tra parentesi indicano il nome del tag, che ne descrive la funzione. È un elemento costitutivo che determina il layout dei blocchi strutturali. Si apre e il visual inizia a funzionare.
Possono esserci attributi all'interno del tag. Sono informazioni aggiuntive che devono essere nascoste dal testo. Sono posizionate solo in un tag aperto. Dovrebbe esserci uno spazio tra esso e il nome. È accompagnato da un segno di uguale. Il valore dell'attributo è racchiuso tra virgolette. Con il loro aiuto, espandi le possibilità e contattali per informazioni dettagliate.
Il miglior modello HTML Bigcommerce di TemplateMonster
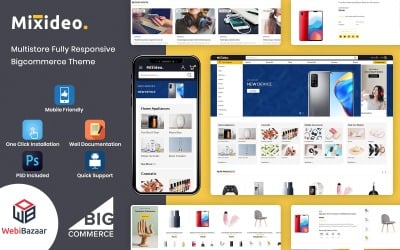
Ti consigliamo di controllare la versione demo di Mixidio - Tema modulare multiuso con tecnologia Stencils . Ha un design moderno. È adatto per un negozio di elettronica, accessori, utensili e altro. Utilizzi questo layout per un marketplace che vende prodotti per qualsiasi scopo. Ha un mega menu verticale con molte categorie. Espandi il numero di collezioni e puoi adattare il menu alle tue esigenze. Il banner principale ha uno slider e un pulsante Acquista ora. È comodo perché stai raffigurando le migliori posizioni o nuovi prodotti. Il tuo potenziale cliente può acquistarlo rapidamente con un clic. Hai molte funzionalità disponibili: contatori di offerte speciali, valutazioni, recensioni, visualizzazione rapida, confronto, zoom, ecc. Scegli questa skin se stai cercando un sito Web di qualità in cui tutto è pronto.
Video modello HTML Bigcommerce
Domande frequenti sul modello HTML Bigcommerce
Cos'è un modello Bigcommerce?
Questo è un layout che include CMS e-commerce e dati di risorse. Ciò è necessario per modificare il front-end e il back-end del tuo sito.
Come ottenere un modello HTML Bigcommerce da TemplateMonster?
Inizia con la registrazione sul sito Web di TemplateMonster. Sfoglia la collezione, aziona i filtri appropriati e trova l'articolo migliore per la tua azienda. Aggiungilo al carrello. Vai alla pagina di pagamento. Inserisci le informazioni di fatturazione e i dettagli dell'account. Seleziona un metodo di pagamento: PayPal, Stripe o carta. Paga il prodotto. Dopo la verifica, scarichi il prodotto. Dovresti andare al tuo account e aprire la scheda Download. Lì vedi un collegamento. Utilizzalo!
Ricevi aggiornamenti per il modello HTML Bigcommerce da TemplateMonster?
Sì. Puoi scaricare gli aggiornamenti dal tuo account TemplateMonster.
Perché hai bisogno di un modello Bigcommerce per un negozio online?
Usa queste skin per accelerare lo sviluppo e il lancio del tuo negozio. È un'opzione più economica rispetto alla creazione di una risorsa web da zero. Con il codice, puoi modificare la parte front-end come preferisci. Se hai una skin, tutto ciò che devi fare è popolarla con contenuti e prodotti.