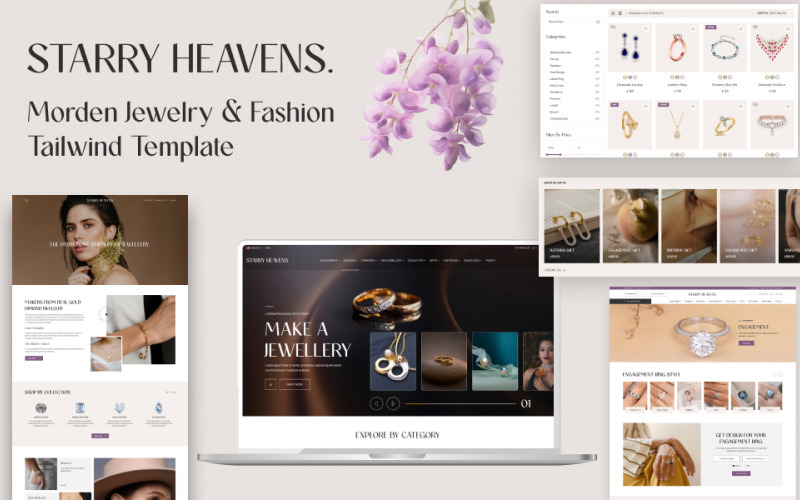
Cieli stellati - Gioielli Tailwind con modello Next js
MonsterONE - Download Illimitati per 13.25$/mese
Caratteristiche
Next.js è un potente framework di web design che combina un'estetica elegante con un'esperienza utente eccezionale, opzioni di personalizzazione e integrazione con le più recenti tecnologie web. Che tu stia lanciando un nuovo negozio online o aggiornandone uno esistente, Next.js fornisce gli strumenti e le funzionalità di cui hai bisogno per attirare i visitatori e favorire le conversioni in modo efficace.
Next.js Template è davvero un framework di web design altamente versatile e visivamente sorprendente che segue le ultime tendenze del web design, fornendo un'estetica elegante e moderna. Ecco come Next.js si distingue e offre un'esperienza utente eccezionale:
- Immagini di alta qualità: come menzionato in precedenza, le immagini ad alta risoluzione sono fondamentali per mostrare i gioielli in tutto il loro splendore. Il modello dovrebbe supportare immagini grandi e di alta qualità che consentano ai clienti di ingrandire e apprezzare gli intricati dettagli di ogni pezzo.
- Design reattivo: utilizza le utilità di design reattivo di Next-js per garantire che il tuo sito web di gioielleria abbia un bell'aspetto e funzioni senza problemi su vari dispositivi e dimensioni dello schermo, dai computer desktop agli smartphone.
- Tavolozza dei colori personalizzabile: l'ampia tavolozza dei colori e le classi di utilità di Next-j semplificano la personalizzazione della combinazione di colori del tuo sito Web per riflettere l'identità del tuo marchio o l'estetica della tua collezione di gioielli.
- Gallerie di immagini: implementa i componenti della galleria di immagini utilizzando le classi di utilità Next-js per mostrare immagini di alta qualità dei tuoi gioielli. Abilita funzionalità come lo zoom delle immagini e i lightbox per consentire ai clienti di visualizzare i prodotti in dettaglio.
- Filtraggio e ordinamento dei prodotti: utilizza il modulo Next-js e le utilità interattive per creare opzioni di filtraggio e ordinamento che aiutano i clienti a restringere la ricerca per tipi specifici di gioielli, come anelli, collane o orecchini.
- Carrello degli acquisti e pagamento: sviluppa un carrello degli acquisti e un processo di pagamento senza soluzione di continuità utilizzando le utilità per moduli e pulsanti Next-js. Assicurati che il flusso di pagamento sia intuitivo e facile da navigare, con richieste chiare per l'inserimento dei dettagli di spedizione, delle informazioni di pagamento e della revisione dell'ordine.
- Ottimizzazione SEO: implementa le migliori pratiche SEO utilizzando le utilità Next-js HTML e meta tag per migliorare la visibilità del tuo sito web di gioielli nei risultati dei motori di ricerca. Ottimizza i titoli delle pagine, le meta descrizioni e il testo alternativo delle immagini per attirare traffico organico e potenziali clienti.
- Schede: il modello supporta contenuti a schede, semplificando l'organizzazione e la presentazione di diversi tipi di informazioni o dettagli del prodotto in modo intuitivo.
- Integrazione con i social media: incorpora pulsanti e widget di condivisione dei social media utilizzando il flexbox Next-js e le utilità dei pulsanti per incoraggiare i visitatori a condividere i loro gioielli preferiti su piattaforme come Instagram, Facebook e Pinterest.
- Pagine dei dettagli del prodotto: progetta pagine dei dettagli del prodotto individuale che forniscono informazioni complete su ciascun articolo di gioielleria, comprese descrizioni, prezzi, materiali e immagini aggiuntive. Le utilità di layout e tipografia di Next-js possono aiutare a strutturare queste pagine per una leggibilità e un appeal visivo ottimali.
- Layout a griglia: il sistema a griglia Next-js ti consente di creare layout flessibili e reattivi per visualizzare la tua collezione di gioielli. Organizza elenchi di prodotti, articoli in evidenza e banner promozionali in disposizioni a griglia visivamente accattivanti.
- Menu a discesa: Clare offre una funzionalità di menu a discesa per una navigazione semplificata, consentendo ai visitatori di accedere facilmente a diverse sezioni o categorie del tuo sito web.
- Font Awesome: il modello integra Font Awesome, una popolare libreria di icone, che fornisce un'ampia selezione di icone che possono essere utilizzate per migliorare l'attrattiva visiva e la funzionalità del tuo sito web.
- Banner e offerte promozionali: il modello deve supportare banner e offerte promozionali che mettono in risalto offerte speciali, sconti o nuovi arrivi. Banner accattivanti aiutano ad attirare l'attenzione sulle promozioni chiave e incoraggiano i clienti a esplorare ulteriormente.
File incluso:
- File HTML
- file css
- js
- Documentazione in HTML
Fotografie :
Le "immagini" sul sito demo sono puramente a scopo dimostrativo e non sono incluse nel pacchetto di download principale.
Tutte le immagini ottenute tramite "Ricerca immagini di Google"
Freepik
Unsplash
Caratteri:
- Carattere fantastico - https://fontawesome.com/
- Temificare le icone
Framework/script:
- Vento in coda
- jQuery
- Dispositivo di scorrimento dello scorrimento
- Magnifico-popup
Nota: tutte le immagini sono solo a scopo di anteprima o demo, non incluse nel pacchetto di download.
0 Recensioni per questo prodotto
0 Commenti per questo prodotto