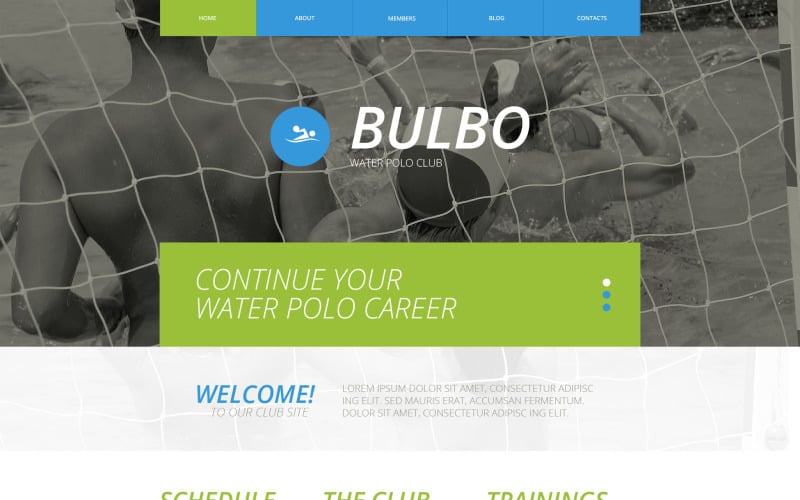
Modello di sito Web di pallanuoto
Scegliere una licenza
Popular Services from HTML Website Templates Experts
MonsterONE - Download Illimitati per 14.00$/mese
ModelloMonster MarketPlace
TemplateMonster è un mercato in cui tu come designer o sviluppatore puoi vendere il tuo software di web design, modelli di siti web, elementi di design, plug-in ed estensioni. Diventa un venditore di prodotti digitali e guadagna fino al 70% da ogni vendita.
Questo è un modello web Parallax Sports
Che cos'è?
Questo è un approccio speciale quando l'immagine di sfondo si sposta più lentamente nella percezione rispetto alle parti in primo piano. Per questo motivo, Parallax crea la sensazione di uno spazio tridimensionale.
Perché è buono?
Parallax consente ai visitatori della tua pagina web di corrispondere al tuo sito web e ottenere un'esperienza cliente di gran lunga migliore. Può aiutarti a farti notare tra i tuoi concorrenti.
Ultimi design del sito Web Parallax qui
Il design di questo sito Web sportivo è reattivo
Che cos'è?
Il design reattivo è un approccio al web design che consente alle pagine di adattarsi alle dimensioni dello schermo di qualsiasi tipo di gadget, che si tratti di un computer desktop, un laptop o un dispositivo mobile.
Perché è buono?
Il design reattivo offre una migliore UX per le persone che guardano attraverso una pagina Web su un telefono cellulare o qualsiasi altro gadget e inoltre aiuta davvero a migliorare le posizioni di un sito Web nei risultati di Google.
Trova nuovi modelli di progettazione di siti web responsive qui
0 Recensioni per questo prodotto
0 Commenti per questo prodotto