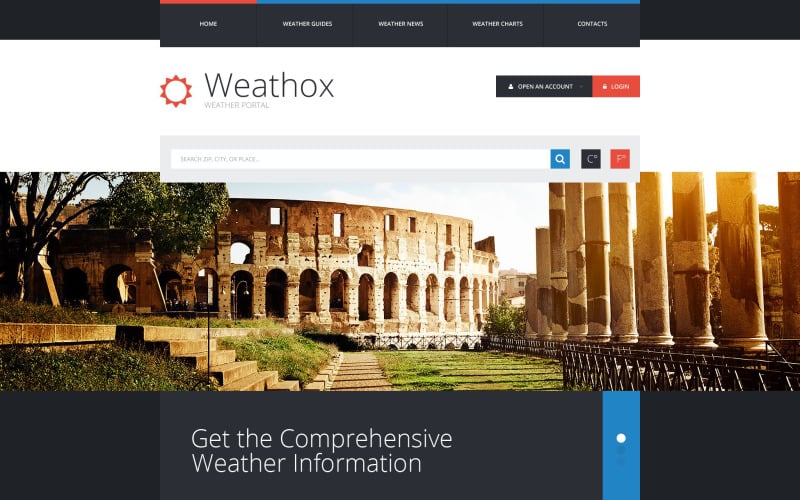
Modello di sito Web di previsioni del tempo
Scegliere una licenza
Popular Services from HTML Website Templates Experts
MonsterONE - Download Illimitati per 14.00$/mese
TemplateMonster Recommends
ModelloMonster MarketPlace
TemplateMonster è un mercato in cui tu come designer o sviluppatore puoi vendere il tuo software di web design, modelli di siti web, elementi di design, plug-in ed estensioni. Diventa un venditore di prodotti digitali e guadagna fino al 70% da ogni vendita.
Questo è il design di un sito Web Parallax Business
Che cos'è?
Parallax è un approccio visivo front-end associato a immagini che si muovono meno rapidamente rispetto allo sfondo per creare un'illusione "multidimensionale".
Perché è buono?
Lo scorrimento parallasse offre ai tuoi visitatori un'impressione di profondità negli spazi 2D del tuo sito web. Rende la tua risorsa più vibrante ed eccezionale. Parallax è adatto per ravvivare un sito di una sola pagina, ravvivare infografiche o forse esporre un portfolio.
Trova altri progetti di siti Web Parallax qui
Questo modello di progettazione di siti Web aziendali è reattivo
Che cos'è?
Il responsive design è un approccio al web design che consente alle pagine web di adattarsi alla risoluzione del display di qualsiasi tipo di dispositivo, sia esso un personal computer, un tablet o un cellulare.
Perché è buono?
Il design reattivo offre una UX significativamente migliore per le persone che visitano una pagina del sito Web su un telefono o qualsiasi altro gadget, inoltre aiuta davvero ad aumentare le posizioni di un sito Web nella ricerca di Google.
Trova altri modelli di progettazione di siti Web reattivi qui
0 Recensioni per questo prodotto
0 Commenti per questo prodotto